Docs
Chargebee also supports collecting one-time payments from the customer without creating a subscription for them.
This feature can be useful if you are running a business that provides :
To enable Checkout for One-time Payments, follow these steps:
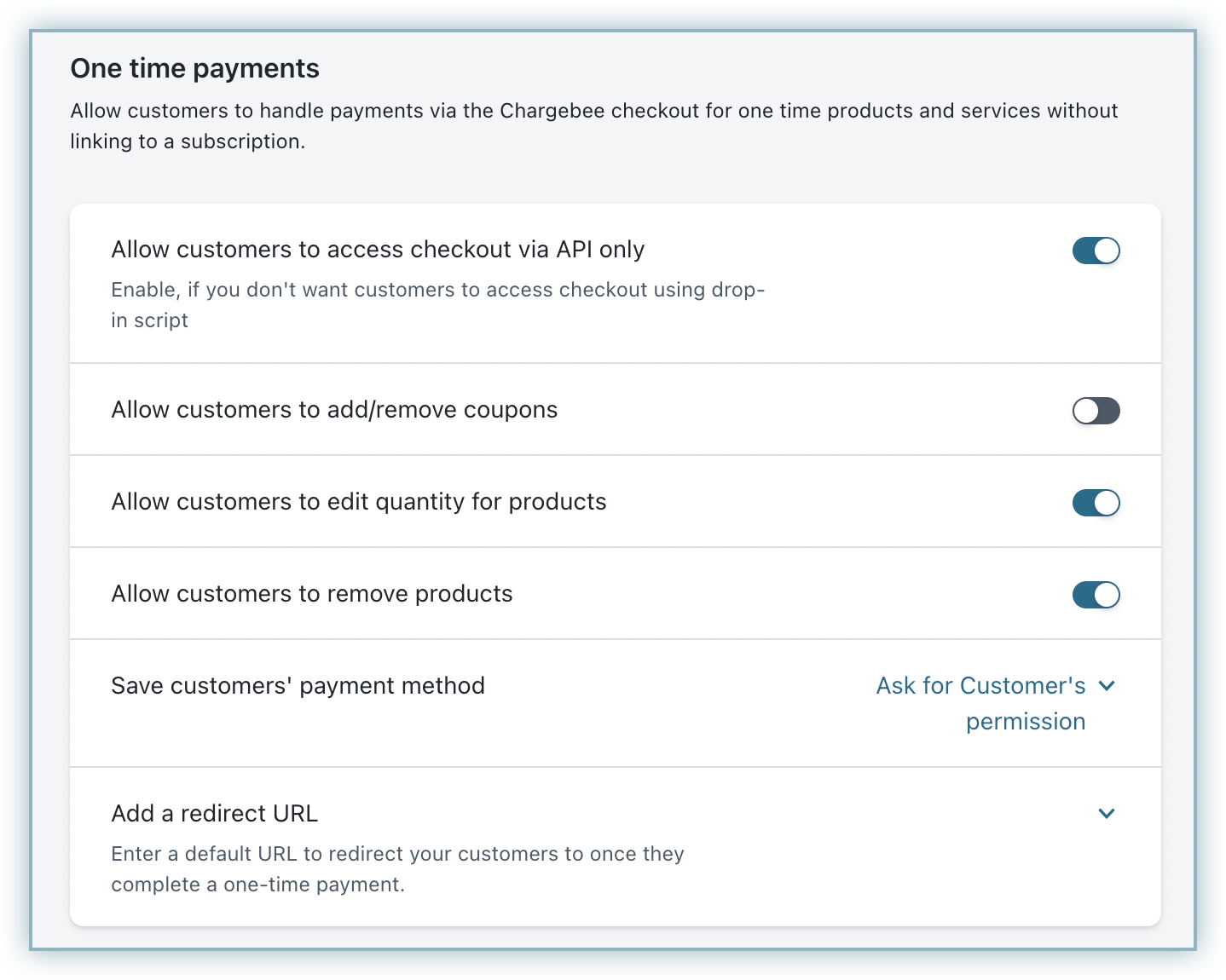
Here's a sample of the configuration page for One-time Payments.

The configuration settings for One-time Payments are listed in this table.
| Setting | Function |
| Allow customers to access checkout via API only | Disable this if you need customers to access checkout integrated through Drop-in script or Checkout URL. |
| Allow customers to add/remove coupons | Enable to display coupons for the customers to select or remove added coupons. |
| Allow customers to add multiple coupons | Enable to allow customers to add multiple coupons. |
| Allow customers to remove products |
Enable to allow customers to remove any of the products during checkout.
