Docs
Chargebee provides built-in support for Google Analytics 4 (GA4) by sending checkout events to GA. By utilising the built-in Google support and Chargebee's custom GA integration, you can tailor your GA4 data collection to meet your business's specific requirements. By collecting and analyzing data on user behaviour, you can gain insights that help optimize your customer experience, improve your conversion rates, and ultimately drive your business growth.
Using Google Tag Manager (GTM)?
If you're using Google Tag Manager, we have a separate integration with it. Use that instead, and never both.
Set up a GA4 account and then a GA4 property.
Option 1: Setting up analytics data collection for the first time.
Option 2: Migrating from UA to GA4. Learn more.
Browser tracking blockers
Ad-blockers or privacy-enablement software installed on your customers' browser can prevent tracking data from being sent.
Once the above prerequisites are met, you can following methods to integrate GA4 for Checkout:
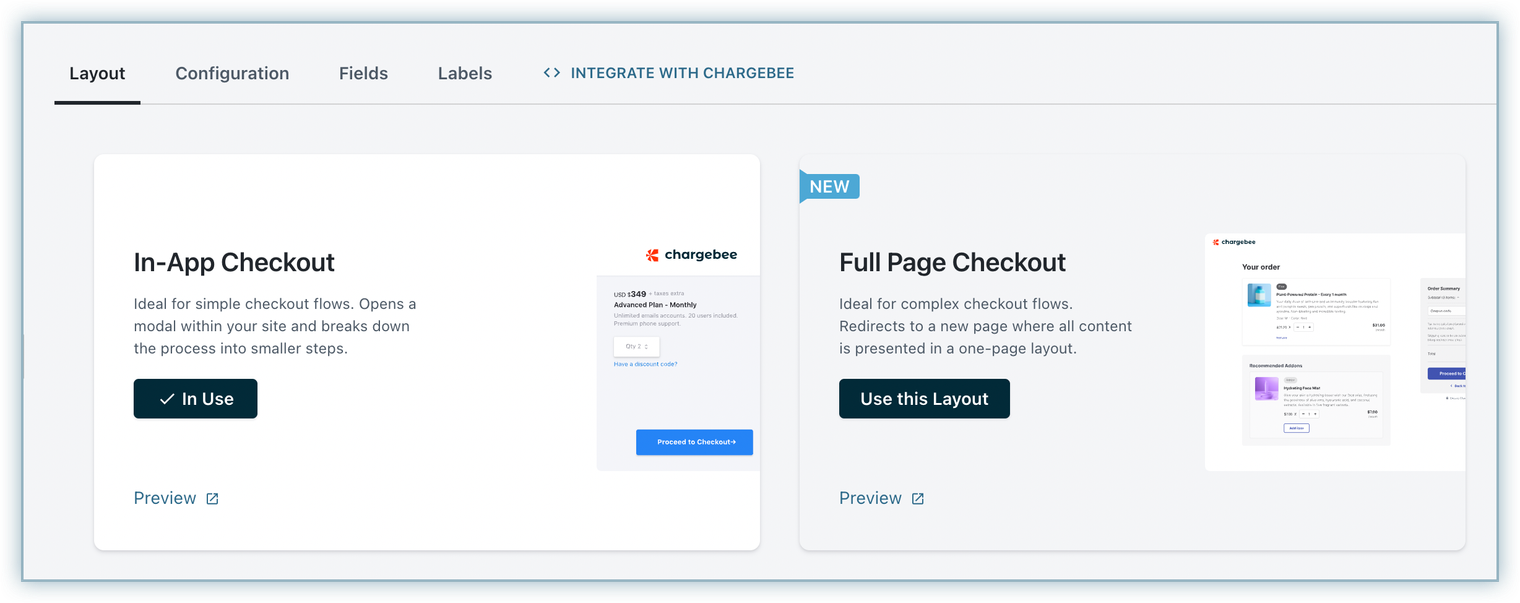
Make sure you have enabled the desired checkout layout before moving ahead with the integration and configuration. Learn more on how to enable the In-App Checkout or Full Page Checkout layout.

Integration via Hosted Pages API and Payment Link requires you to retrieve the Measurement ID from your Google account and configure it in your Chargebee account to enable event tracking.
Before you enable and configure event tracking in Chargebee, follow the steps mentioned below to get your Measurement ID from your Google Analytics account.
This feature is available only for Full Page Checkout and only if it is integrated using Hosted Pages API or Payment Link. Make sure to enable the Full Page Checkout layout from the Checkout & Self-Serve Portal settings in your Chargebee site.
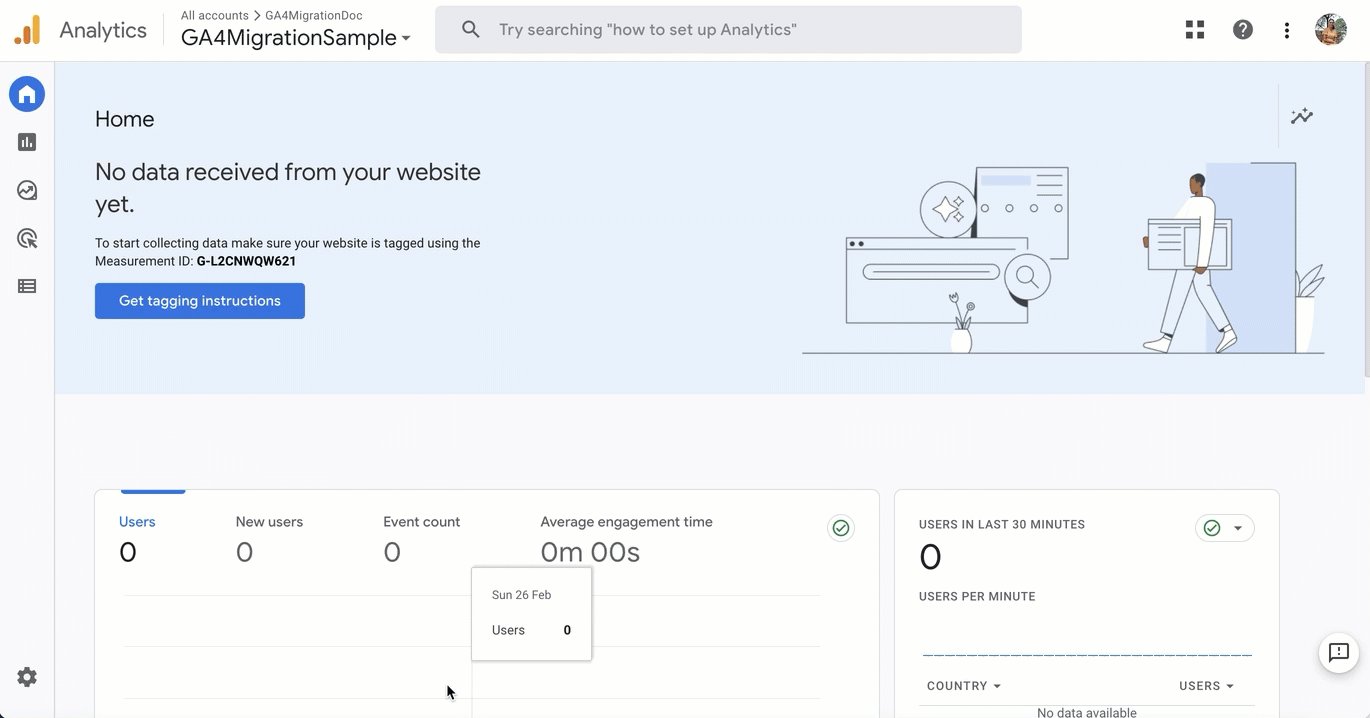
Login to your Google Analytics account.
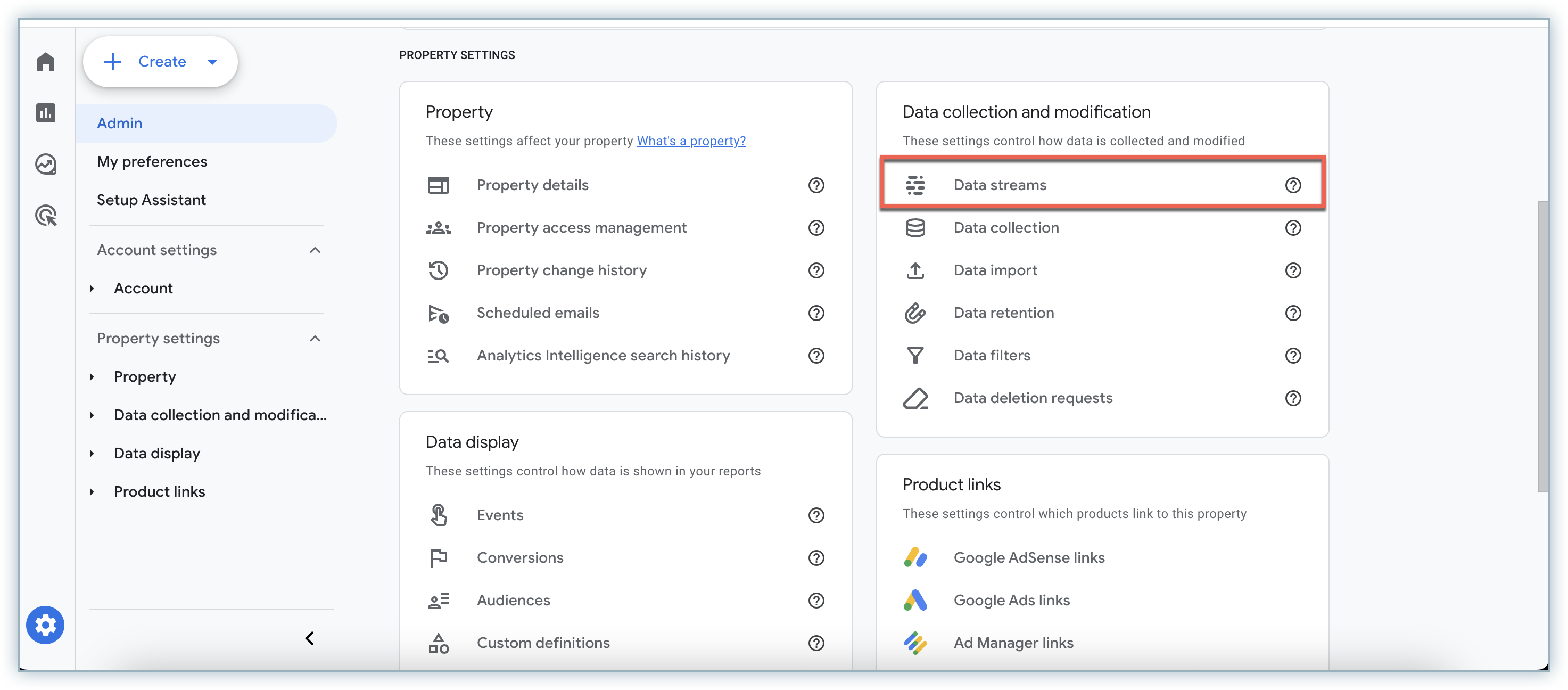
