Pay.com (Payments Made Simple) offers seamless payment processing solutions, ensuring secure and efficient transactions for your business. By integrating Pay.com with Chargebee, you can effortlessly manage subscriptions, automate billing processes, and provide a seamless payment experience for your customers. This document will walk you through the steps required to set up and configure the integration, enabling you to maximize the benefits of both platforms.
You can integrate Card via Pay.Com using the following:
This integration supports merchants onboarding from the following countries only:
This integration supports the following zero and three decimal currencies:
| Currency | Currency Type |
|---|---|
| BIF - Burundian Franc | Zero Decimal Currency |
| CLP - Chilean Peso | Zero Decimal Currency |
| DJF - Djiboutian Franc | Zero Decimal Currency |
| GNF - Guinean Franc | Zero Decimal Currency |
| JPY - Japanese Yen | Zero Decimal Currency |
| KRW - South Korean Won | Zero Decimal Currency |
| PYG - Paraguayan Guarani | Zero Decimal Currency |
| VND - Vietnamese Dong | Zero Decimal Currency |
| XAF - Central African CFA Franc | Zero Decimal Currency |
| XOF - West African CFA Franc | Zero Decimal Currency |
| BHD - Bahraini Dinar | Three Decimal Currency |
| IQD - Iraqi Dinar | Three Decimal Currency |
| JOD - Jordanian Dinar | Three Decimal Currency |
| KWD - Kuwaiti Dinar | Three Decimal Currency |
| LYD - Libyan Dinar | Three Decimal Currency |
| OMR - Omani Rial | Three Decimal Currency |
| TND - Tunisian Dinar | Three Decimal Currency |
ISK and UGX are mentioned as zero-decimal currencies in Pay.com, but Chargebee does not treat them as zero-decimal currencies.
This integration is divided into the following set of steps required to complete the integration successfully:
Let us dive deeper into these.
While configuring Pay.com Gateway in Chargebee, you will require the API Key from your Pay.com account to be entered in Chargebee. API Key is mandatory for Chargebee to invoke the Pay.com APIs and complete the integration.
Follow these steps to retrieve it from your Pay.com account:
Login to your Pay.com Sandbox Account if you are connecting to a Chargebee Sandbox Domain or Pay.com Live Account if connecting to a Chargebee Live Domain .
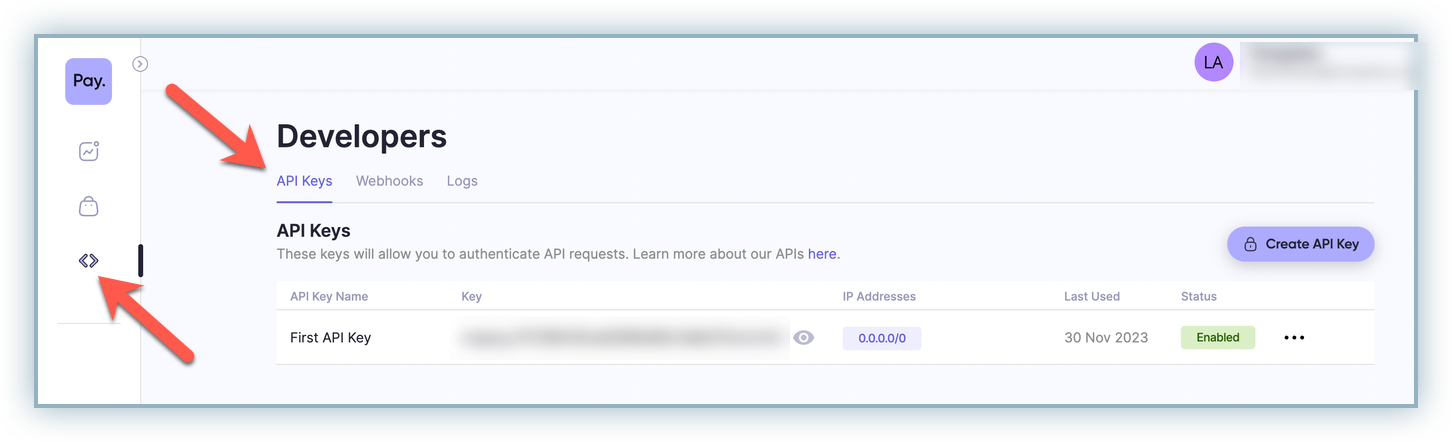
Navigate to the Developers section from the left navigation pane and select the API Keys tab.

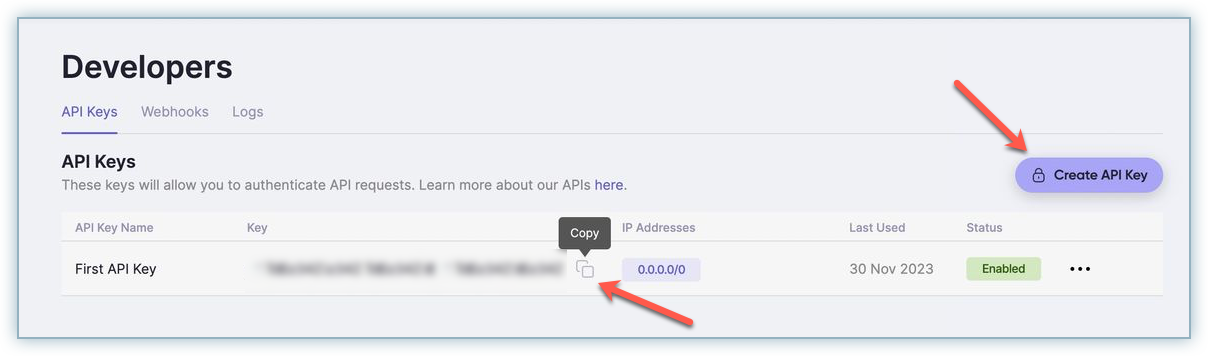
Copy the API key if you already have one. If not, create a new key and copy it for further use while configuring Pay.com in your Chargebee site.