|
| Save customer's payment method |
There are three further settings,
|
| Add a redirect URL | Enter the URL to which customers should be redirected on successful checkout. It could be a thank you page, home page, etc. |
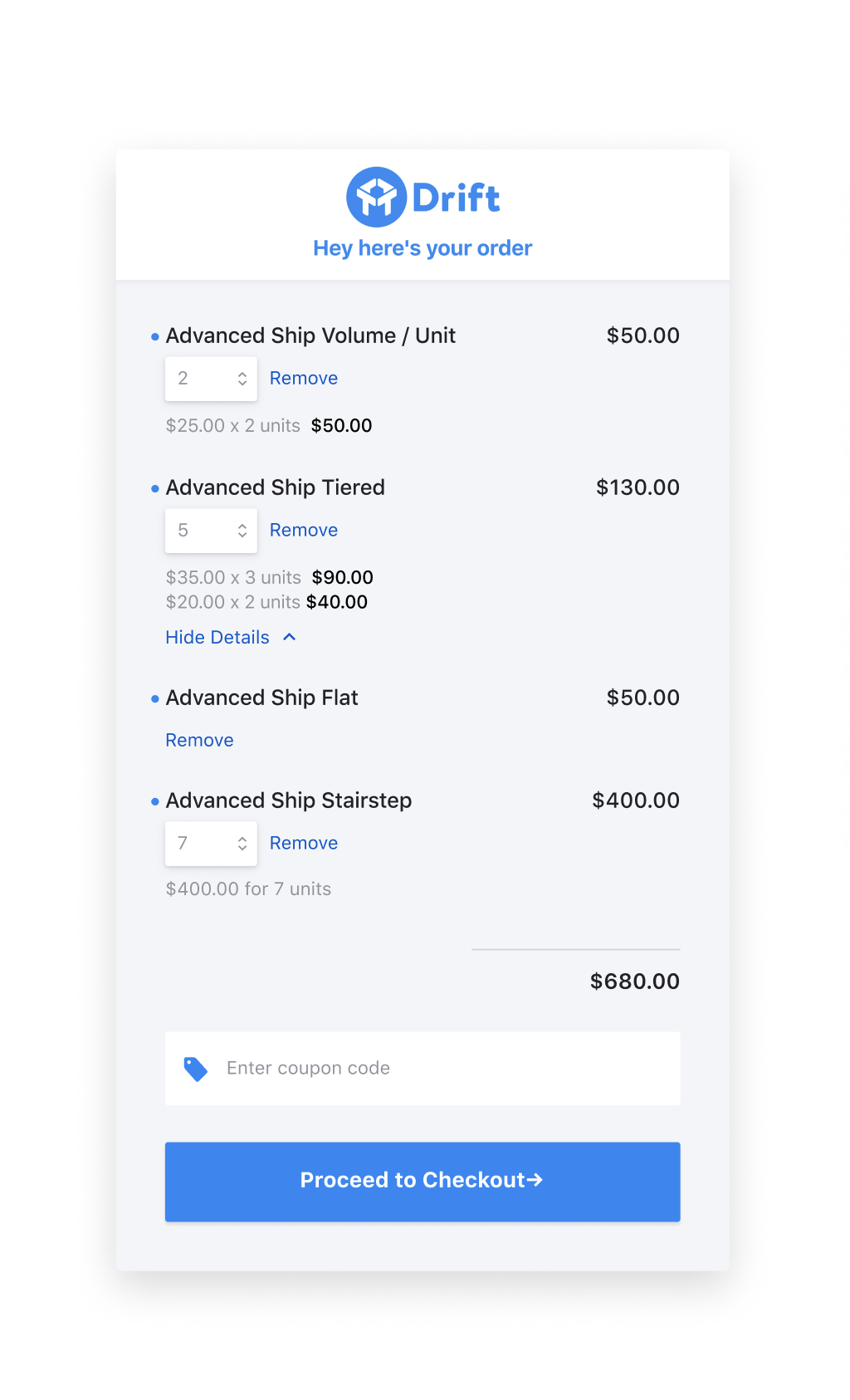
Here's a sample of how it is displayed in In-app Checkout.

Integrating Checkout for One-time Payments is similar to integrating In-app Checkout to your website or application. Only change being the format.
Given below is the Checkout URL format for One-time Payments. Replace the site name, parameter values and embed it directly on your website or application.
To know more on how to integrate Checkout URL, take a look at this page.
http://{{site-name}}.chargebee.com//hosted_pages/checkout?item_prices[item_price_id][0]=flat-price&item_prices[date_from][0]=1606724073&item_prices[date_to][0]=1612051200&item_prices[item_price_id][1]=per_unit-price&item_prices[quantity][1]=1&item_prices[date_from][1]=1606724073&item_prices[date_to][1]=1612051200&item_prices[item_price_id][2]=volume-price&item_prices[quantity][2]=2&item_prices[date_from][2]=1606724073&item_prices[date_to][2]=1612051200&item_prices[item_price_id][3]=stair-price&item_prices[quantity][3]=3&item_prices[date_from][3]=1606724073&item_prices[date_to][3]=1612051200&item_prices[item_price_id][4]=tiered-price&item_prices[quantity][4]=4&item_prices[date_from][4]=1606724073&item_prices[date_to][4]=1612051200&coupon_ids[0]=new_year_off&coupon_ids[1]=day_pass
Given below is the Drop-in script format for One-time Payments. Replace the site name with your site name, parameter values and embed it directly on your website or application.
Learn more about Drop-in Script integration.
Amount attribute is not supported here. The price is automatically retrieved.
<<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<script
src="https://js.chargebee.com/v2/chargebee.js"
data-cb-site="site-name"
></script>
</head>
<body>
<a
href="javascript:void(0)"
data-cb-type="checkout"
data-cb-addons_id_0="non-recurring-addon"
>subscribe</a
>
<script>
document.addEventListener("DOMContentLoaded", function () {
const cbInstance = Chargebee.getInstance();
const link = document.querySelectorAll("[data-cb-type=checkout]")[0];
var product = cbInstance.getProduct(link);
// product.addCoupon("cbdemo_specialoffer");
});
</script>
</body>
</html>
Use Checkout one-time payments API to pass the values of non-recurring addons, quick charges and coupons. This in turn returns the In-app Checkout window.
The below features are not currently supported in Checkout for One-Time Payments: