Docs
This feature is a Private Beta Release. Contact support to enable SEPA via Checkout.com for your Test and Live site.
SEPA via Checkout.com is only supported for the ABC platform
Single Euro Payment Area (SEPA) is a unique euro payment area that establishes an integrated European market for payment instruments. The aim of SEPA is to ensure that payments within Europe take place as simply and effectively as those within a single country.
Chargebee allows you to configure SEPA Direct Debit payments using Checkout.com. To accept SEPA payments using Chargebee, you must have a bank account linked with Checkout.com.
Complete the steps below to configure your Chargebee account to accept SEPA Direct Debit payments using Checkout.com:
Activate SEPA Direct Debit payment for your Checkout.com account. Read more about this here .
Login to your Chargebee site and configure the Checkout.com gateway.
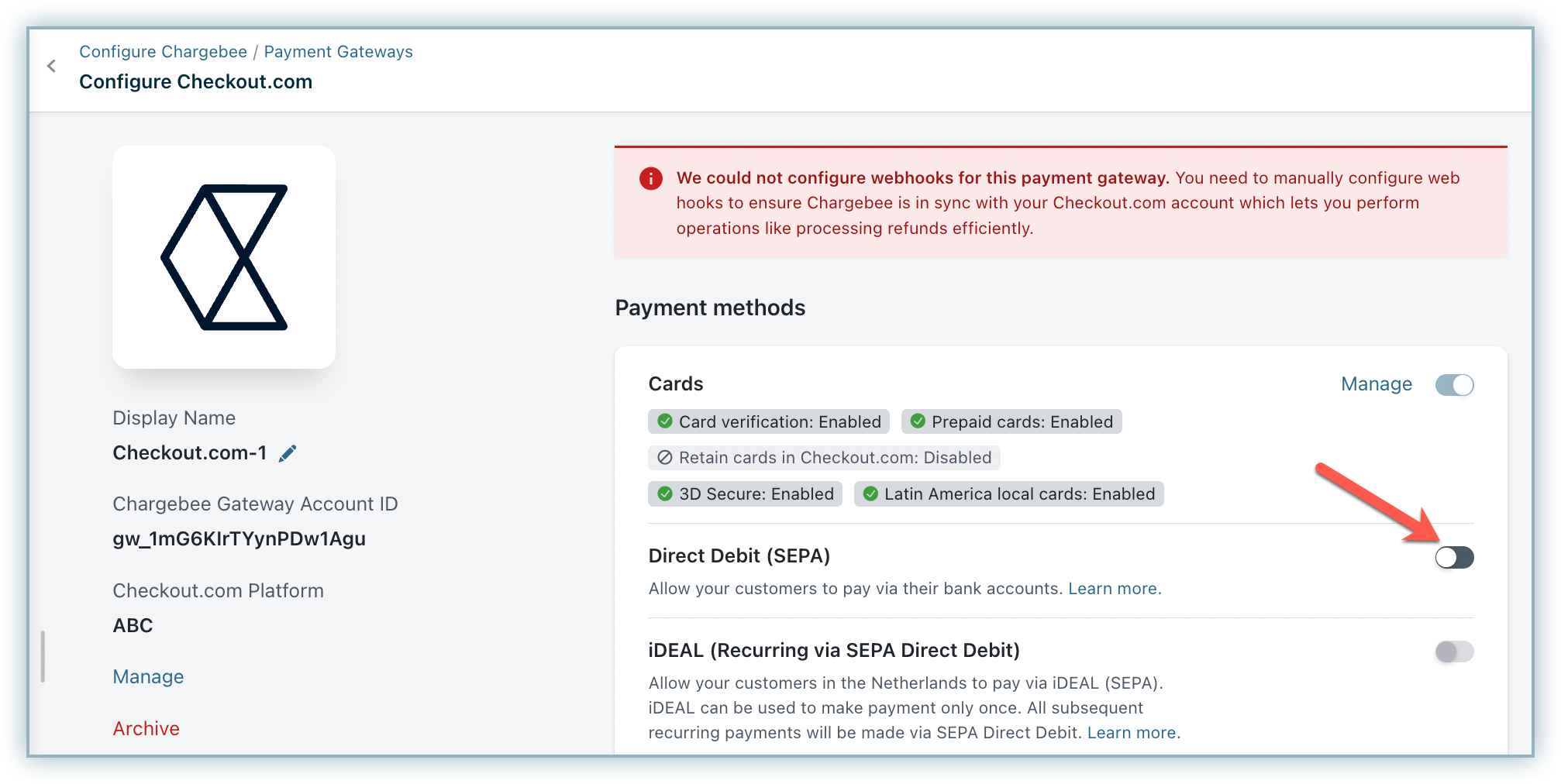
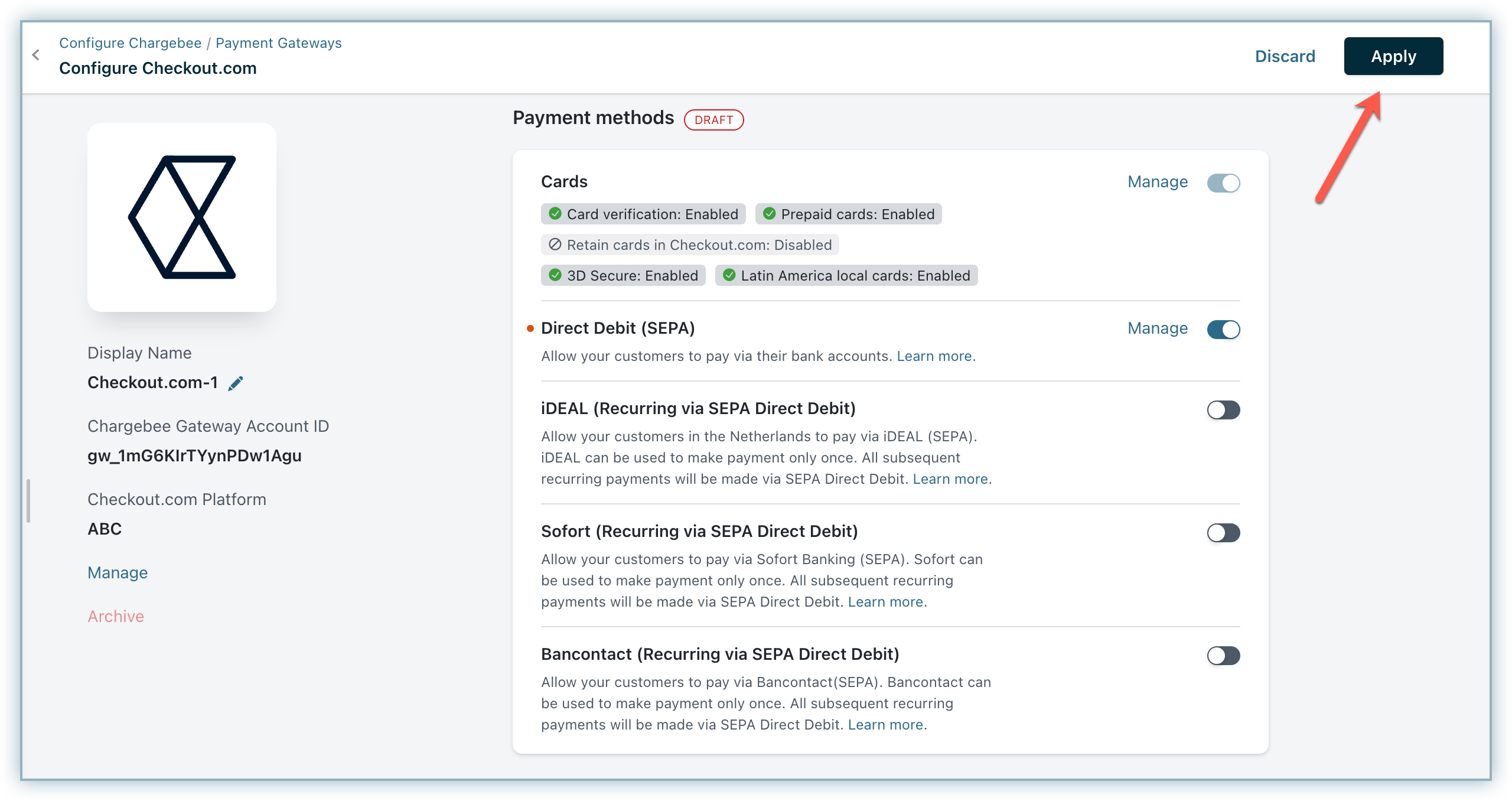
After configuration, click Settings > Configure Chargebee > Payment Gateway > Checkout.com.