Follow these steps to enable and configure Pay.com in Chargebee:
Log into your Chargebee site .
Go to Settings > Configure Chargebee > Payment Gateways.
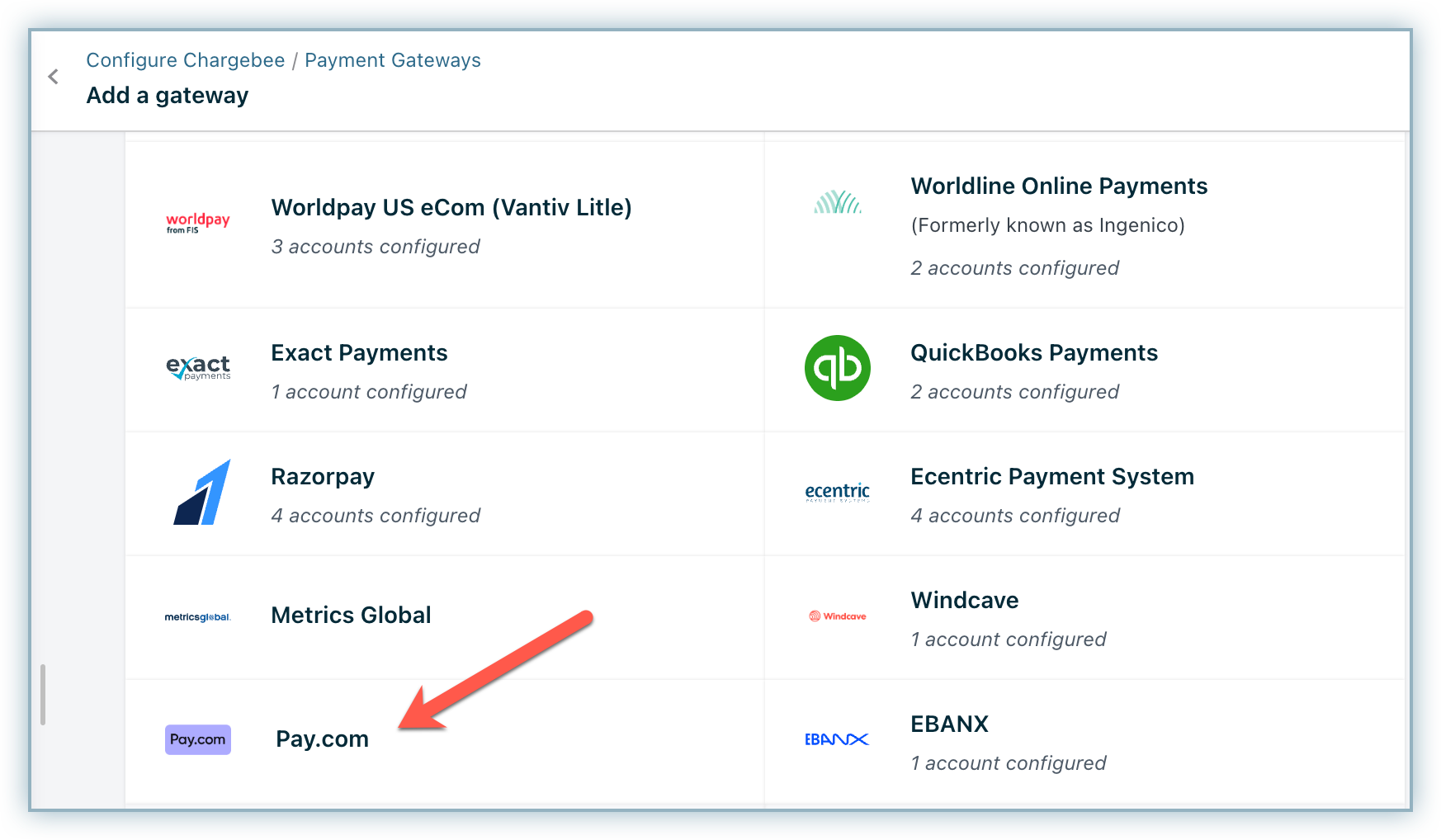
Click Add Gateway and select Pay.com from the list.

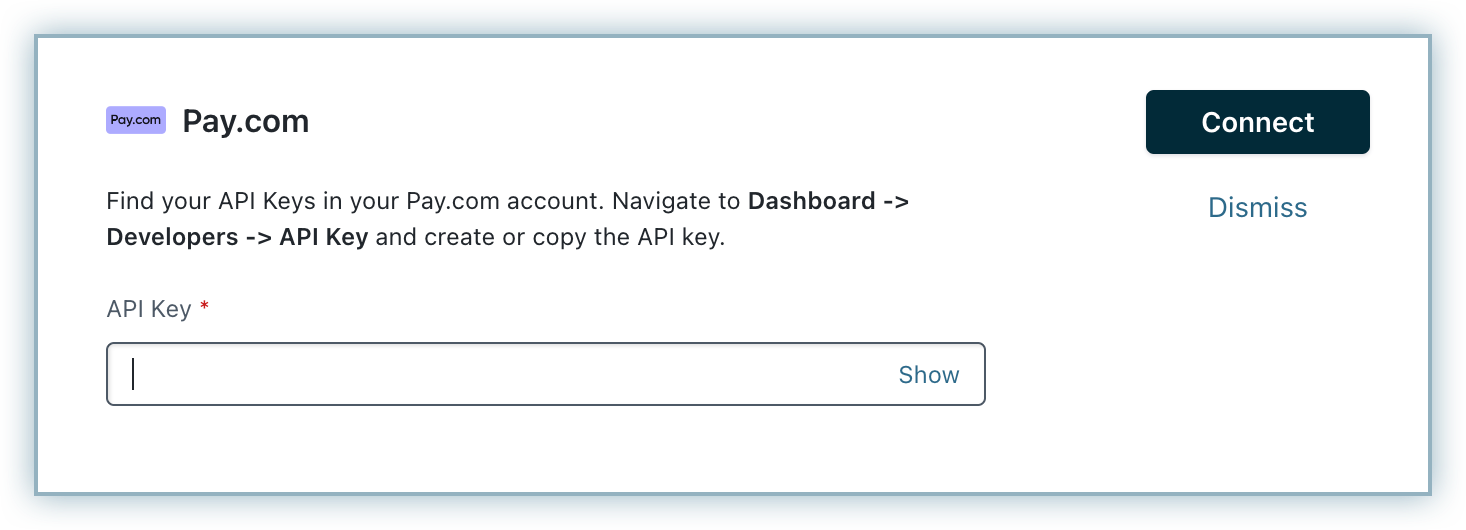
Enter the API Key fetched from your Pay.com account and click Connect.

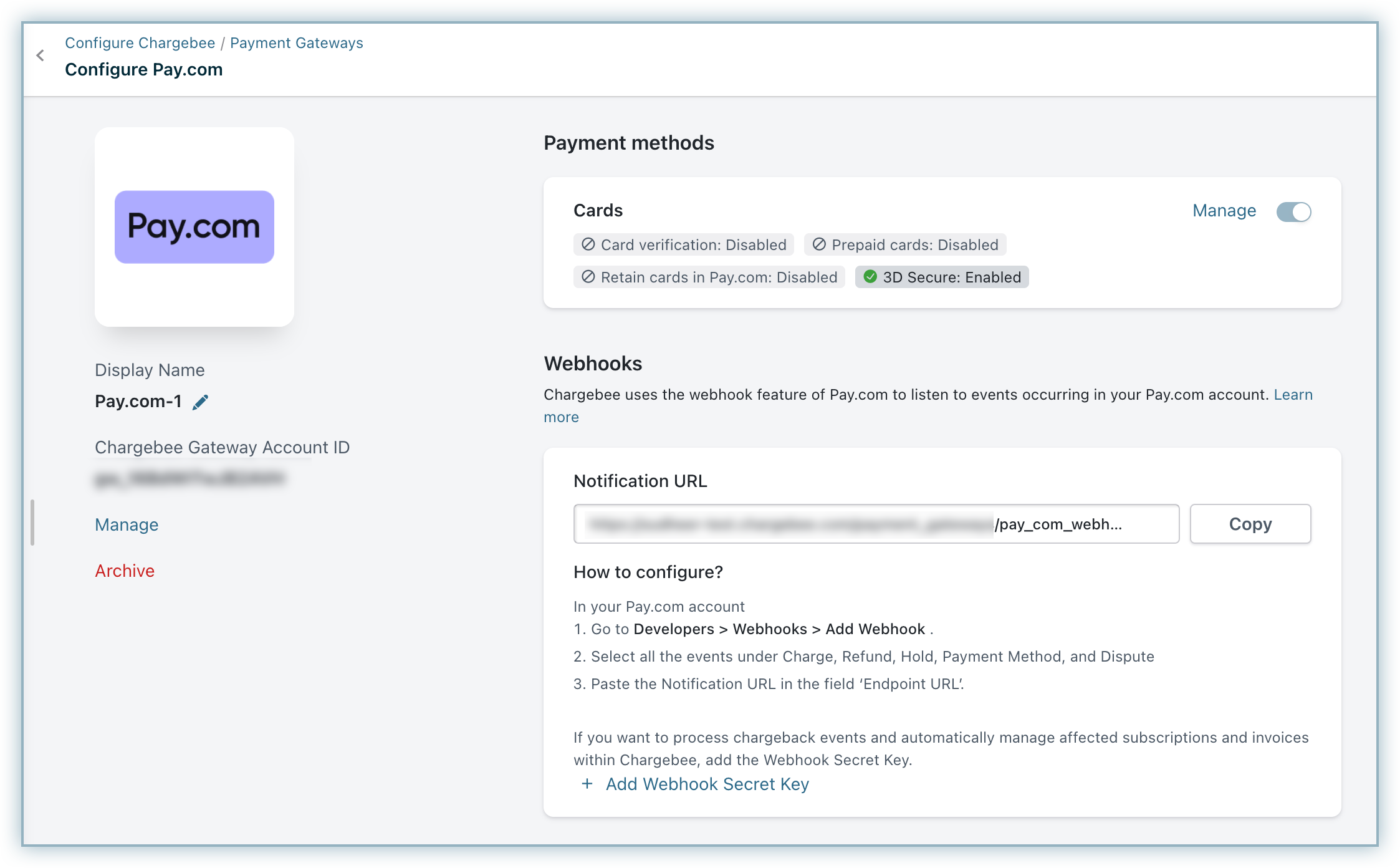
The gateway configuration is completed and the Configure Pay.com page appears.

