Docs
Chargebee provides built-in support for Google Analytics 4 (GA4) by sending checkout and portal events to GA. You can tailor your GA4 data collection to meet the specific requirements of your business by utilizing both the built-in Google support and Chargebee's custom GA integration. By collecting and analyzing data on user behavior, you can gain insights that help optimize your customer experience, improve your conversion rates, and ultimately drive your business growth.
Using Google Tag Manager (GTM)?
If you're using Google Tag Manager to connect to your GA4 account, we recommend that you use this separate integration, and never both.
To set up analytics data collection for the first time on your website, follow these steps:
Set up a GA4 account and then a GA4 property.
Option 1: Setting up analytics data collection for the first time.
Option 2: Migrating from UA to GA4. Learn more.
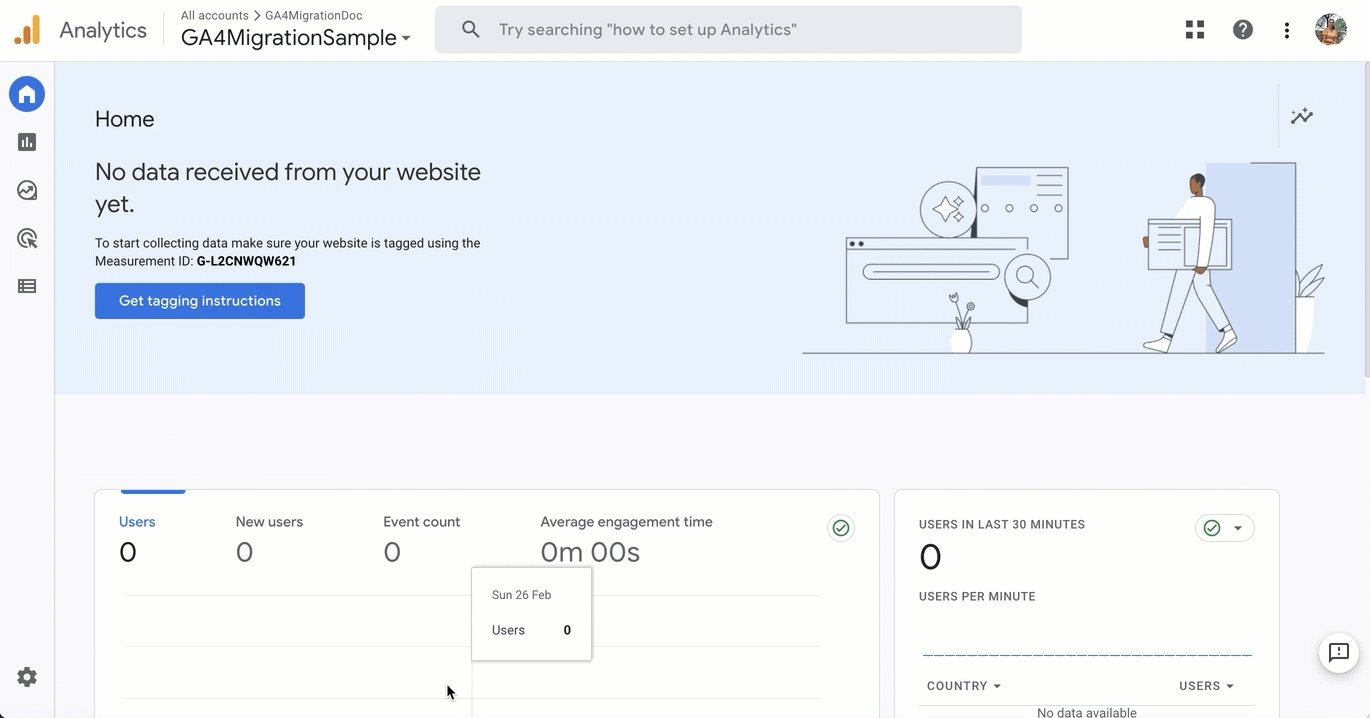
Add the Google tag script: Add the Google tag to your web pages to begin seeing data in your new Google Analytics 4 property. Follow the steps under add the Google tag directly to your web pages on this page. See the video below as a reference to get the Google tag script:

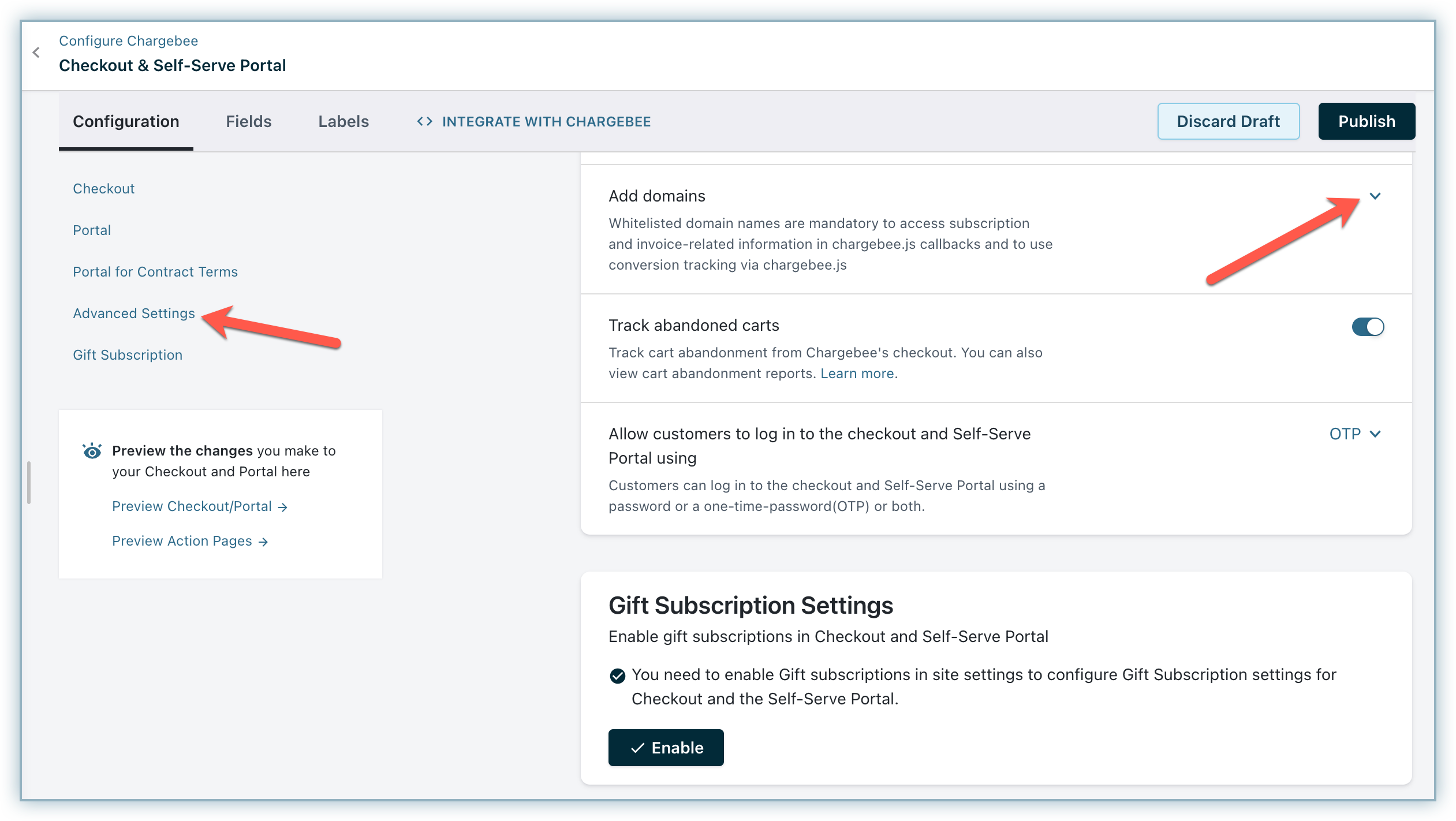
Go to Settings > Configure Chargebee > Checkout & Self Server Portal.
To track and measure purchase events in Chargebee, select the Configuration tab and add your domain under the Add Domain option under Advanced Settings.

Browser tracking blockers
Ad-blockers or privacy-enablement software installed on your customers' browser can prevent tracking data from being sent.
Once the above prerequisites are met, use the built-in GA event tracking in Chargebee JS and/or use your own custom GA Integration to send events to GA using Chargebee JS callbacks.
Let's see how each can be done.