Enable Direct Debit (SEPA) to configure Direct debit payments for European customers.

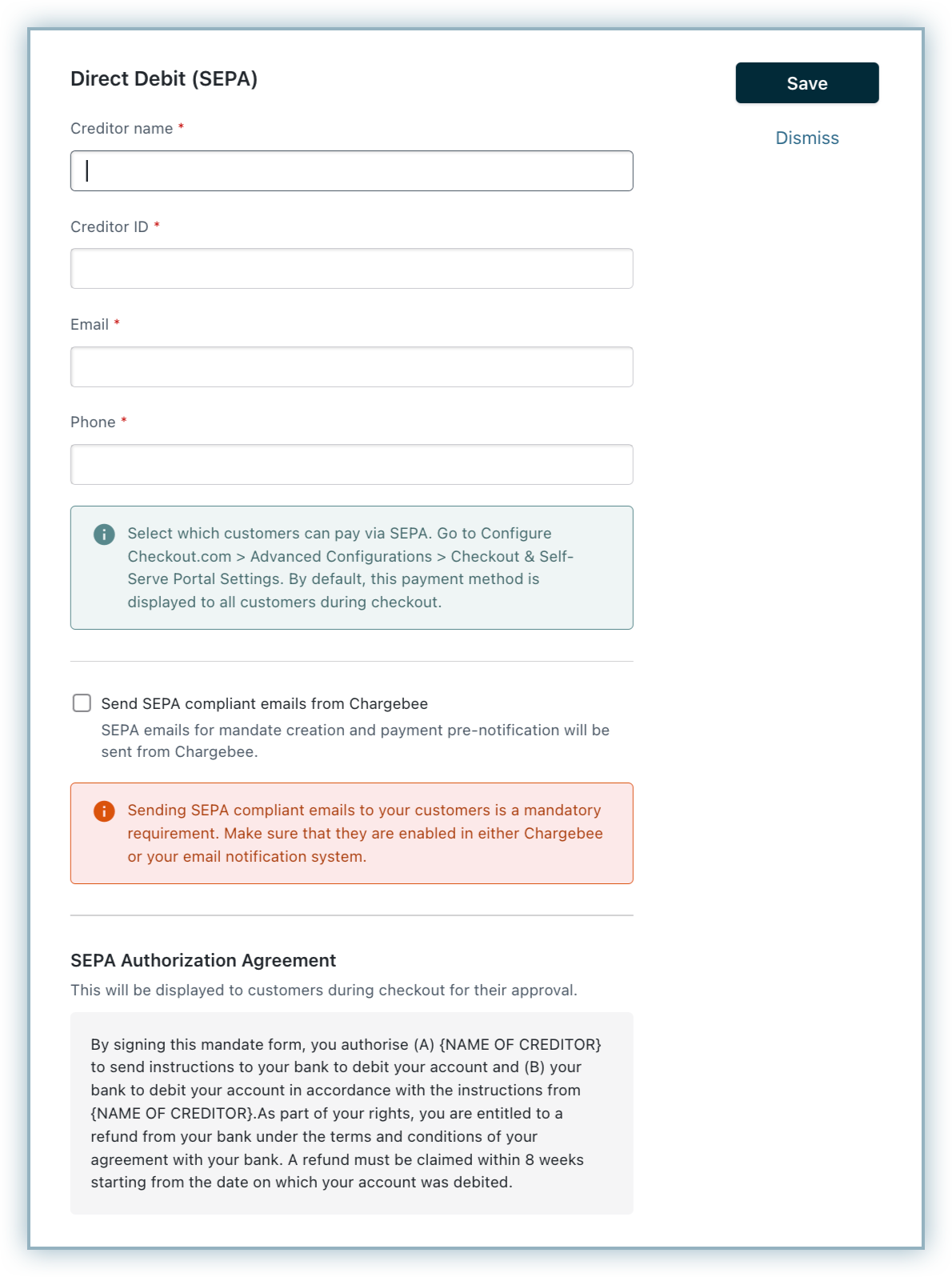
Enter the following details on the SEPA Configuration page shown below:
Enter the Creditor name, Creditor ID, Email, and Phone number.The Creditor name and Creditor ID are necessary to create an authorization agreement. An authorization agreement authorizes the biller to collect funds from the customer's bank account. If you want to use Checkout.com's Creditor ID, please contact Checkout.com.

Select the option Send SEPA emails from Chargebee to send emails from Chargebee.It is regulatory compliance of the SEPA scheme to send emails to customers regarding mandate