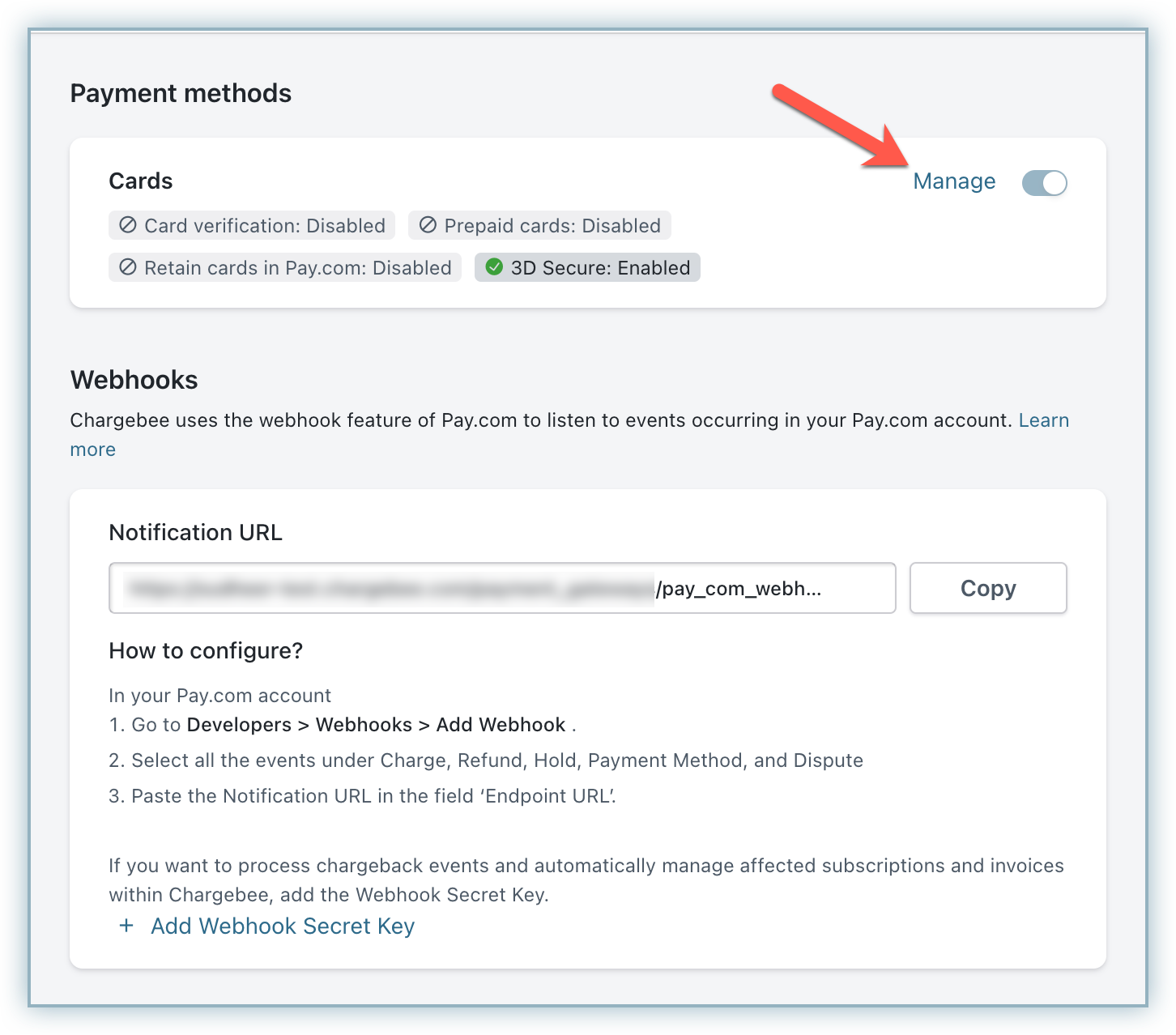
Click Manage against Cards to manage your Cards-related settings.

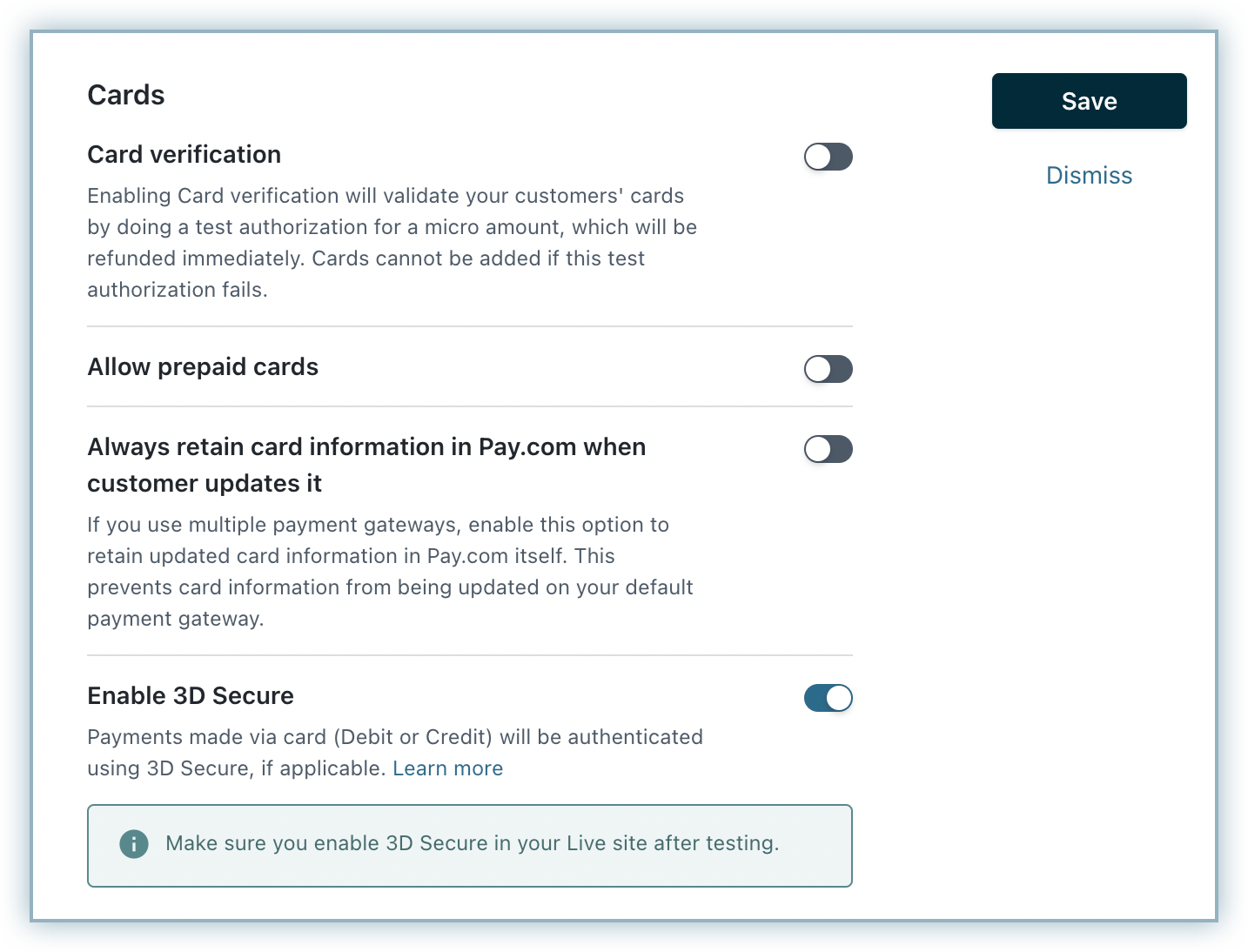
Enable the following options as required:
a. Cards verification: This option is enabled by default to validate your customers' cards by doing a test authorization. A micro amount is deducted from the customers' card to collect mandatory information from Pay.com and for the integration to work properly. This amount will be refunded immediately. Cards that do not pass this validation, will not be added.
b. Allow Prepaid cards: Enabling this option allows your customers to use a prepaid card for their transactions.
c. Always retain card information in Pay.com when the customer updates it: If you have configured multiple payment gateways in Chargebee, enabling this option stores the updated card information in Pay.com rather than the default gateway.
d. Enable 3D Secure: Check with your gateway whether Payment Authentication for 3DS is enabled for your account. If not, enable it at your gateway and then in Chargebee. Also, make sure you complete the SCA checklist in Chargebee before accepting 3DS payments. This is to ensure that you can recover failed payments easily, without compromising your revenue. Learn more about PSD2 and Strong Customer Authentication .
Click Save.