When built-in GA integration is enabled, Chargebee triggers events to GA based on page events on the Chargebee Checkout or Portal.
This built-in integration is for tracking customer interactions with Chargebee checkout and portal. Backend operations such as subscription renewals do not trigger any events to GA.
You may integrate via drop-in script or API.
Enable the data-cb-ga-enabled attribute to true when invoking Chargebee JS in the page headers of your site.
<script src="https://js.chargebee.com/v2/chargebee.js"
data-cb-site="your-chargebee-subdomain" data-cb-ga-enabled="true">
</script>
Replace your-chargebee-subdomain in the code snippets on this page with your Chargebee site subdomain names.
For example, if your Chargebee site is bigshopper-test.chargebee.com, then the script will be as below:
<script src="https://js.chargebee.com/v2/chargebee.js"
data-cb-site="bigshopper-test" data-cb-ga-enabled="true">
</script>
Pass the enableGATracking parameter as true when initializing the Chargebee instance.
var chargebeeInstance = Chargebee.init({
site: "your-chargebee-subdomain",
enableGATracking: true
});
The list of events passed to GA using the built-in integration.
To overcome the limitations of the built-in GA integration, you may choose to set up the GA event tracking using Chargebee JS callbacks.
The following pages will guide you to set this up:
Customized event tracking can be used along with built-in tracking to extend the latter's functionality.
You can track a successful Checkout by passing information to your site in the query parameters of the redirect URL in your plans.
Avoid duplicate tracking
If you implement Checkout success tracking on the plan redirect pages, you must not use built-in GA tracking as it would lead to duplication of checkout success events.
Checking the GA tag
You can test your GA tag by checking real-time reports . Also, remember that it takes 24-48 hours to process non-real-time reports.