creation and payment pre-notification. The advantage of sending this email from Chargebee is that it allows you to configure elements such as your company logo, signature, etc.

According to the European payment council, when you enable SEPA Direct Debit payments for customers, an authorization agreement should be available for the customer to view and confirm the mandate. Read more on this .
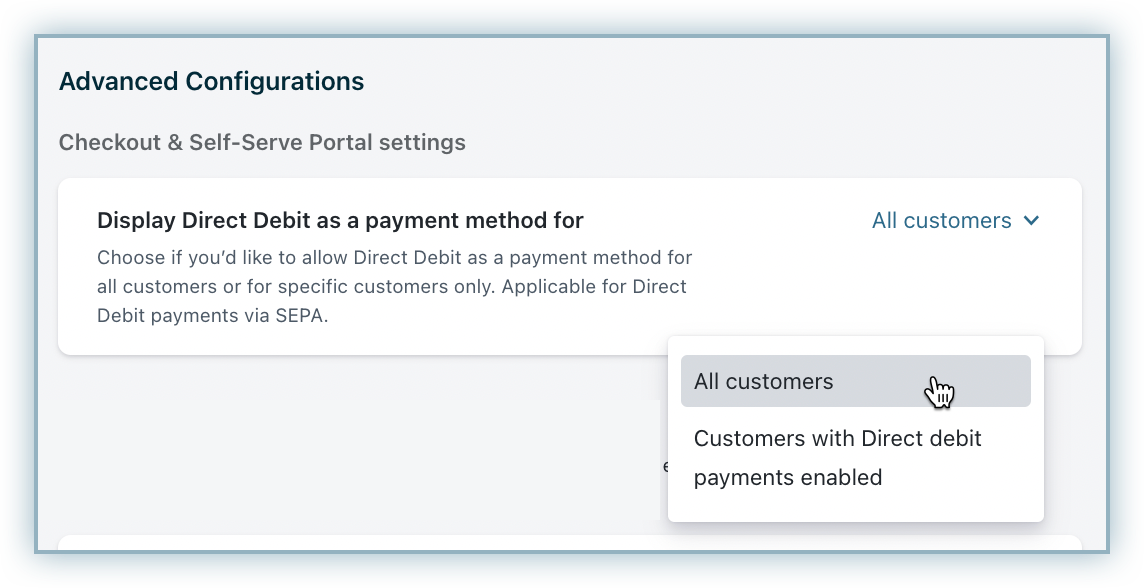
Select customers to whom you wish to display the direct debit payment method in the Checkout and self-serve portal. Select the necessary option from Display Direct Debit as a payment method drop-down list. Available options are:

Click Apply to save your changes.