Before you proceed towards the webhook configuration, you must retrieve the Webhook Secret Key from your Pay.com account. This key is required to complete the configuration in your Chargebee site.
To create and retrieve the Webhook Secret Key in Pay.com, first complete the configuration of Chargebee's Webhook endpoint in your Pay.com account. Once configured, Pay.com generates a unique Webhook Secret Key for each webhook endpoint set up in your Pay.com account.
Follow these steps to configure the Chargebee Webhook endpoint and retrieve the Webhook Secret Key from your Pay.com account:
Log in to your Pay.com Sandbox Account if not logged in already.
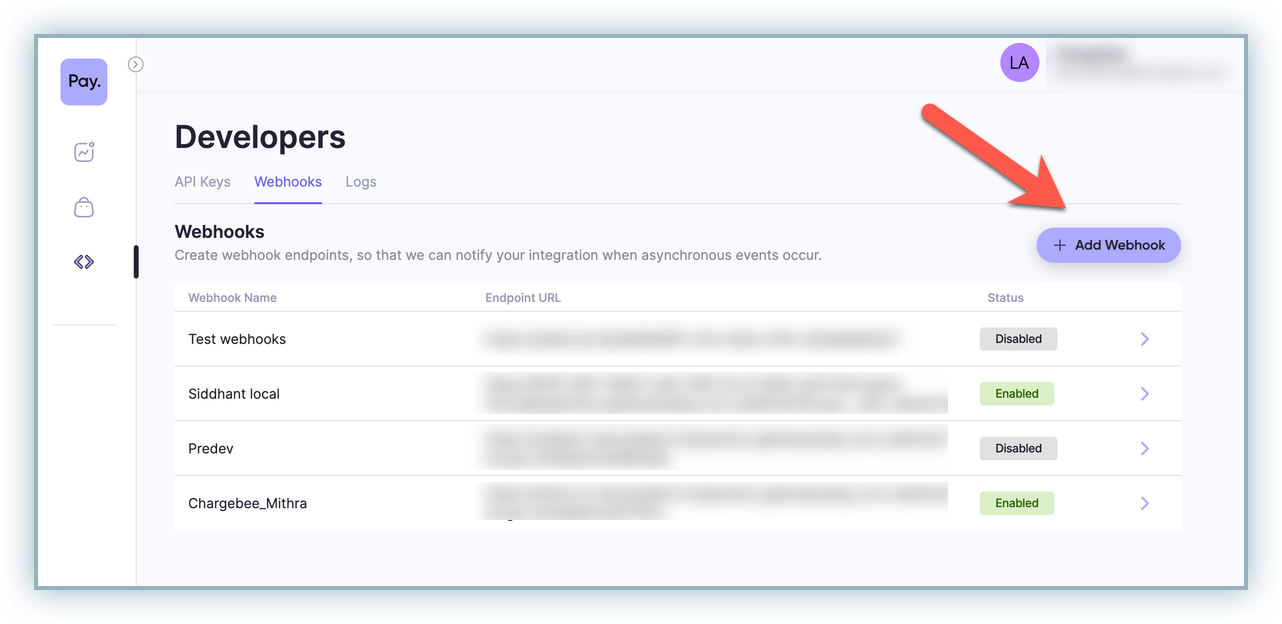
Go to the Developers section from the left navigation pane and select the Webhooks tab.
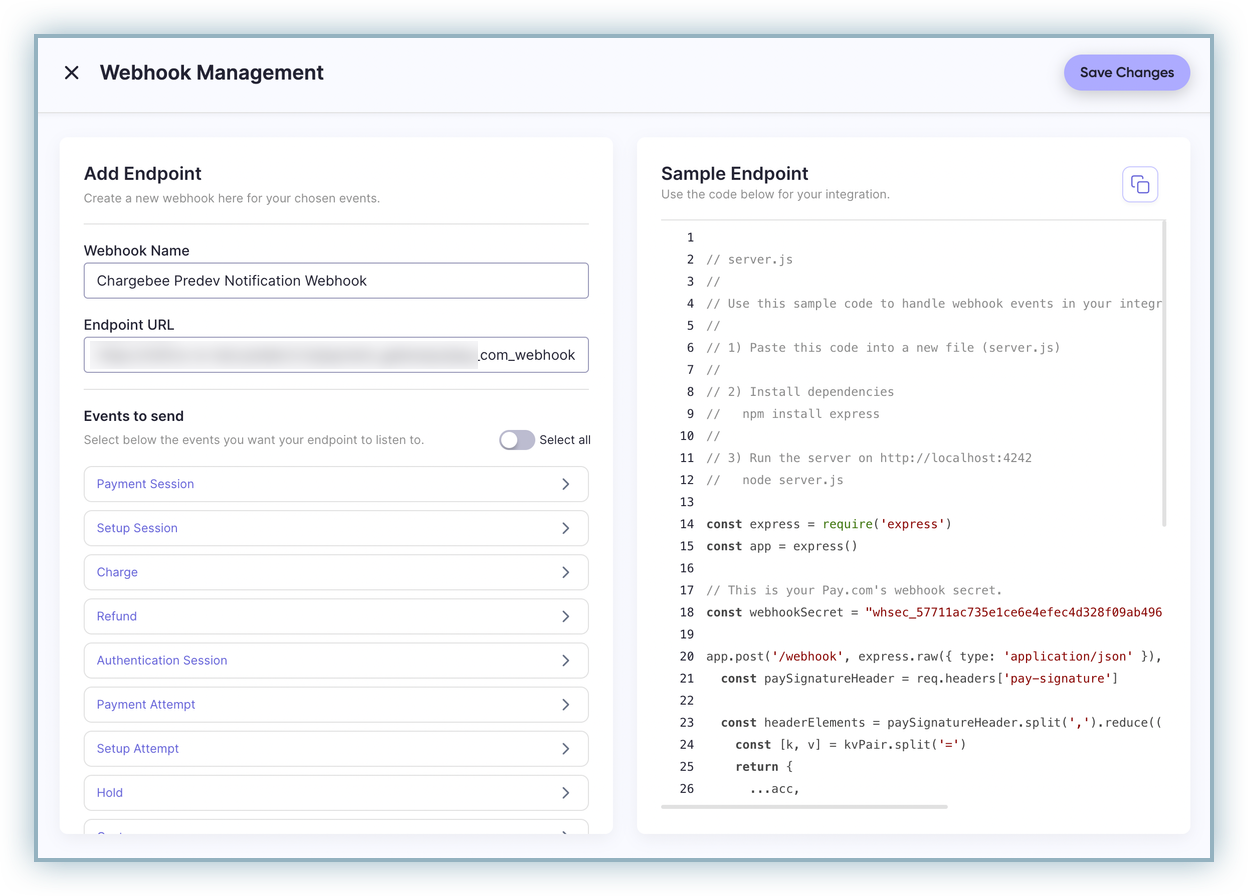
Click + Add Webhook.