The table below lists the events fired when the GA/GTM integration enabled:
| Event Category |
Event Action |
Triggered When |
|---|---|---|
| ecommerce (Note: Only triggered for Checkout and not for Portal) |
begin_checkout | The first screen of checkout appears showing the cart. |
| engagement | lead | A subscription has been created with a trial period and no payment has been made. Additionally, this event is triggered in lieu of the purchase event if the domain where the checkout is invoked has not been allow-listed. |
| cb-checkout | ||
| cart_screen | The first screen of checkout appears showing the cart. | |
| check_user_screen | Used to verify the status or display of a user's screen or interface. | |
| otp_authentication | The screen for OTP authentication appears. | |
| add_account_info | The screen for entering the account details of the customer appears. | |
| add_billing_address | The screen for entering the billing address appears. | |
| add_payment_method | The screen for entering the payment method details appears. | |
| add_subscription_cf_info | The screen for entering any custom fields is shown. | |
| review_screen | The summary screen for the sign-up is shown. | |
| edit_order_screen | The order is edited. | |
| edit_account_info | The account information edit screen is shown. | |
| edit_subscription_cf_info | The custom field edit screen is displayed. | |
| edit_payment_method | The payment method edit screen appears. | |
| edit_billing_address | The screen for editing the billing address appears. | |
| edit_shipping_address | The shipping address entry screen appears. Also when the edit screen for the shipping address appears. | |
| thankyou_screen | The final screen appears that prompts the user to close the window or redirects them to the redirect URL. Learn more about redirect URL while creating plans | |
| cb-portal | login | The login screen appears. |
| home | The Manage Subscriptions screen appears. | |
| sub_details | The subscription details page is displayed. | |
| portal_edit_subscription_cf | A custom field edit screen is displayed. | |
| edit_subscription | The change subscription screen is displayed. | |
| add_addons | The screen for adding addons to a subscription is displayed. | |
| estimate_display_screen | The new order estimate screen is displayed. | |
| portal_payment_methods | The payment method lists screen is viewed. | |
| portal_choose_payment_method | Choose payment method screen is displayed. | |
| portal_view_payment_method | A particular payment method is viewed. | |
| account_details | The details of the customer account are displayed. | |
| portal_edit_account | The edit account screen is displayed. | |
| portal_address | The billing/shipping address screen is displayed. | |
| portal_edit_billing_address | The billing address edit screen is displayed. | |
| portal_edit_shipping_address | The shipping address edit screen is displayed. | |
| sub_cancel | The subscription cancel screen is displayed. |
This table lists the additional parameters passed as part of the purchase event:
| Parameter |
Description |
|
|---|---|---|
| transaction_id | The unique id generated by Chargebee for the checkout or portal session. | |
| value | The invoice total. This is the invoiced amount after discounts and taxes. | |
| currency | When sending a UA event to a GA4 property, this currency value will be used for the GA4 items[].currency parameter. | |
| tax | Total tax amount for this invoice. | |
| items[] | Array of products (plan and addons) ordered via Checkout. | |
Each array element for items is composed of the following:
| Parameter |
Description |
|---|---|
| items[].item_id | The id of the plan or addon. |
| items[].item_name | Name of the plan or addon. |
| items[].item_list_name | Always set to Chargebee checkout. |
| items[].item_category | The category of the item. Either plan or addon depending on the product type. |
| items[].price | The value depends on the pricing model of the plan/addon. Here's how: For per unit pricing model: the unit price of the plan or addon is set as the parameter value. For flat fee: the catalog price for the plan or addon is set here. For volume: the unit price of the tier the quantity falls under is set. For tiered and stairstep: the average unit price of the plan or addon, determined as (catalog price ÷ quantity) is set. |
| items[].quantity | The quantity of the product purchased. It is set to 1 when the pricing model is a flat fee. |
Add GA4 to your existing UA setup to enhance the tracking and analytical capabilities of your website.
You should have at least an Edit role for your GA account.
If you use Google's analytics.js on your site, then ecommerce events will not be sent by the built-in GA integration. You must have gtag.js instead.
Follow the below steps to add GA4 to a site with UA.
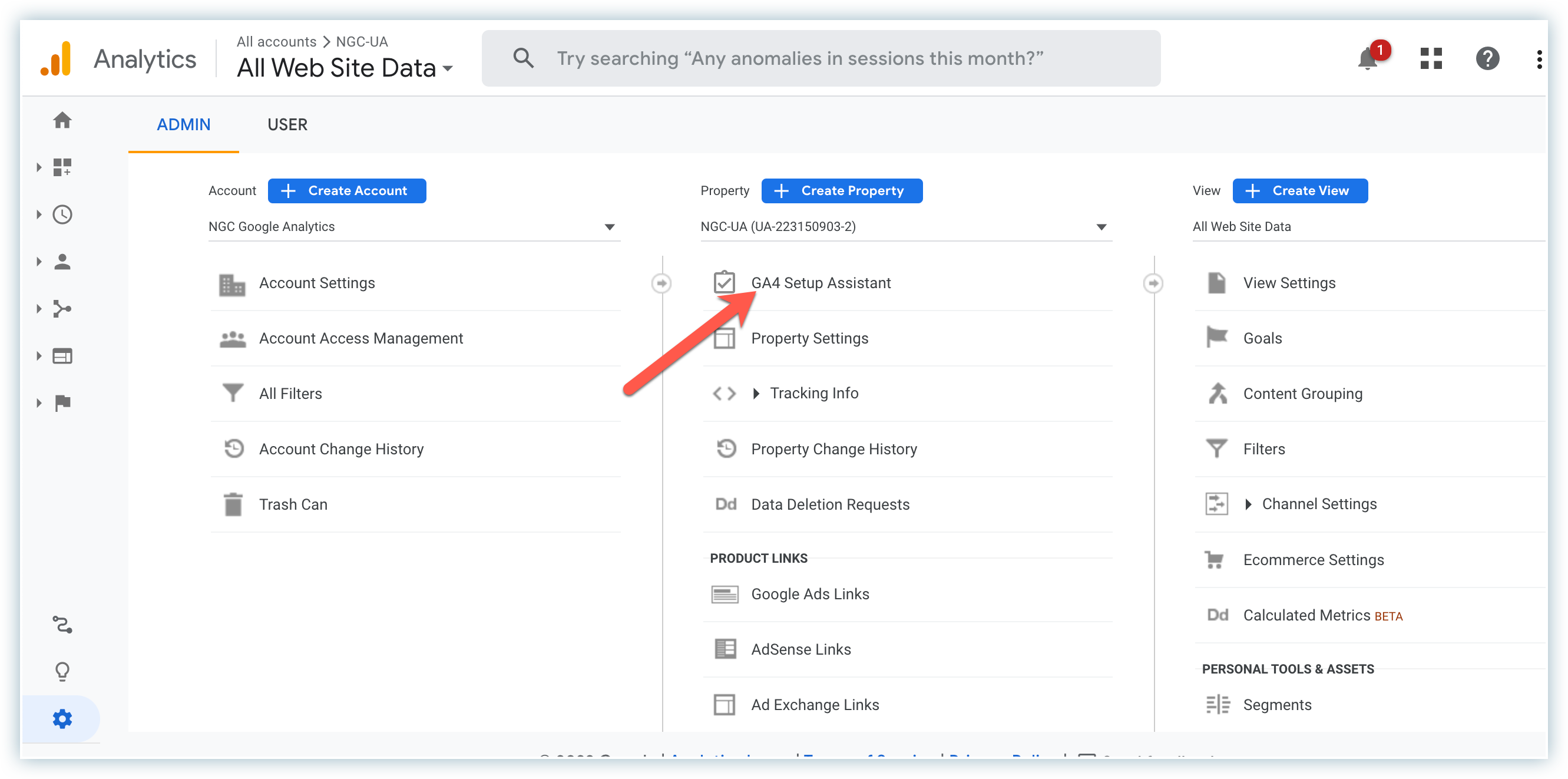
In the UA property interface, click Admin.