If there are three consecutive payment failures using the direct debit payment method, it will be marked as invalid in Chargebee. In such cases, you should remove the existing payment method and ask your customer to add a new one.
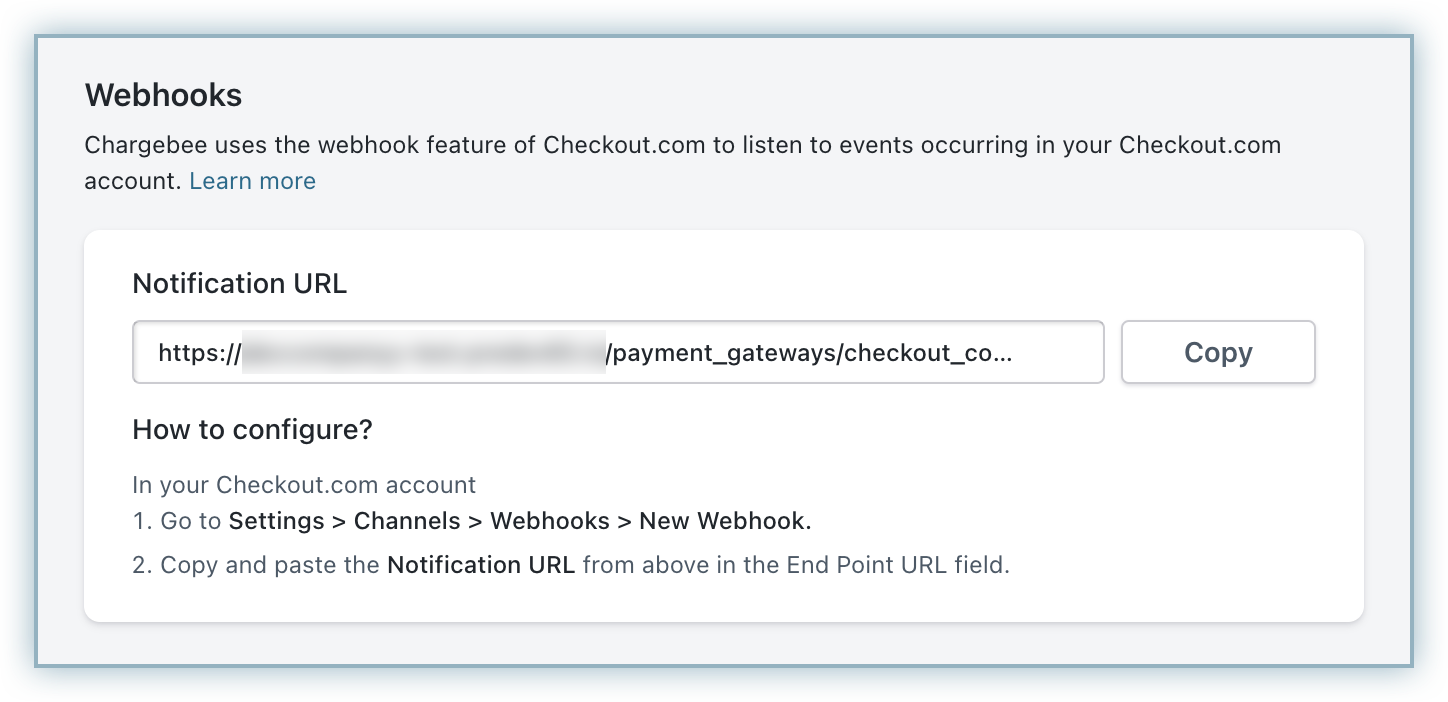
Webhooks are indispensable to a smooth SEPA workflow; they notify Chargebee of any changes made to the transaction on Checkout.com so that Chargebee can keep you updated on what's going on with your payment.
