Docs
checkout, Integration, integration method, connect my website
How to configure the checkout pages in Chargebee?
Chargebee's PCI compliant checkout pages can be used to collect the customer information, payment d
41075087
2018-12-02T15:39:11Z
2023-02-17T11:56:05Z
2908
2
5
237938
How to customize the In-app checkout pages (HPv3) in Chargebee?
Scope
Configuring checkout using Chargebee js.
Checkout API
Solution
Chargebee's PCI-compliant checkout pages can be used to collect customer information, and payment details and create a subscription during the sign-up process. The latest version of the checkout is an in-app modal box that can be added to your website so customers enter payment information without having to leave your website.

There are 2 ways to integrate the checkout page with your system:
Drop-in Script
The drop-in script uses Chargebee's ready-to-use Chargebee js to embed the checkout on your website. This method requires minimal development effort and the security is taken care of by us since the checkout pages are PCI-compliant.
To integrate the checkout page using this option, navigate to Product Catalog > Plans > Select a Plan > Grab code OR
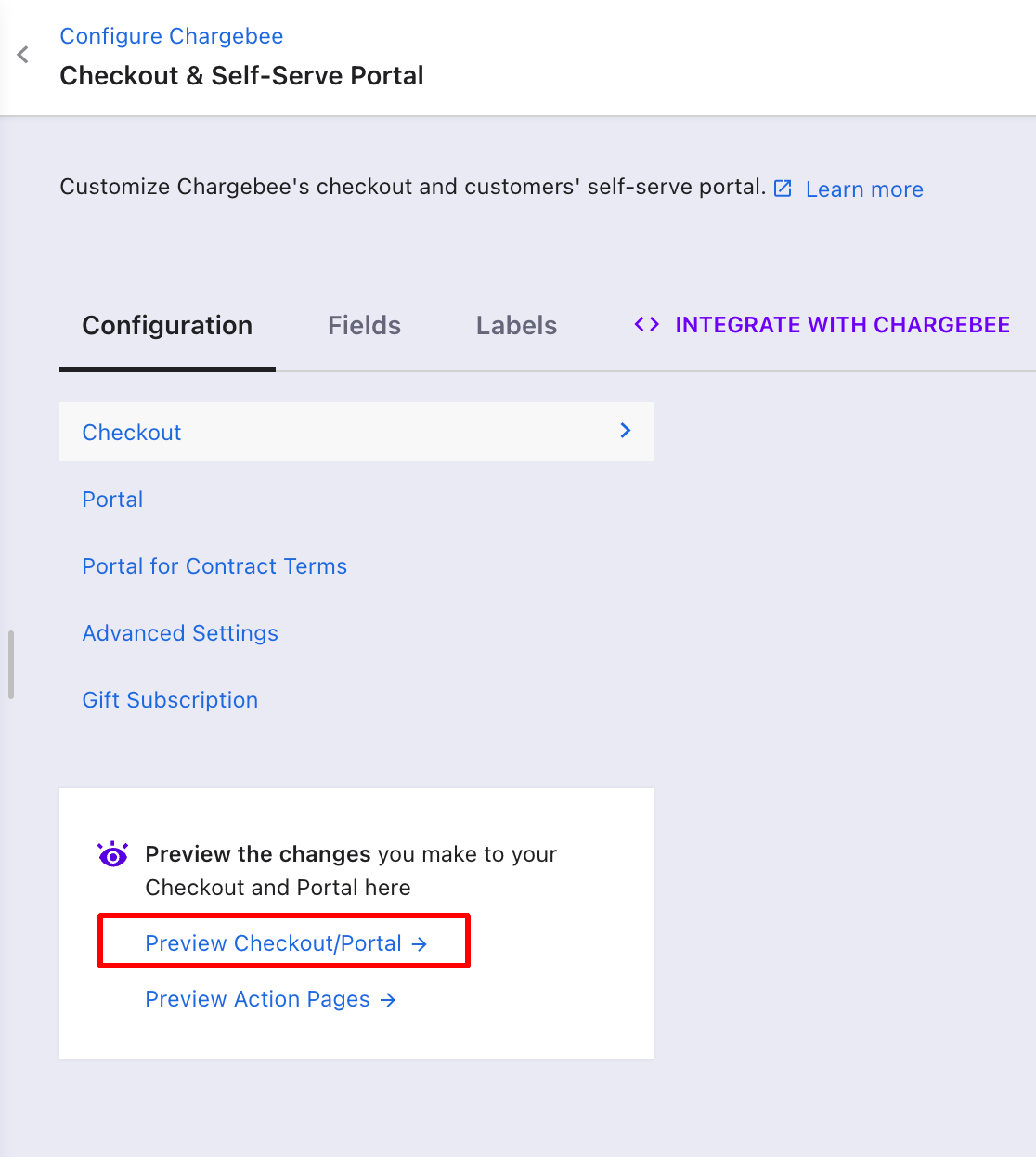
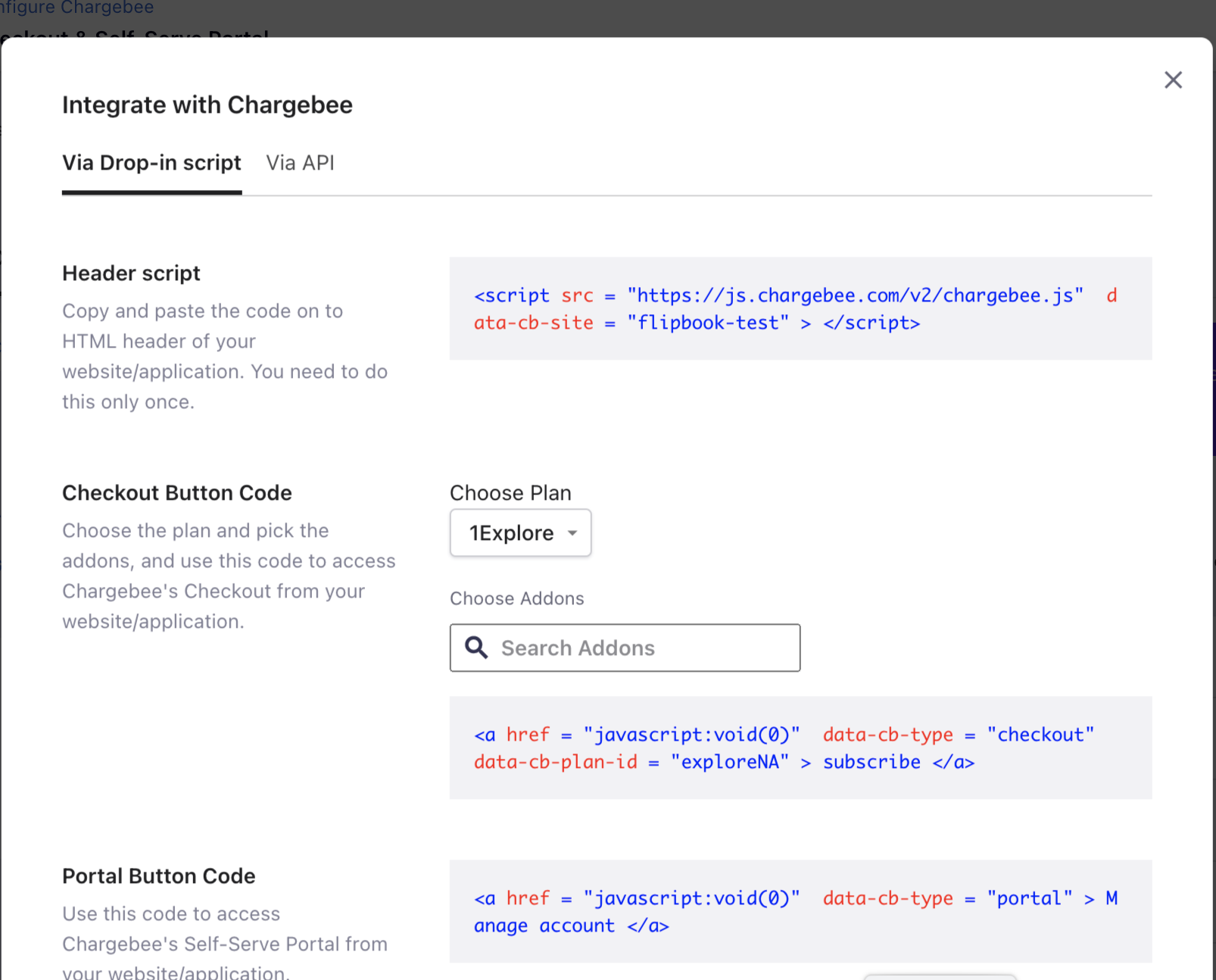
Or, navigate to Settings > Configure Chargebee > Checkout & Portal > Integrate with Chargebee and copy the code.