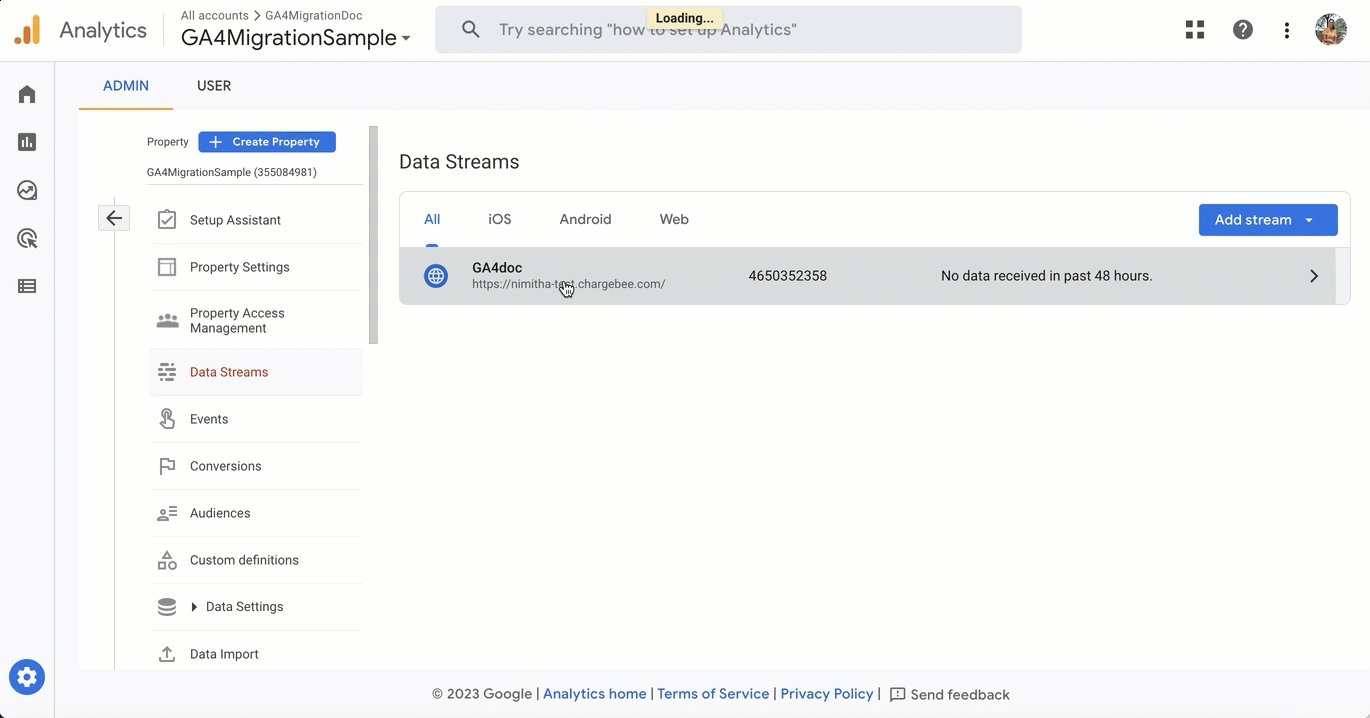
Select Admin from the left navigation menu and click Data Streams under Data Collection and Modification.