Copy the Notification URL from your Checkout.com configuration page on the Chargebee site.

Follow the steps below to configure the webhook in your Checkout.com account:
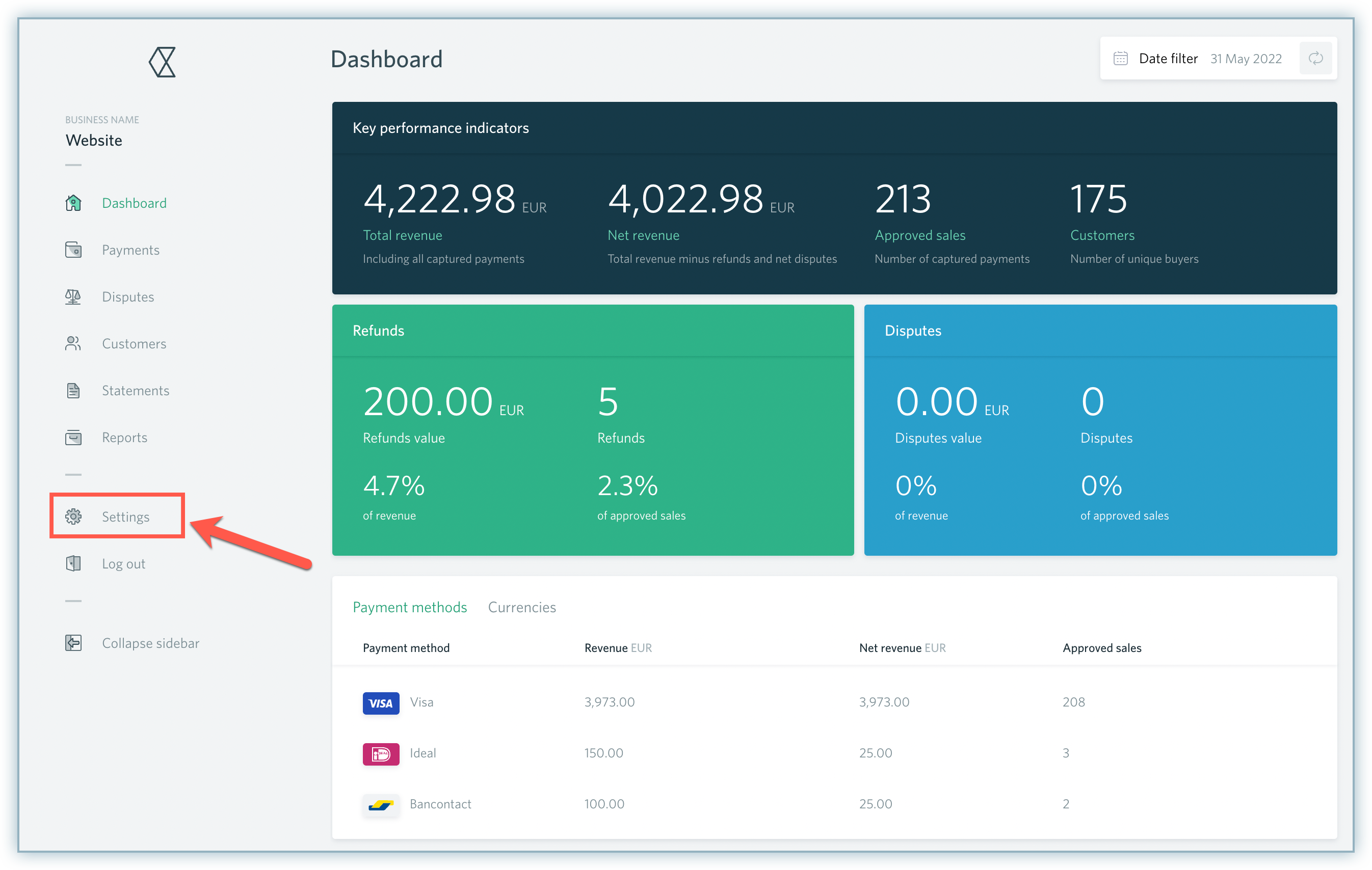
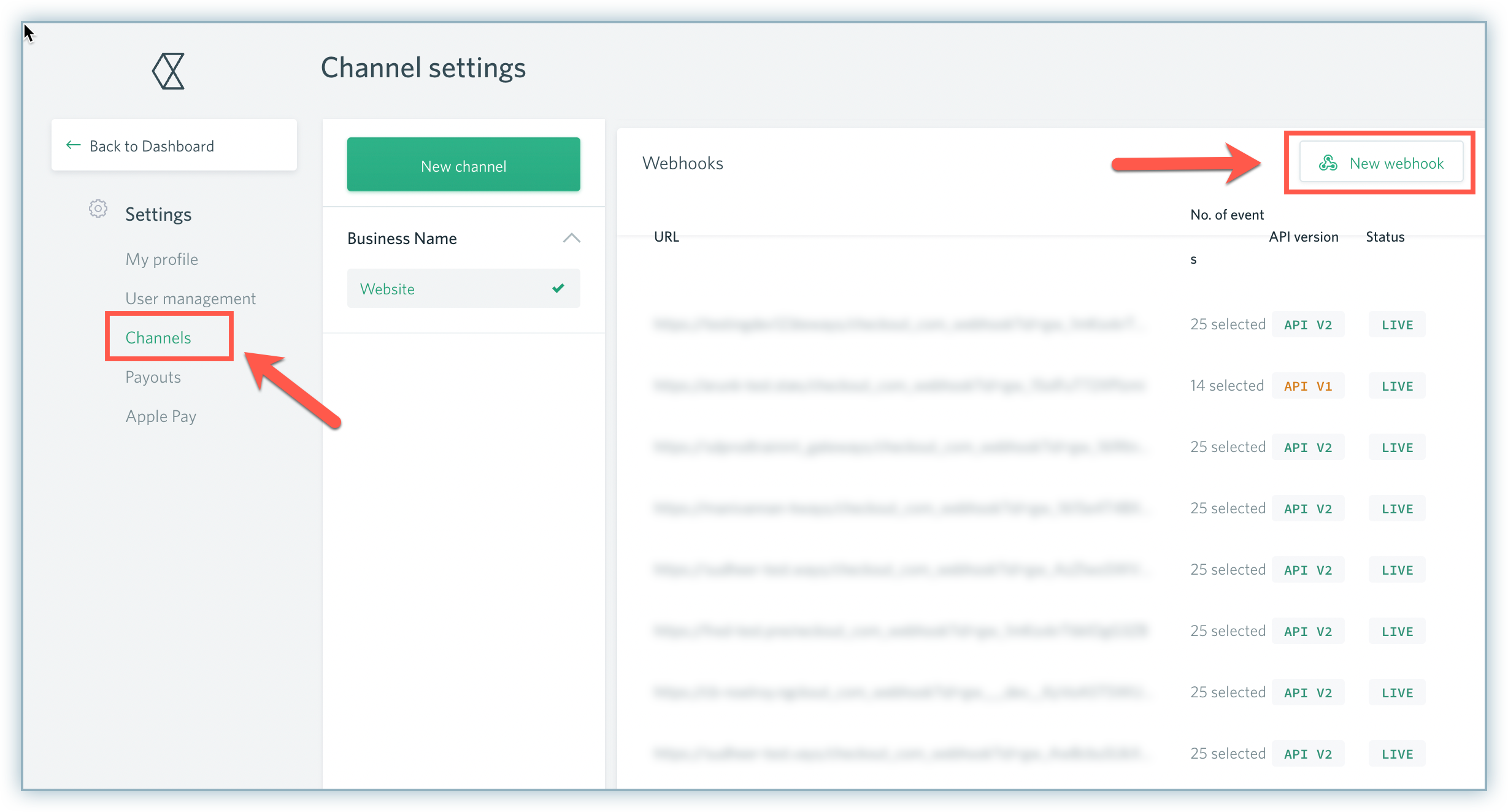
Select Settings from the left navigation menu.