Copy and paste the Notification URL from the Chargebee Gateway Configuration Page in the Endpoint URL field and provide a relevant Webhook Name.

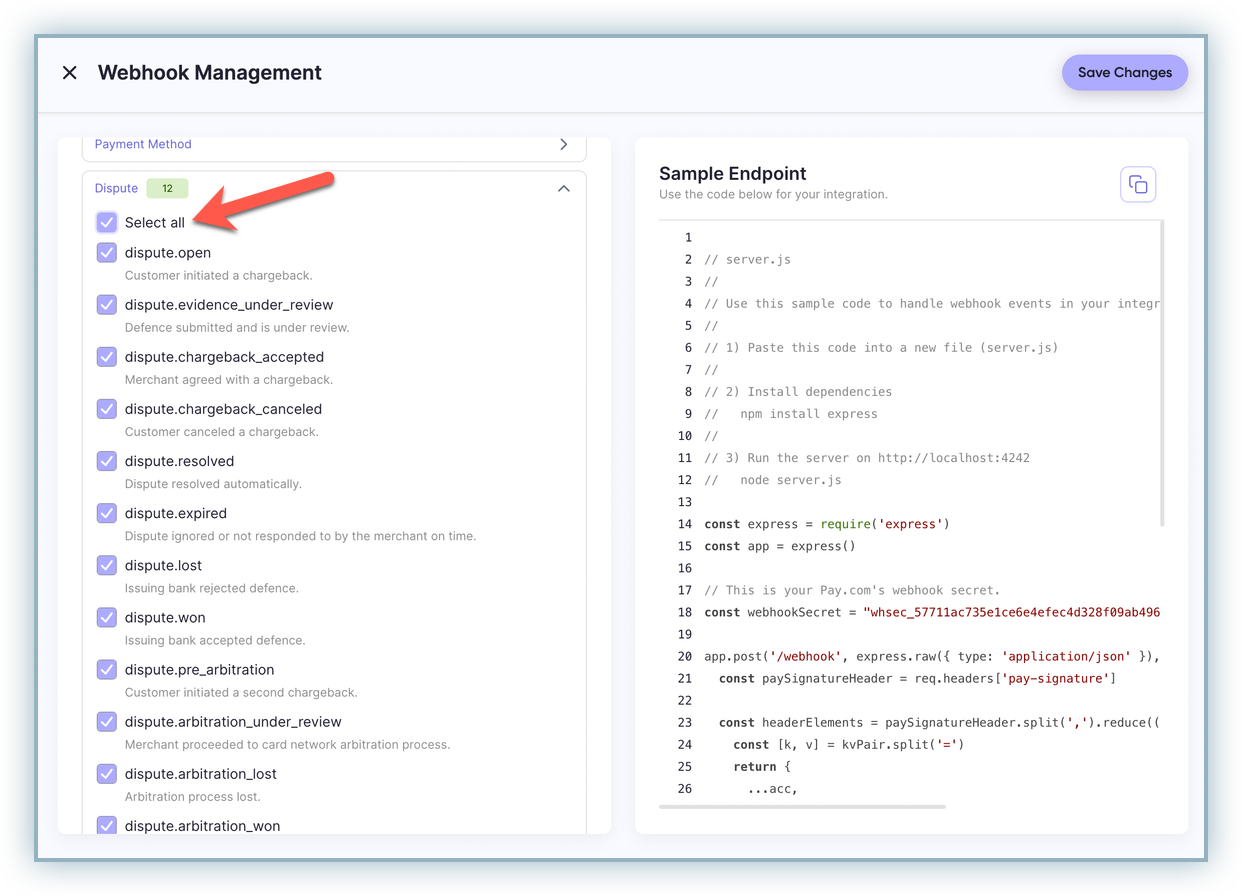
Select all the Dispute events and click Save Changes.

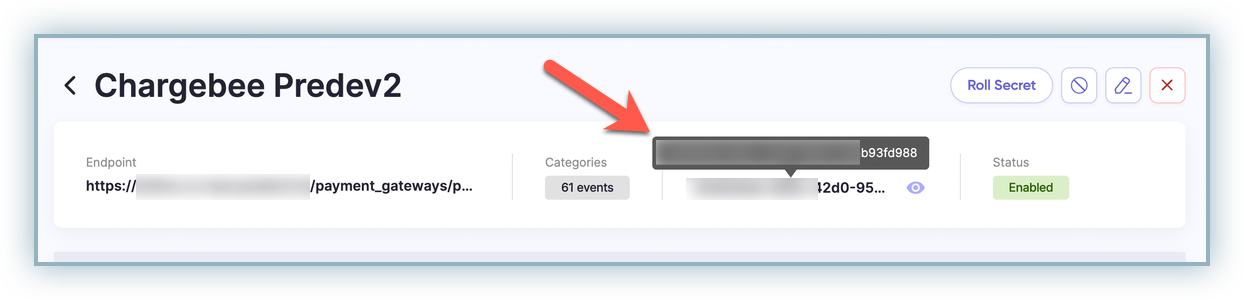
Copy the Secret Key from the saved Webhook Endpoint and save it for later use.