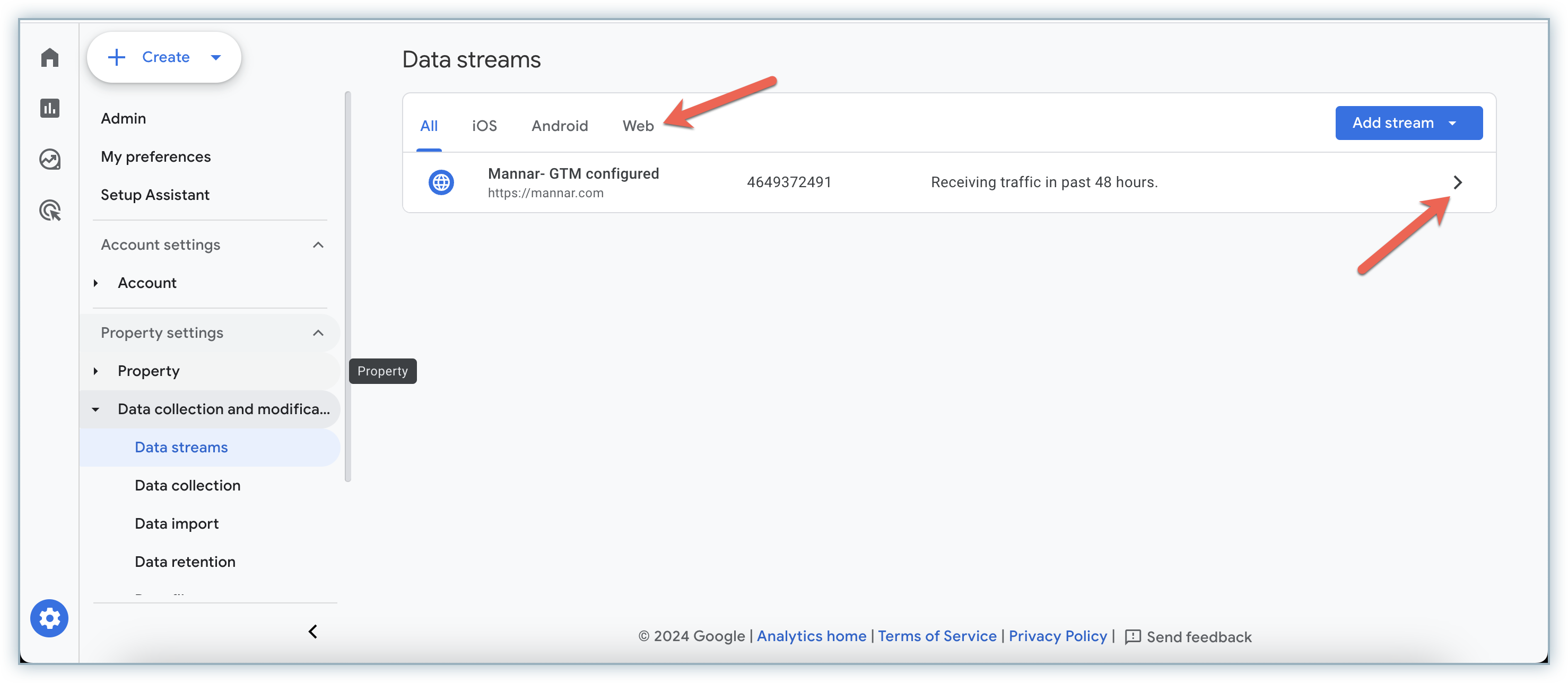
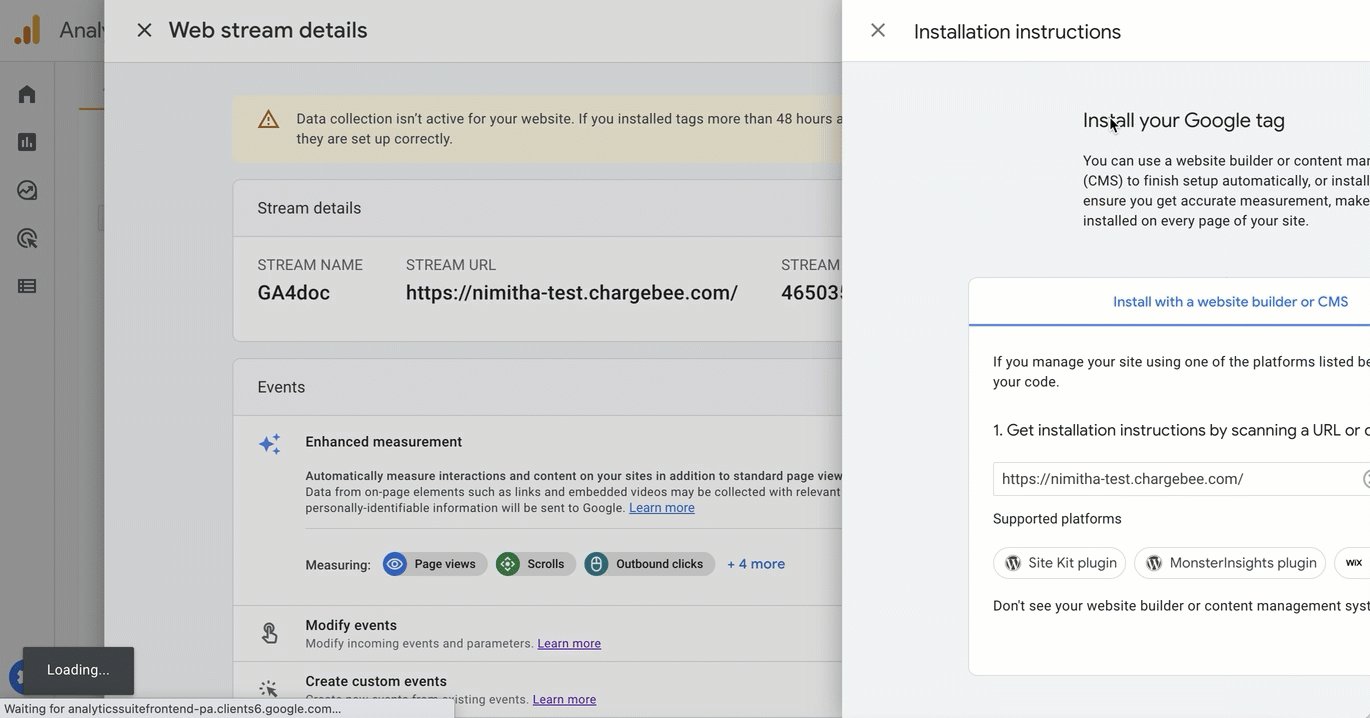
On the Data streams page, select the Web tab and click on the > button for the desired data stream.