Select Channels and click New Webhook under the Webhooks section.

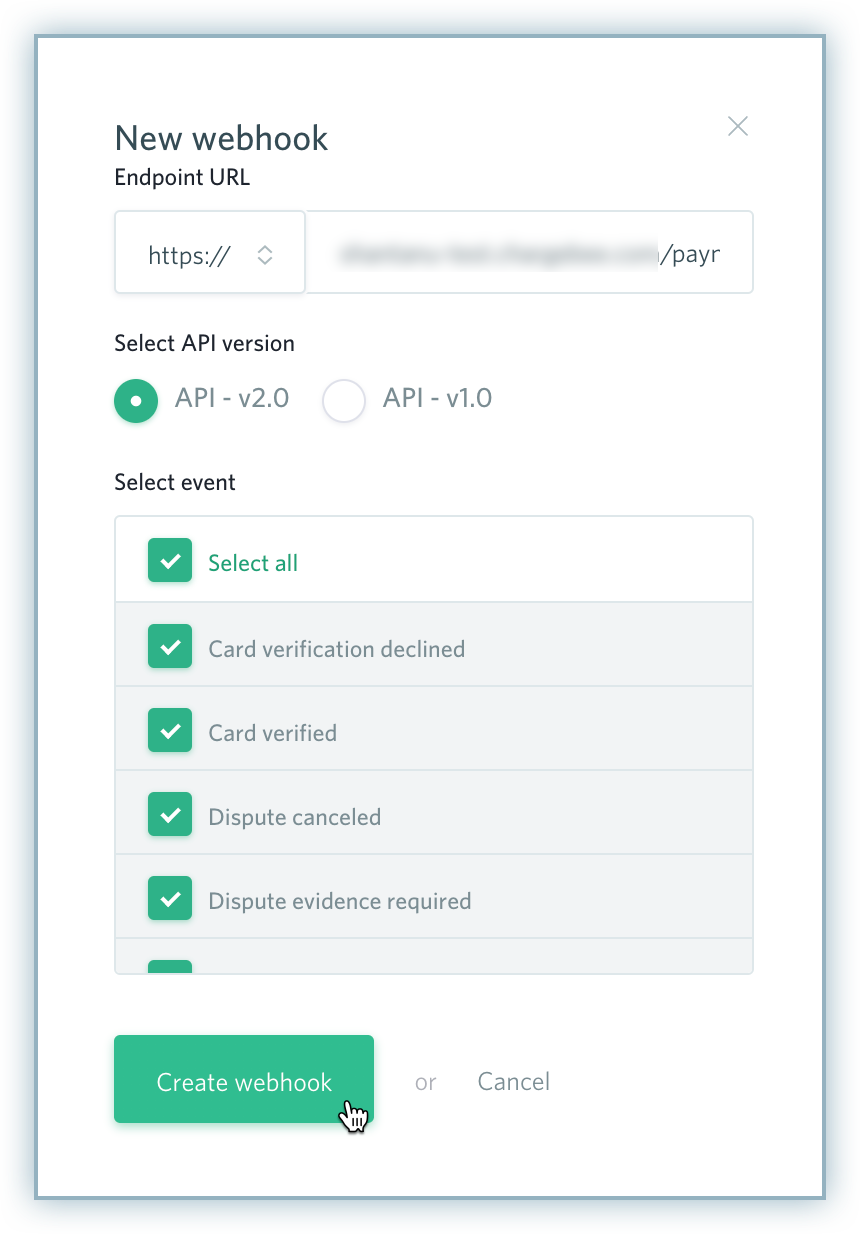
Paste the Notification URL in the Endpoint URL field.
Select the relevant API Version.
Select the relevant events from the list. However, we recommend selecting all the events for Webhooks.
Click Create webhook.