Follow these steps to complete the Webhook configuration in your Chargebee site:
In your Chargebee app, go to Settings > Configure Chargebee > Payment Gateways. Select your Pay.com instance from the list of gateways.
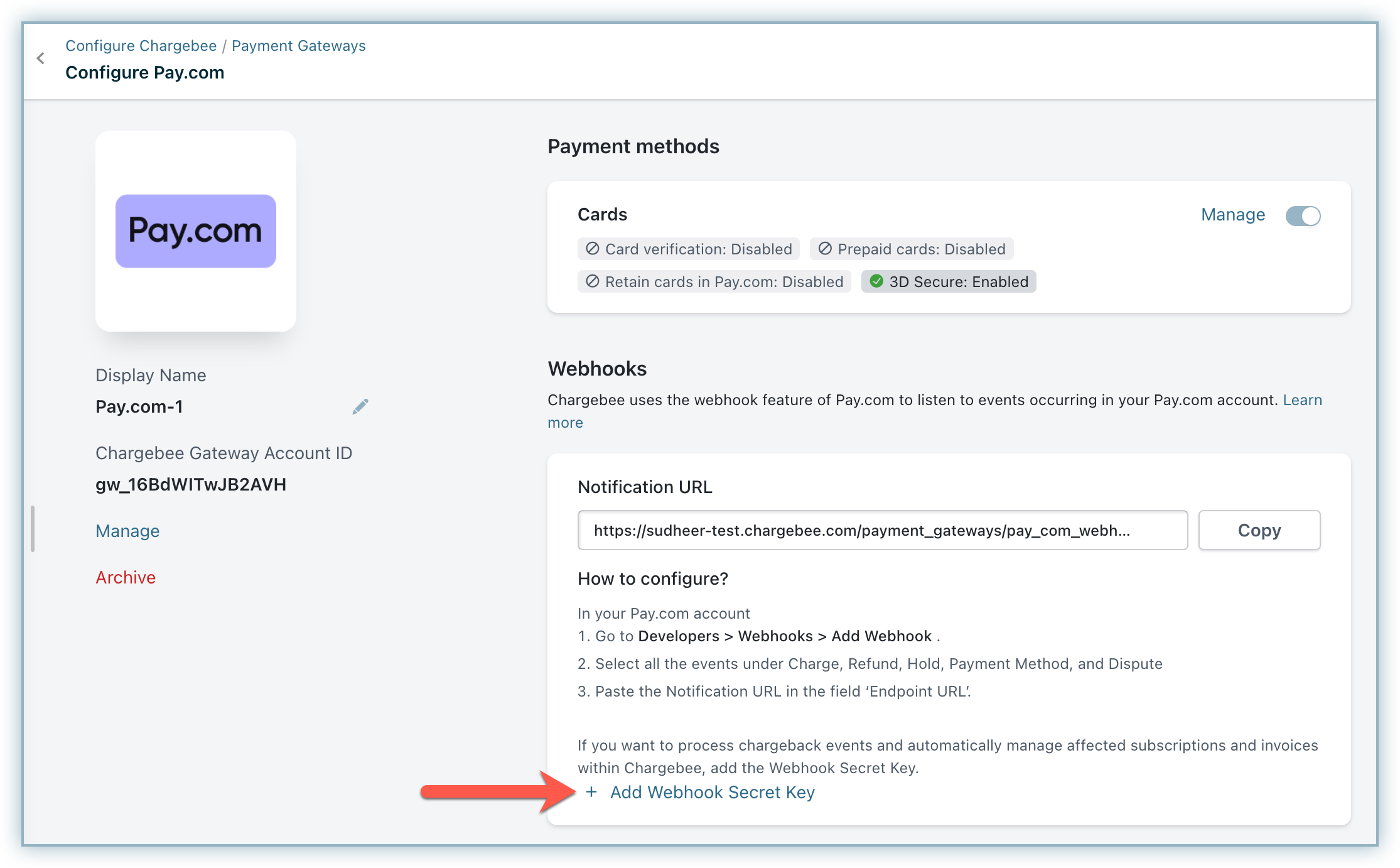
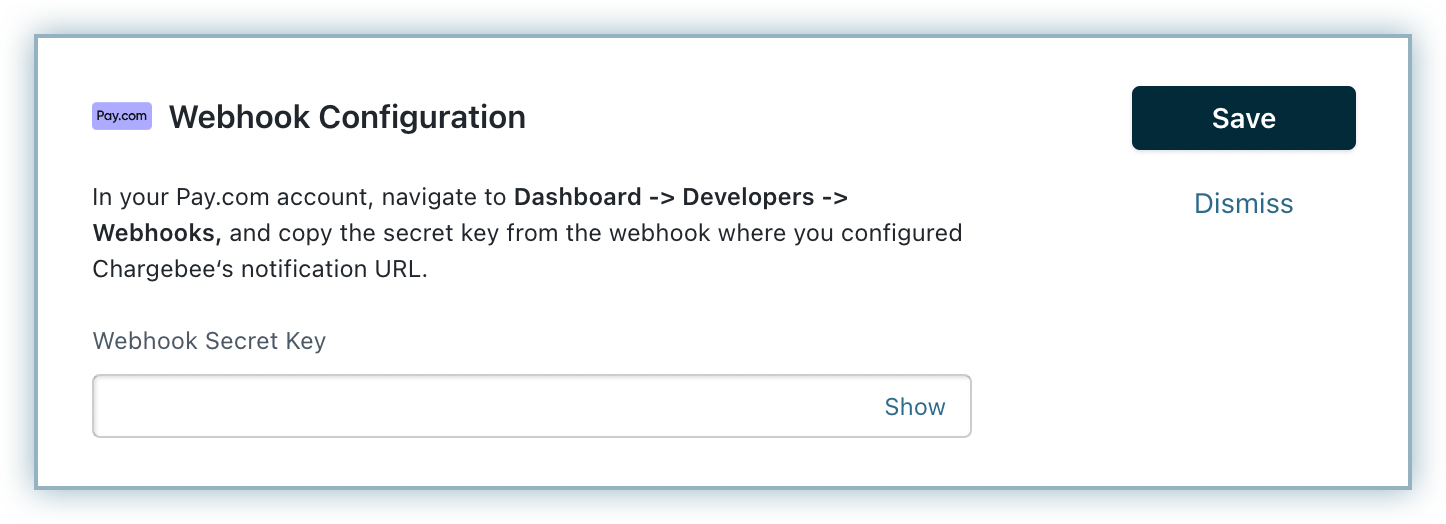
On the Configure Pay.com page, click + Add Webhook Secret Key under the Webhooks section.

Enter the Webhook Secret Key copied from your Pay.com account as shown in the previous section and click Save.

Your webhook configuration is complete now. You can start viewing the webhook logs for the set events in your Pay.com account dashboard.
This integration supports the following tokens in the mentioned format:
| Token | Description | Formal and Sample |
|---|---|---|
| Raw Card Information | Raw Card details like Card number, expiry and CVV can be given as input if applicable. | First Name, Last Name, Card number, Card expiry, CVV, and Card billing address. card[] |
| Permanent Token | Permanent token is a combination of the customer ID and payment method ID available at the gateway. | Format - customer_id/payment_method_id Sample: 2844355640/pm_card_365001528248893440 |
| Chargebee Token | Chargebee.js token | token_id (Chargebee token can be created by giving Pay.com a permanent payment method ID) |
| Chargebee Payment Intent ID | This is the Payment Intent ID returned after a successful bank authorization process. | Format - payment_intent[id] Sample - __dev__8assMTnewj7fO__dev__cLD08udLibvNLcunV3uq81iAIujLLibhD |
You can add cards as a payment method for Pay.com for this integration via the following methods:
Chargebee seamlessly integrates with Pay.com to automatically update customer account details. Whenever there's a change in the customer's card number, expiration date, or CVV, Chargebee instantly reflects these updates in realtime. This automated process occurs during any subsequent transaction utilizing the vaulted Payment Method Token. By eliminating the need for manual intervention, this integration ensures a hassle-free experience for your customers while preventing payment failures caused by outdated card information.
Let us see how the Automated Account Updater works with an example:
We support the utilization of Statement Descriptors for Pay.com transactions. It's crucial to understand that Pay.com enforces a character limit of 22 characters for these descriptors.
If you configure a longer string, Pay.com automatically truncates it to 22 characters to adhere to this restriction.
Chargebee supports Chargeback Management with Pay.com integration. Pay.com notifies about both Chargeback Initiated & Chargeback Lost events, hence you can configure the required settings in the Chargeback Management settings in the Chargebee app. Learn more about configuring Chargeback Management.
It is mandatory to complete the Webhook Endpoint configuration for the dispute management to function properly in Chargebee, as disputes are notified to the Chargebee system by Pay.com via webhooks only.
The checkout process for Pay.com is a typical card checkout flow with a 3DS challenge (if applicable). It contains the following steps:
The checkout is initiated, and the Your Order page appears. Click Proceed to Checkout to initiate a purchase.