Under the property column, select the property that you'd like to migrate and click GA4 setup assistant. If you're doing this for the first time, you can either create a new GA4 Analytics property or connect your existing UA property to the GA4 property.

Click Create property.
Learn more about adding a Google Analytics 4 property (to a site that already has Analytics).
You can use the Measurement ID to send data to a specific web data stream.
Follow the steps below to get your GA4 Measurement ID.
Login to your GA4 analytics account.
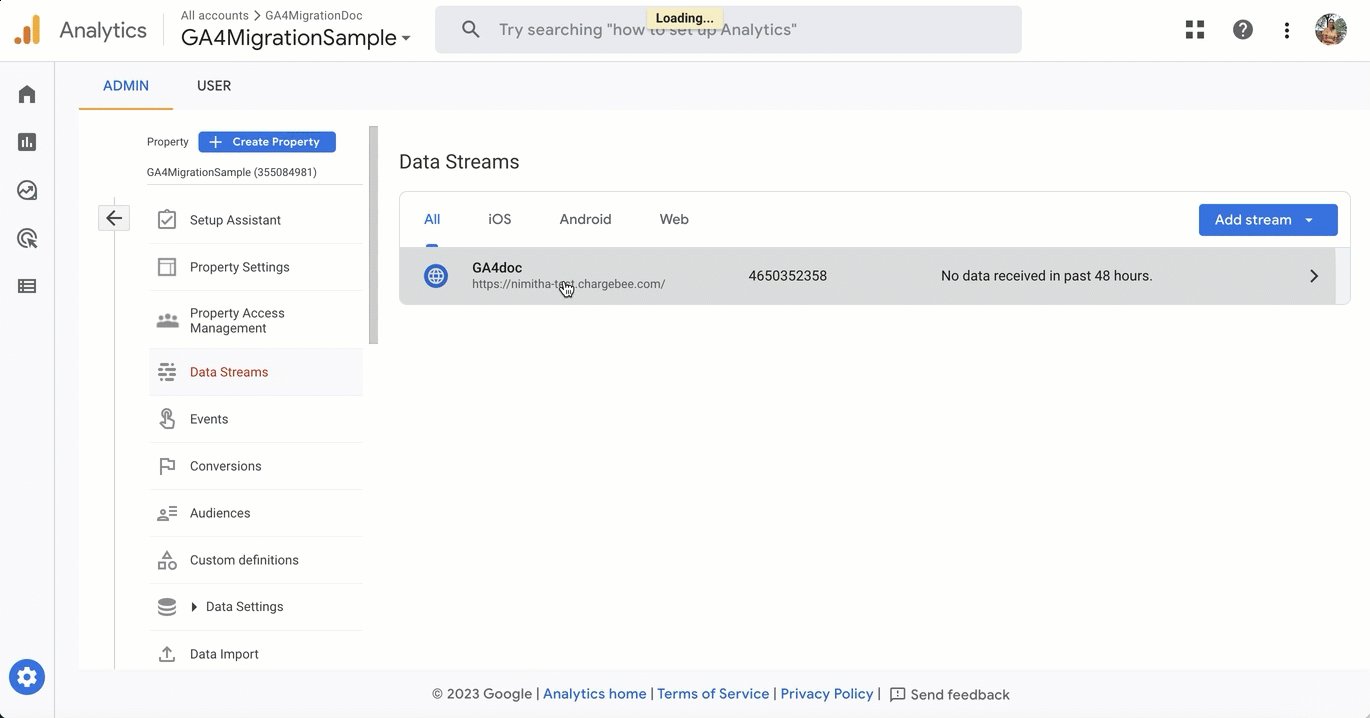
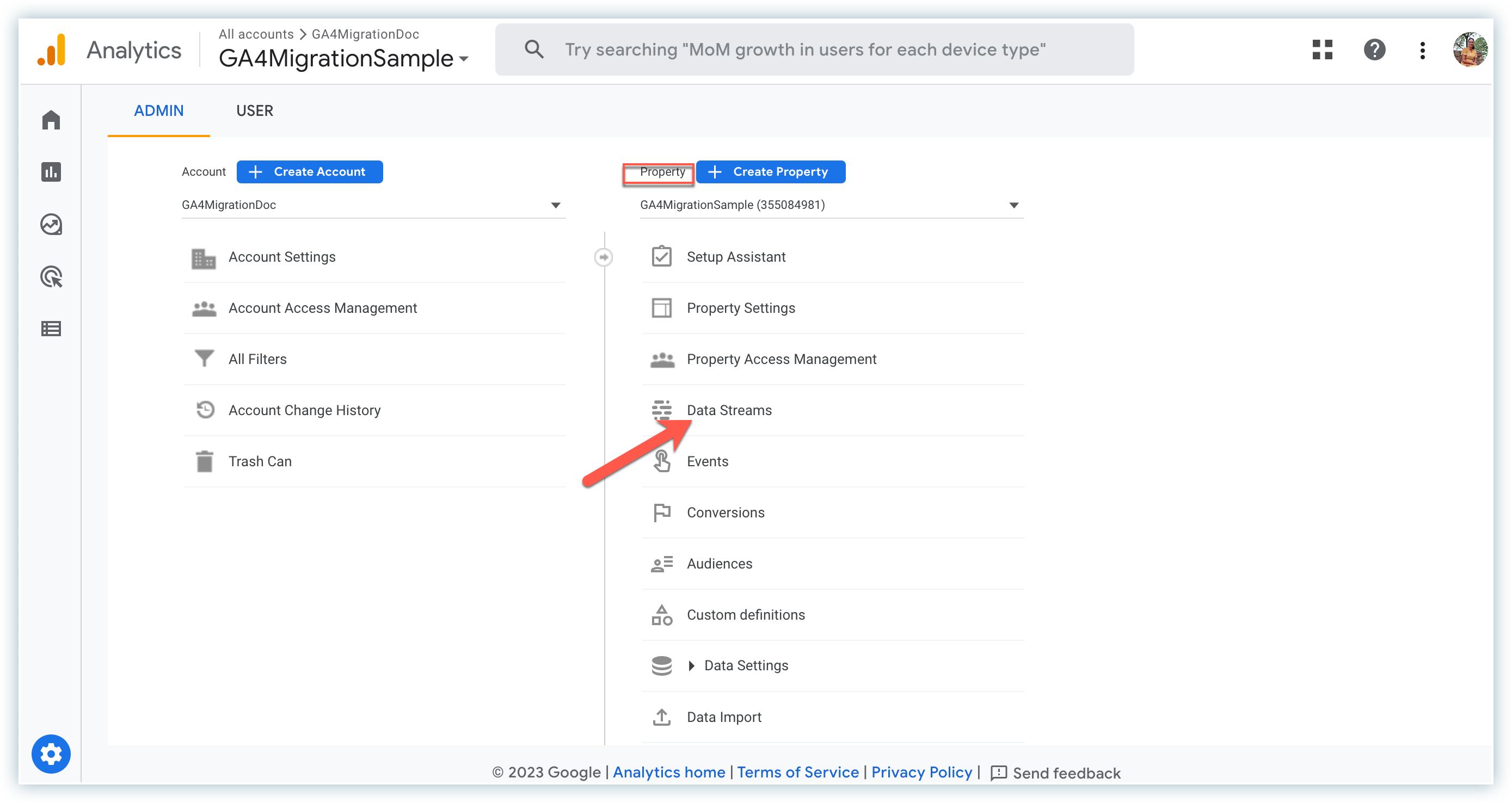