Copy the Chargebee js in the header of your webpage and add the checkout script in the checkout button of the plan.
Insert the Plan code in the Buy/Subscribe button, this needs to be done for each plan you have on your website, using the corresponding plan code from Chargebee.
The checkout button would be linked to the checkout and when clicked, the checkout popup will appear.
Checkout API
You can call the checkout API if you're integrating using Chargebee's API. This would require developer assistance on your end as it purely depends on how your workflow is set up.
Here's more on the steps involved
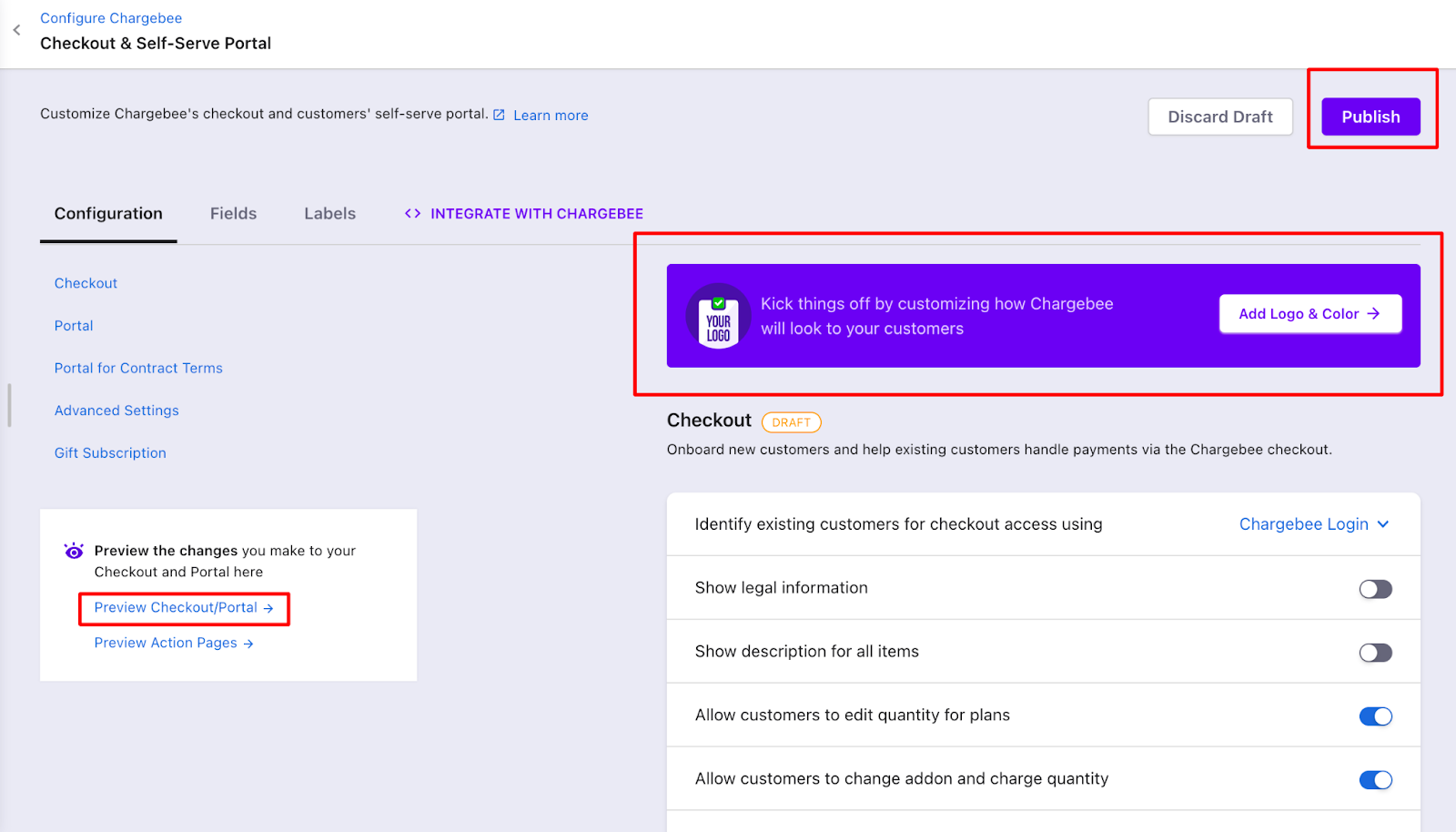
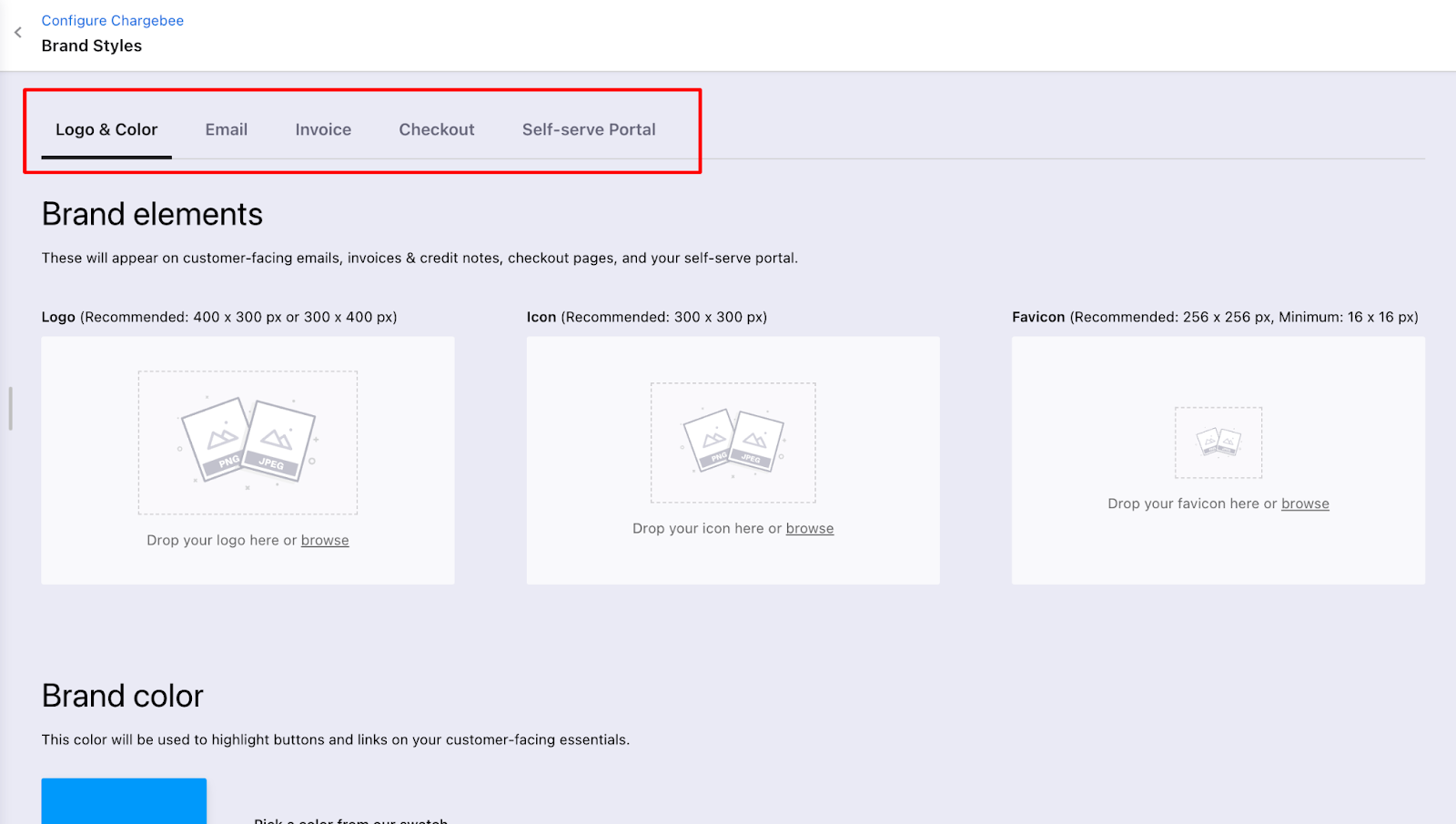
There are customization options available for the in-app checkout, where you would be able to edit the company logo, fields appearing in the checkout, etc.
Please follow the below steps to be able to accomplish the desired functionality:


You would be able to edit the field, label, and configuration by referring to this Chargebee document on Configuring Fields and Labels.
To Preview these changes, please click on the “Preview Checkout/Portal”