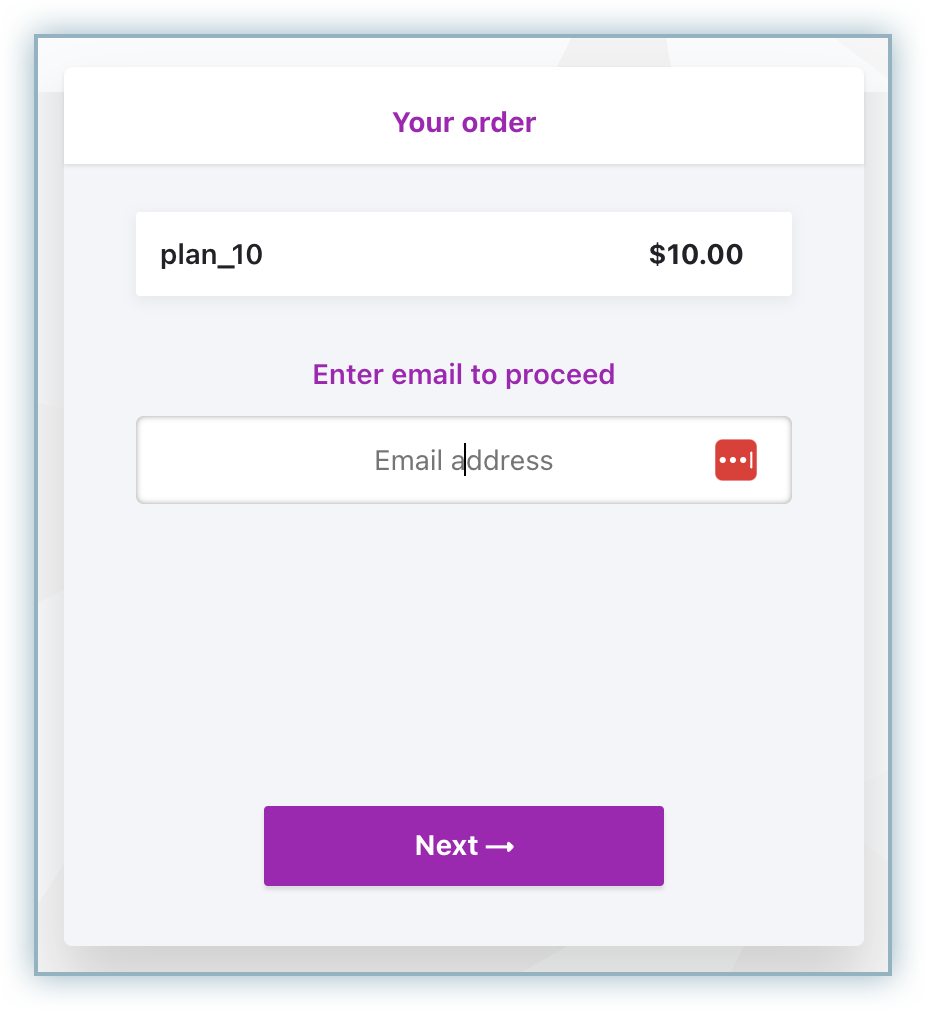
Enter your email address and click Next.

Enter your Account Details field, i.e. First Name, Last Name, and Email Address, and click Next.

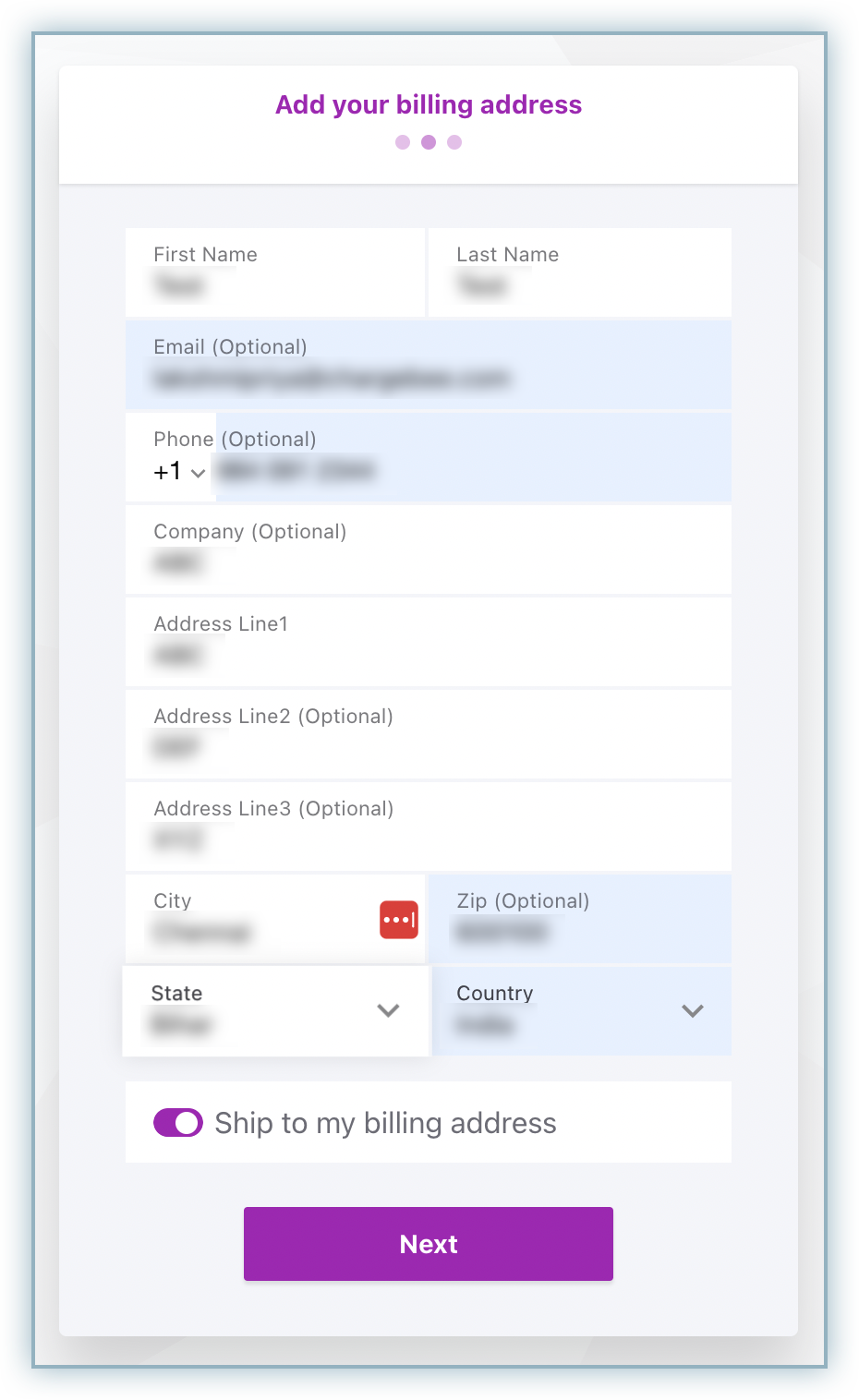
Enter the Billing Address details and click Next.