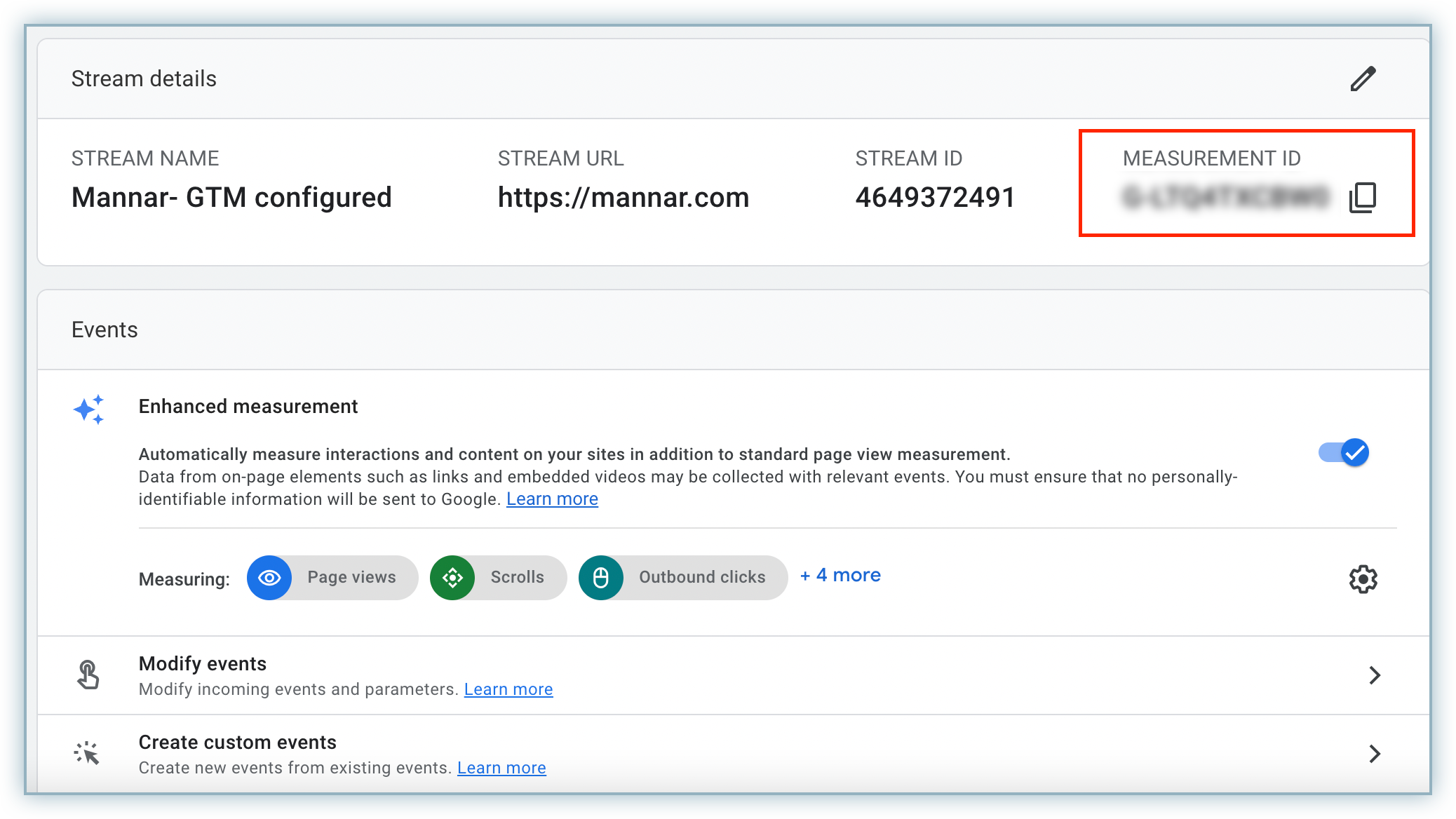
Copy the Measurement ID on the top-right corner and keep it safe for future use.

Once you have the Measurement ID, follow these steps:
In your Chargebee site, go to Settings > Configure Chargebee > Checkout & Self-Serve Portal.