Navigate to the Admin section.
Under the property section, Click Data streams.

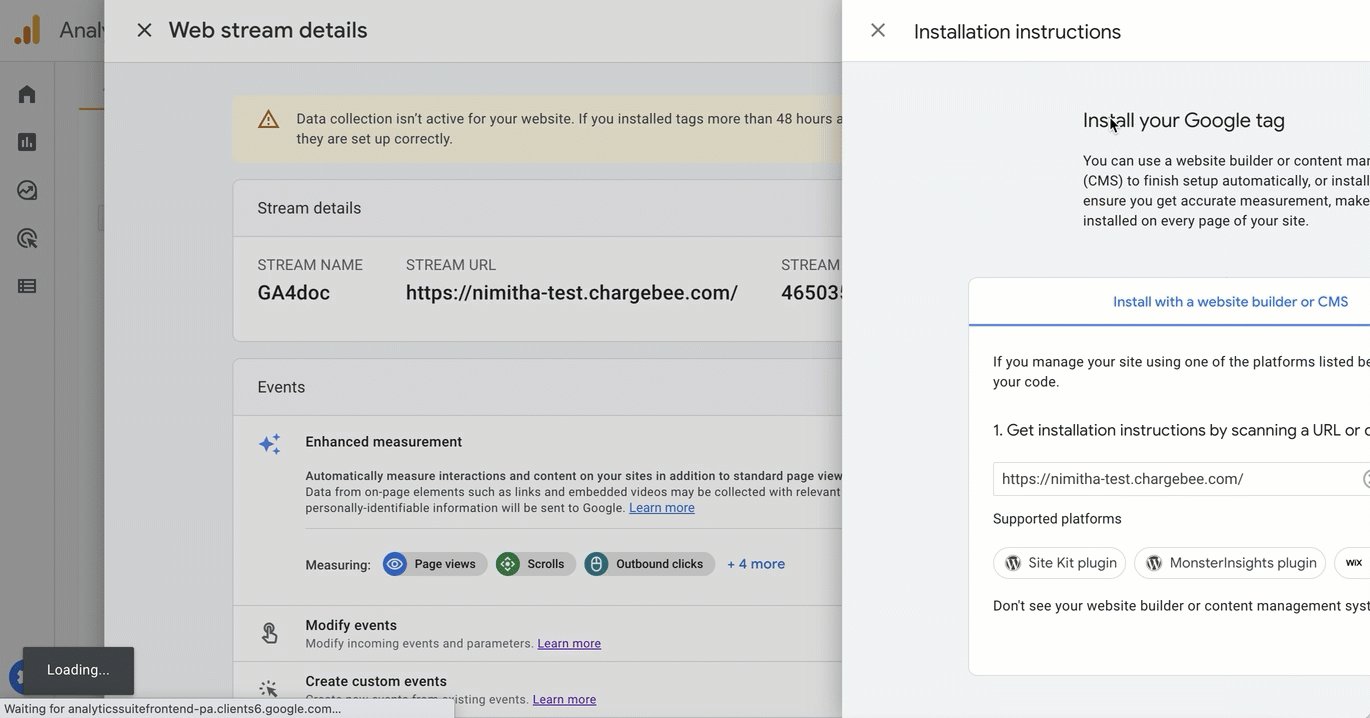
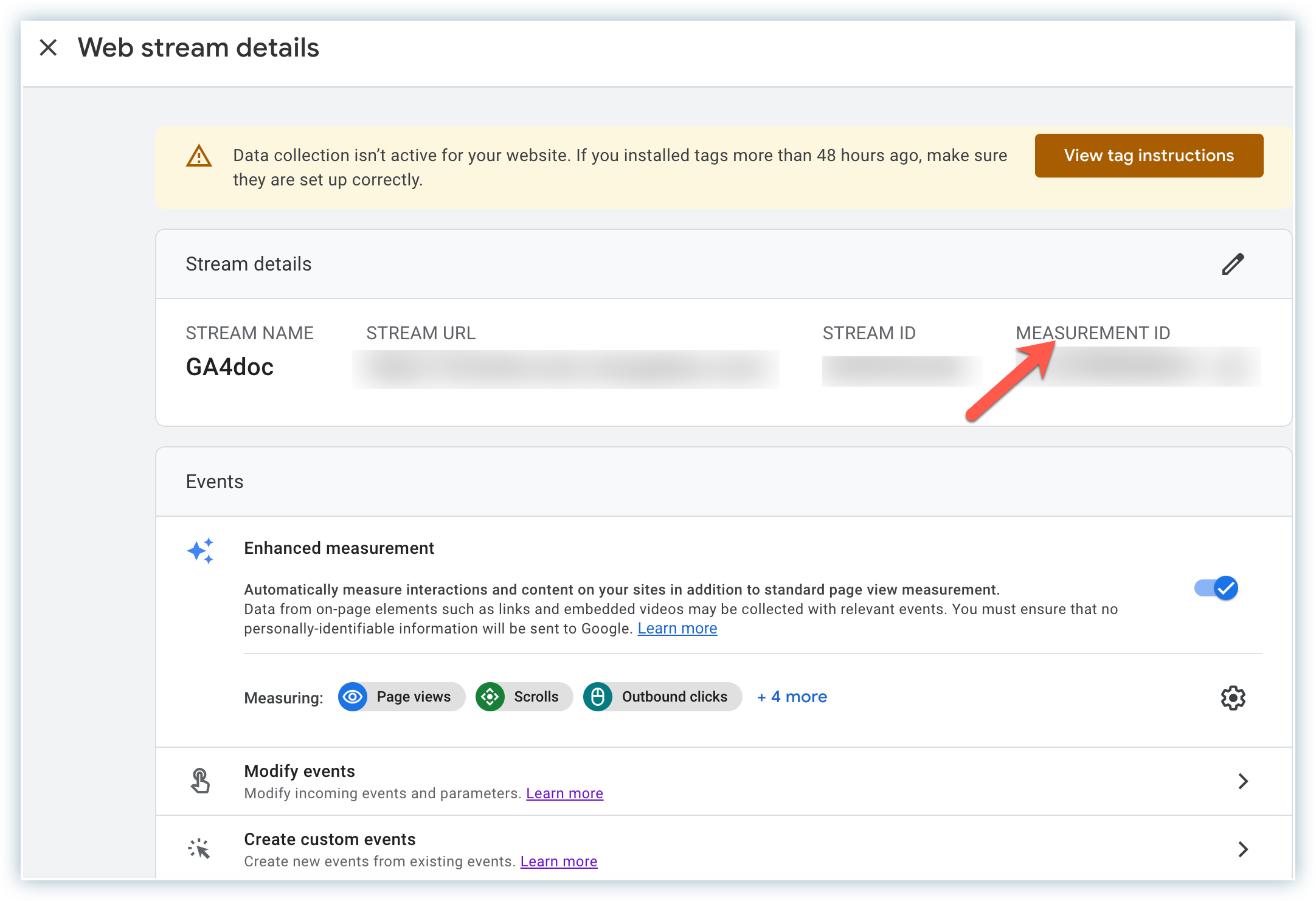
Select the data stream that you wish to track(likely to be your website). Then in the upper right corner, you can see your measurement ID. Learn more about G-ID.