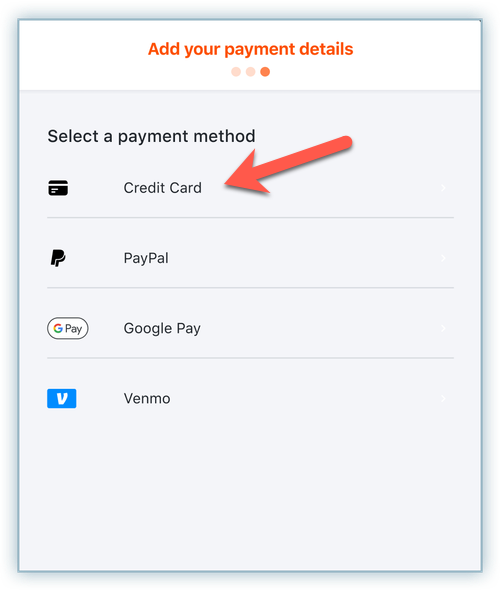
Select **Credit Card as the payment method.

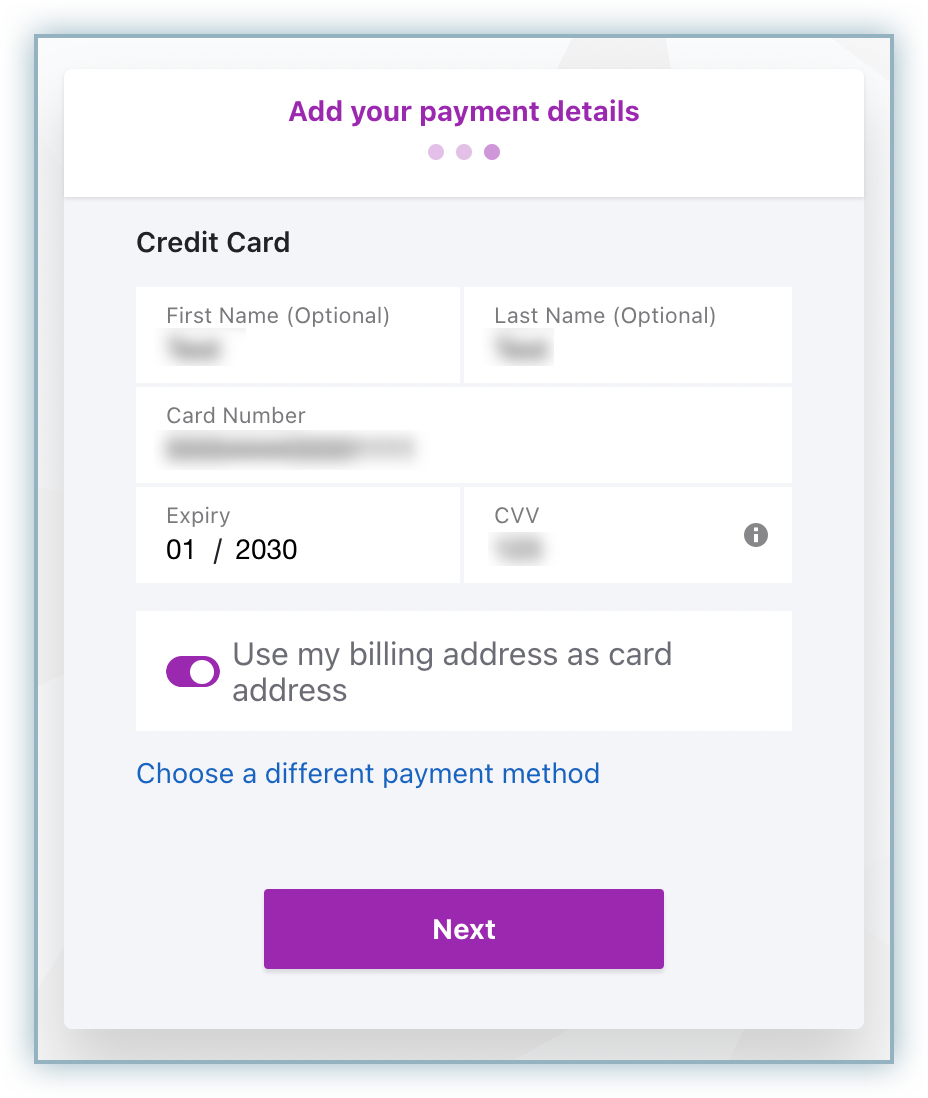
Enter the Card details - Card Number, Expiry (Month & Year) and CVV. Click Next.

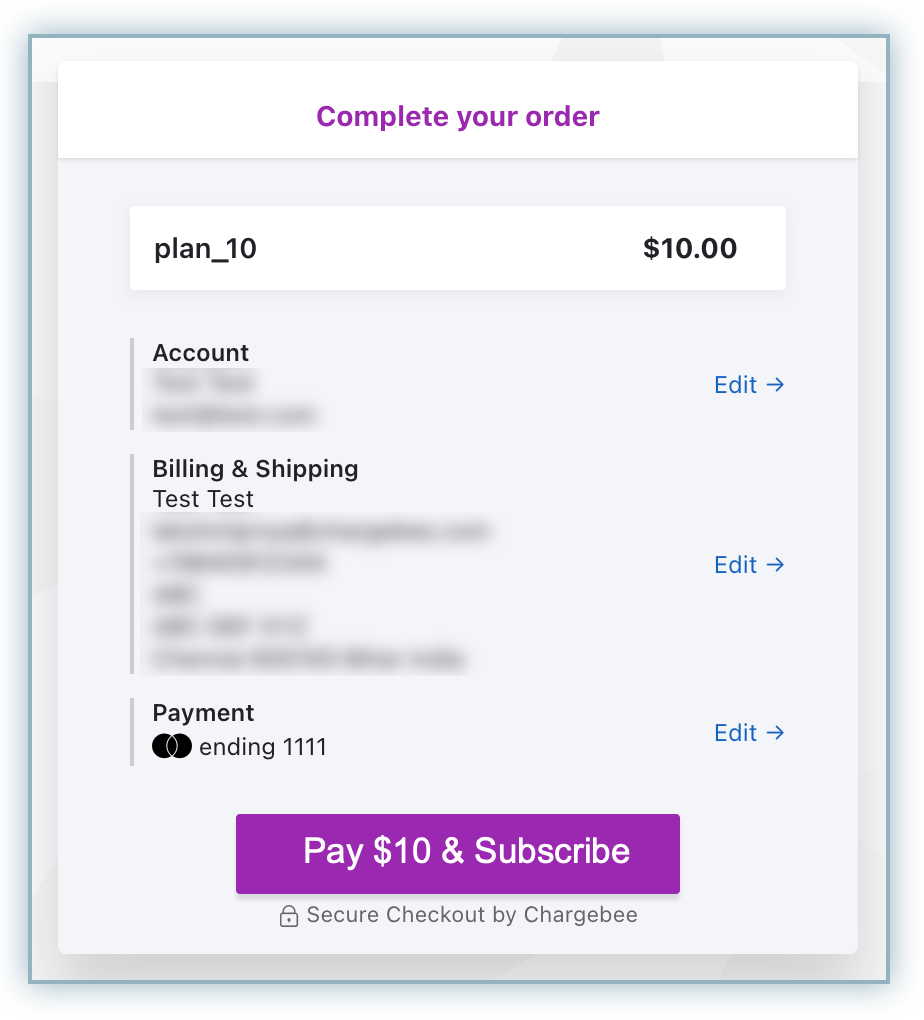
Once reviewed, click Pay

If 3DS is enabled and the added credit card is applicable for the 3DS challenge, you will be redirected to the 3DS challenge page.

Once the challenge is completed, you will be redirected back to Chargebee's checkout. Checkout is now completed and the subscription is created successfully.