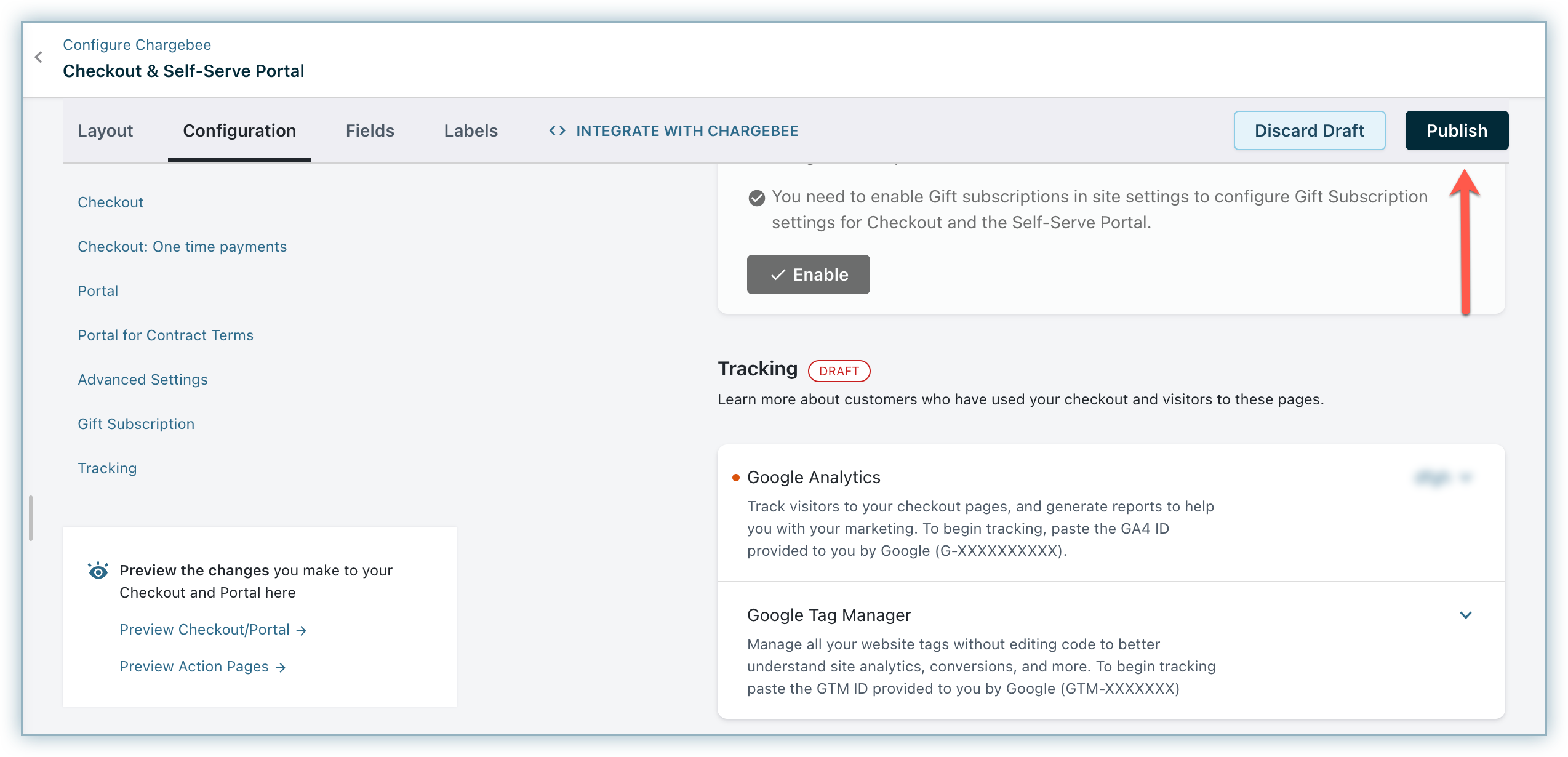
Select the Configuration tab and click Enable under the Tracking section (if not enabled already).
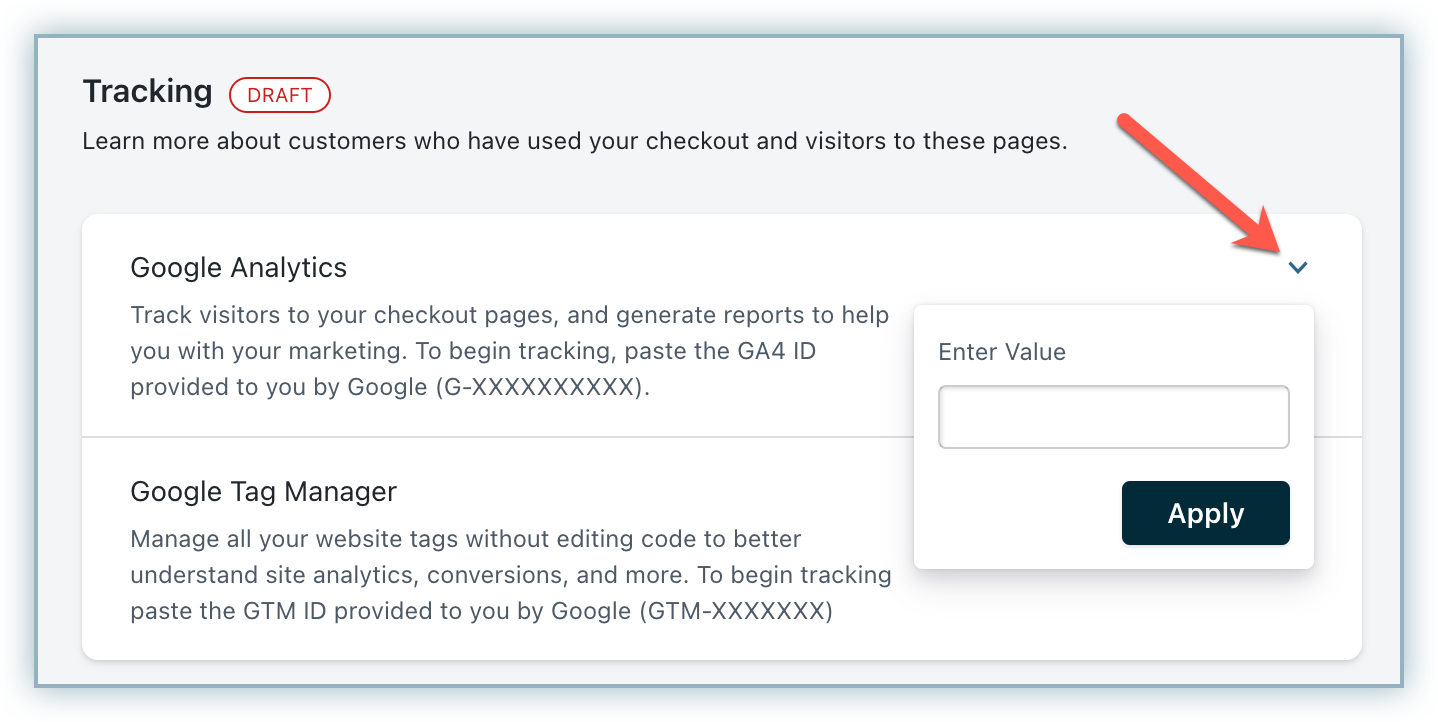
Click the arrow pointing down for Google Analytics, enter the Measurement ID retrieved from your Google Analytics account in the previous step and click Apply.

Click Publish.

Once configured, load the Full Page Checkout to start tracking the events.
Integration via Chargebee.js includes two options:
In this section, you will see how both of these integrations work.