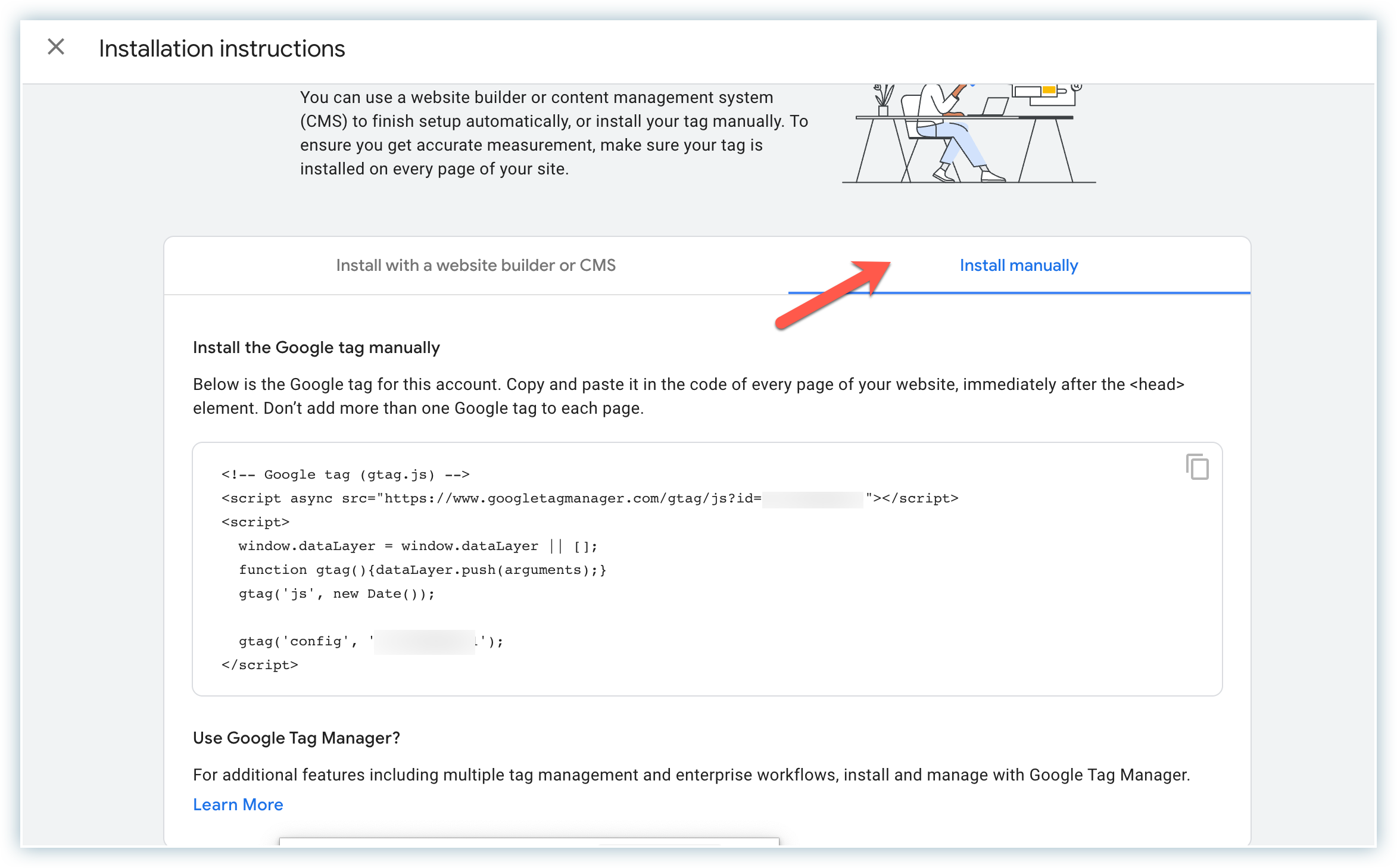
Click View tag instructions > Install manually and replace the existing GA script with this one.

If you wish to track both UA and GA4 properties, then update the existing script of your analyitcs to add the new Google tag('G-XXXXXXXXXX') on each page of your website from the JavaScript snippet for your account along with the existing script for your website.
Example:
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-X');
gtag('config', 'G-XXXXXXXXXX');
</script>
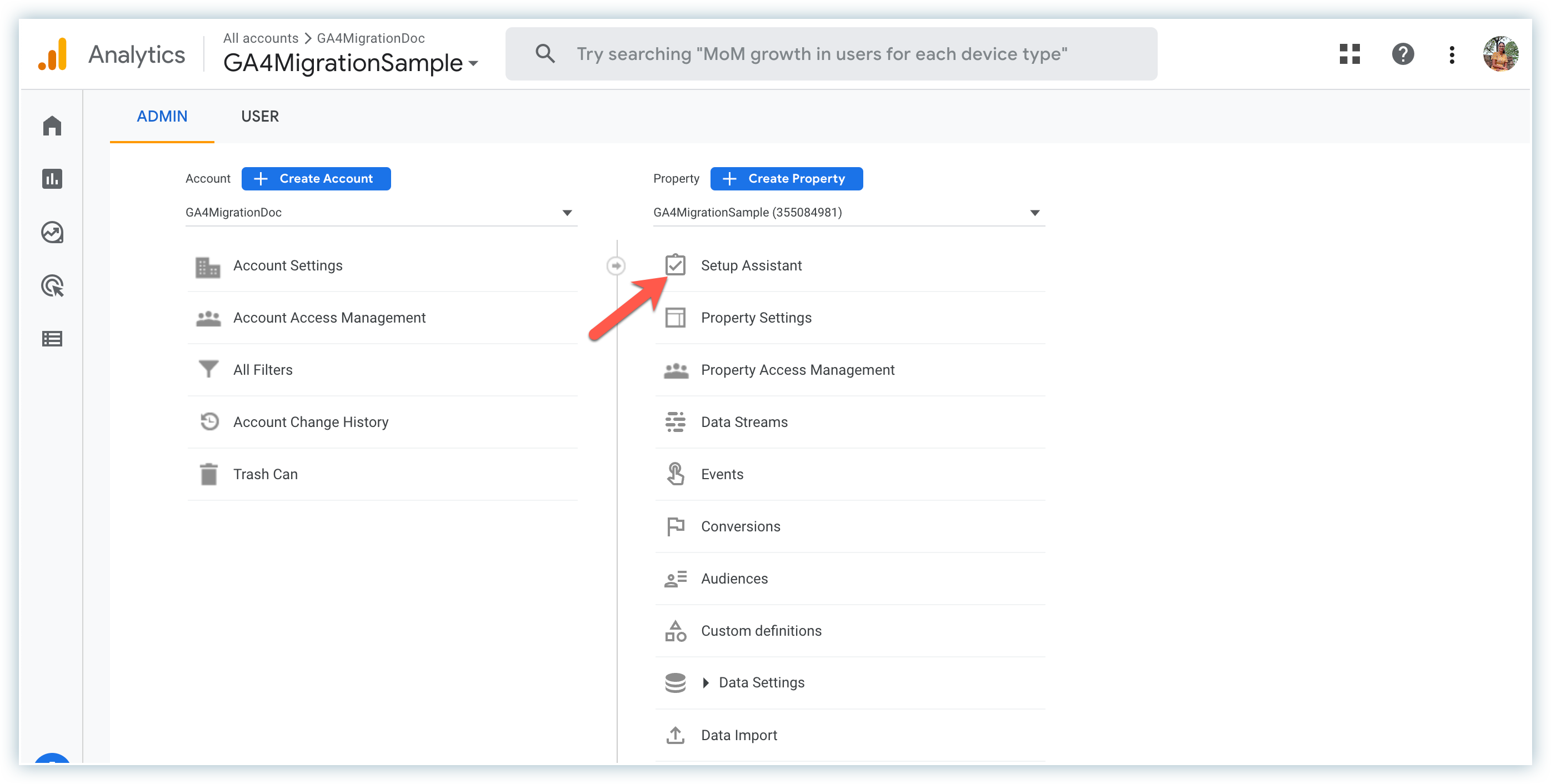
Under GA4 property Click Setup Assistant.

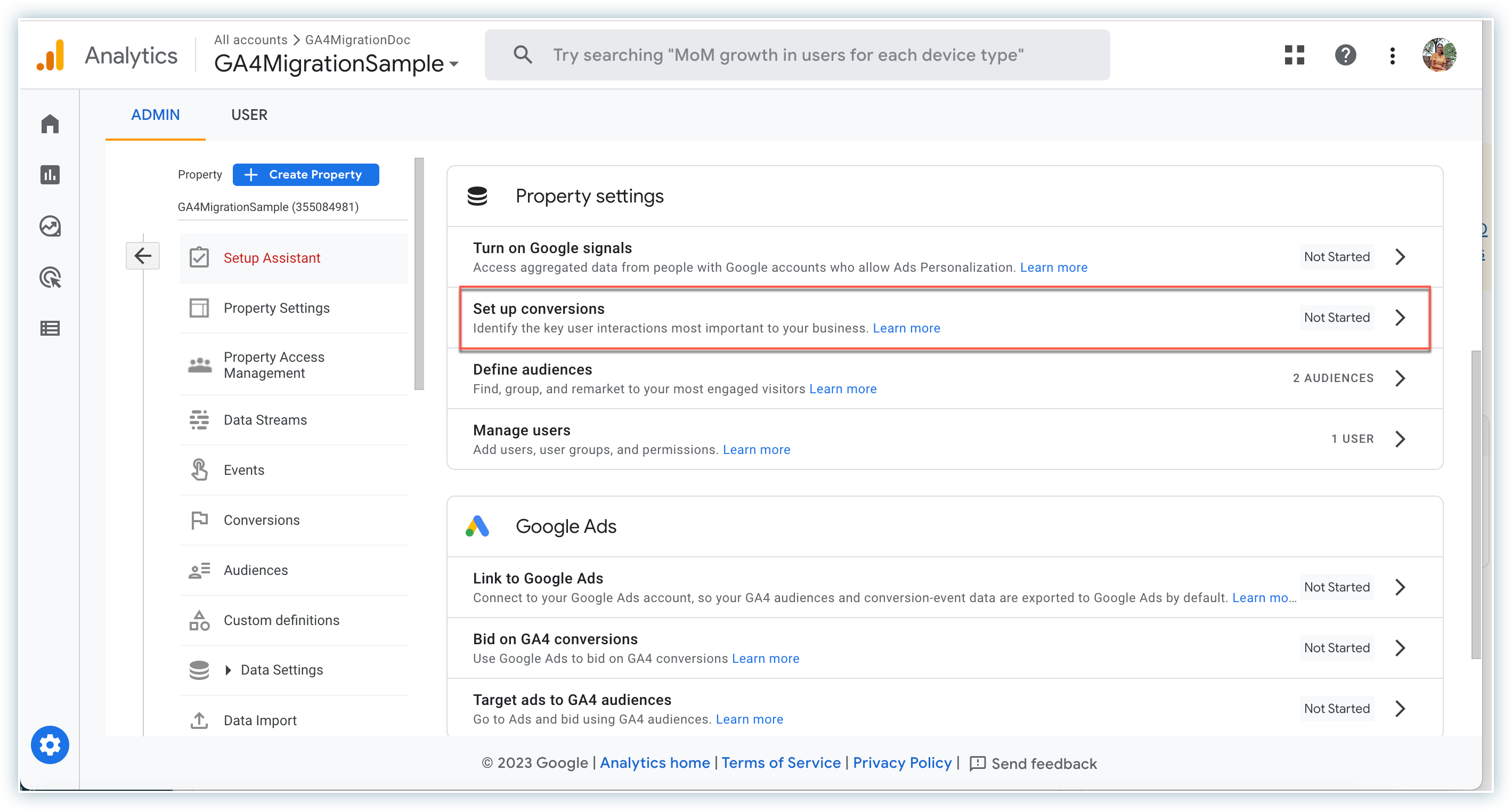
In the Setup Assistant, scroll down to Property Settings.
Select Setup Conversions.

Click > Actions Import from Universal Analytics. Note that, this option will appear if you are already connected to your UA ID and you have Goals set up under UA property.
Learn more about setting up conversions.
After you have configured GA4 tracking for Chargebee Checkout and Portal, you can analyze the data in your GA4 account. You can view reports related to customer behavior, subscription trends, and revenue metrics, among others.