Before moving on to the steps for integration, you must follow these steps as prerequisites:
Add the Google tag script: Add the Google tag to your web pages to begin seeing data in your new Google Analytics 4 property. Follow the steps under add the Google tag directly to your web pages on this page. See the video below as a reference to get the Google tag script:

Go to Settings > Configure Chargebee > Checkout & Self Server Portal.
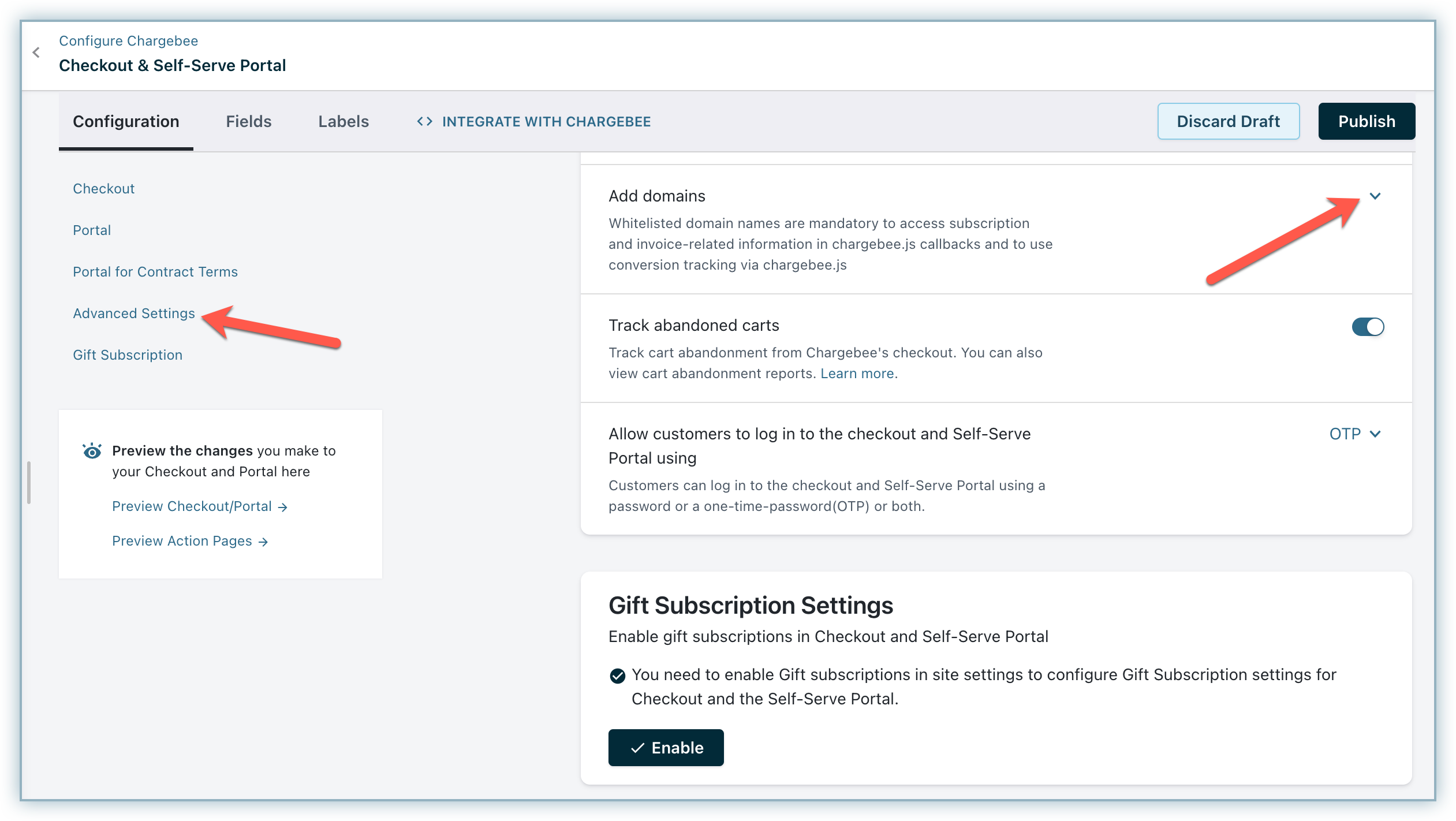
To track and measure purchase events in Chargebee, select the Configuration tab and add your domain under the Add Domain option under Advanced Settings.

Let us see how the Built-in and Custom GA Integration work using Chargebee.js:
When built-in GA integration is enabled, Chargebee triggers GA events based on page events on the Chargebee Checkout.
This built-in integration tracks customer interactions with Chargebee checkout. Backend operations such as subscription renewals do not trigger events in GA.
You may integrate via a Drop-in Script or API.
Enable the data-cb-ga-enabled attribute to true when invoking Chargebee JS in the page headers of your site.
<script src="https://js.chargebee.com/v2/chargebee.js"
data-cb-site="your-chargebee-subdomain" data-cb-ga-enabled="true">
</script>
Replace your-chargebee-subdomain in the code snippets on this page with your Chargebee site subdomain names.
For example, if your Chargebee site is bigshopper-test.chargebee.com, then the script will be as below:
<script src="https://js.chargebee.com/v2/chargebee.js"
data-cb-site="bigshopper-test" data-cb-ga-enabled="true">
</script>
Pass the enableGATracking parameter as true when initializing the Chargebee instance.
var chargebeeInstance = Chargebee.init({
site: "your-chargebee-subdomain",
enableGATracking: true
});
The list of events passed to GA using the built-in integration.
To overcome the limitations of the built-in GA integration, you may choose to set up the GA event tracking using Chargebee JS callbacks.
The following pages will guide you to set this up:
Customized event tracking can be used along with built-in tracking to extend the latter's functionality.
You can track a successful Checkout by passing information to your site in the query parameters of the redirect URL in your plans.
Avoid duplicate tracking
If you implement Checkout success tracking on the plan redirect pages, you must not use built-in GA tracking as it would lead to duplication of checkout success events.
Checking the GA tag
You can test your GA tag by checking real-time reports . Also, remember that it takes 24-48 hours to process non-real-time reports.
The table below lists the events fired for Full Page Checkout when the GA/GTM integration is enabled:
| Event Category |
Event Action |
Triggered When |
| e-commerce |
begin_checkout |
The first screen of the checkout appears showing the cart. |
| engagement |
lead |
A subscription has been created with a trial period, and no payment has been made or this event is triggered in lieu of the purchase event if the domain is not whitelisted. |
| cb-checkout |
cart-screen |
When the cart page of the checkout is loaded. |
| customer-details |
When the Customer details page is loaded. |
|
| user-authentication |
When the user is logged in successfully. |
|
| thankyou-screen |
When the thank you page is loaded. |
|
| error-screen |
When the error page is loaded. |
This table lists the additional parameters passed as part of the purchase event:
| Parameter |
Description |
|
|---|---|---|
| transaction_id | The unique id generated by Chargebee for the checkout | |
| value | The invoice total. This is the invoiced amount after discounts and taxes. | |
| currency | When sending a UA event to a GA4 property, this currency value will be used for the GA4 items[].currency parameter. | |
| tax | Total tax amount for this invoice. | |
| items[] | Array of products (plan and addons) ordered via Checkout. | |
Each array element for items is composed of the following:
| Parameter |
Description |
|---|---|
| items[].item_id | The id of the plan or addon. |
| items[].item_name | Name of the plan or addon. |
| items[].item_list_name | Always set to Chargebee checkout. |
| items[].item_category | The category of the item. Either plan or addon depending on the product type. |
| items[].price | The value depends on the pricing model of the plan/addon. Here's how: For per unit pricing model: the unit price of the plan or addon is set as the parameter value. For **flat fee**: the catalog price for the plan or addon is set here. For **volume**: the unit price of the tier the quantity falls under is set. For **tiered** and **stairstep**: the average unit price of the plan or addon, determined as (catalog price ÷ quantity) is set. |
| items[].quantity | The quantity of the product purchased. It is set to 1 when the pricing model is a flat fee. |
After you have configured GA4 tracking for Chargebee Checkout, you can analyze the data in your GA4 account. You can view reports related to customer behaviour, subscription trends, and revenue metrics, among others.
