This feature is a Private Beta Release. Contact support to enable dLocal for your Test and Live site.
dLocal Limited is a Uruguayan financial technology company. It provides cross-border payments connecting global merchants to emerging markets. Focused on building out the infrastructure for financial services in Latin America and expanding to other global markets.
Chargebee allows integrating dLocal Limited via payFURL. payFURL is a payment orchestration platform that provides payment-related API services and specializes in payment gateway integrations.
You can integrate dLocal using the following:
| Integration Method | Description | PCI Requirements |
|---|---|---|
| In this method, the card information of the customers is collected by Chargebee's checkout and directly passed on to dLocal. |
Low |
|
| Chargebee JS (Chargebee Components and Hosted fields) |
In this method, you can use Chargebee Components and Hosted Fields to collect the customer's card details. |
Low |
| dLocal JS |
Using gateway's one time token - a token that represents a customer's card details stored in dLocal's vault for one-time use to process payments. |
Low |
| dLocal JS |
Using Permanent Token generated through dLocal JS - a token that represents a customer's card details stored in dLocal's vault to process payments. |
Low |
| Chargebee JS |
Via Raw Card details |
High |
| Chargebee API |
In this method, collecting card information will have to be handled at your end and has to be passed on to Chargebee. Chargebee then routes this card information to dLocal. Since card information will be collected by you directly, you will have to take care of PCI Compliance requirements. |
High |
3D-Secure is not supported for this integration.
In the table below you can find the country code and currency of the countries currently covered by dLocal. You can also find the document used in each country which needs to be entered in the Payer Object .
| Country | Country Code | Currency Code | Document Name | Document Format | Document Required? |
|---|---|---|---|---|---|
| Argentina |
AR |
ARS |
DNI or CUIT |
Between 7 to 9 or 11 digits |
Yes |
| Bolivia |
BO |
BOB |
CI |
Between 5 to 20 digits |
Yes |
| Brazil |
BR |
BRL |
CPF or CNPJ |
Between 11 to 14 digits |
Yes |
| Chile |
CL |
CLP |
CI or RUT |
Between 8 to 9 characters |
Yes |
| Colombia |
CO |
COP |
CC |
Between 6 to 10 digits |
Yes |
| Costa Rica |
CR |
CRC |
CI |
9 digits |
Yes |
| Dominican Republic |
DO |
DOP |
ID |
11 digits |
No |
| Ecuador |
EC |
USD |
CI |
Between 5 to 20 digits |
Yes |
| El Salvador |
SV |
USD |
DUI |
9 digits |
Yes |
| Guatemala |
GT |
GTQ |
CUI |
13 digits |
Yes |
| Honduras |
HN |
HNL |
DNI |
13 digits |
Yes |
| Mexico |
MX |
MXN |
CURP |
Between 10 to 18 characters |
Yes |
| Nicaragua |
NI |
NIO |
DNI |
14 digits (13 numbers, 1 letter) |
Yes |
| Panama |
PA |
USD |
Cedula de Identidad |
8 digits |
No |
| Paraguay |
PY |
PYG |
CI |
Between 5 to 20 digits |
Yes |
| Peru |
PE |
PEN |
DNI |
Between 8 to 9 digits |
Yes |
| Uruguay |
UY |
UYU |
CI or RUT |
Between 6 to 8 digits or 12 digits |
Yes |
The support for countries and currencies in dLocal can be delineated into two scenarios:
Scenario 1: Collecting cross-border payments without a local entity.
In this scenario, dLocal facilitates local payment collection across various markets and remits funds in either USD or EUR. You will be provided with a single dLocal account featuring a balance in either USD or EUR. To configure this in Chargebee, set up one dLocal account and designate your merchant country code as the base country code (e.g., US or EU). Utilize smart routing to direct payments to this dLocal account for your desired combinations.
Scenario 2: Managing multiple local entities for local currency transactions.
If you operate multiple local entities and aim to charge your customers locally while accepting payments in their respective currencies, you must establish separate dLocal accounts for each country, each designated with its country code. Consider the following example for clarity:
Example: You operate local entities in Argentina and Brazil, intending to collect payments and settle transactions in the local currencies of each country. Consequently, you must set up two distinct dLocal accounts (one for Argentina and one for Brazil), each equipped with unique credentials. Configure these accounts separately in Chargebee, ensuring to specify your respective merchant country codes during setup. Additionally, configure smart routing in Chargebee to direct payments from specific currencies to the corresponding dLocal account. This configuration is vital; failure to do so may result in payment failures or misrouting of funds.
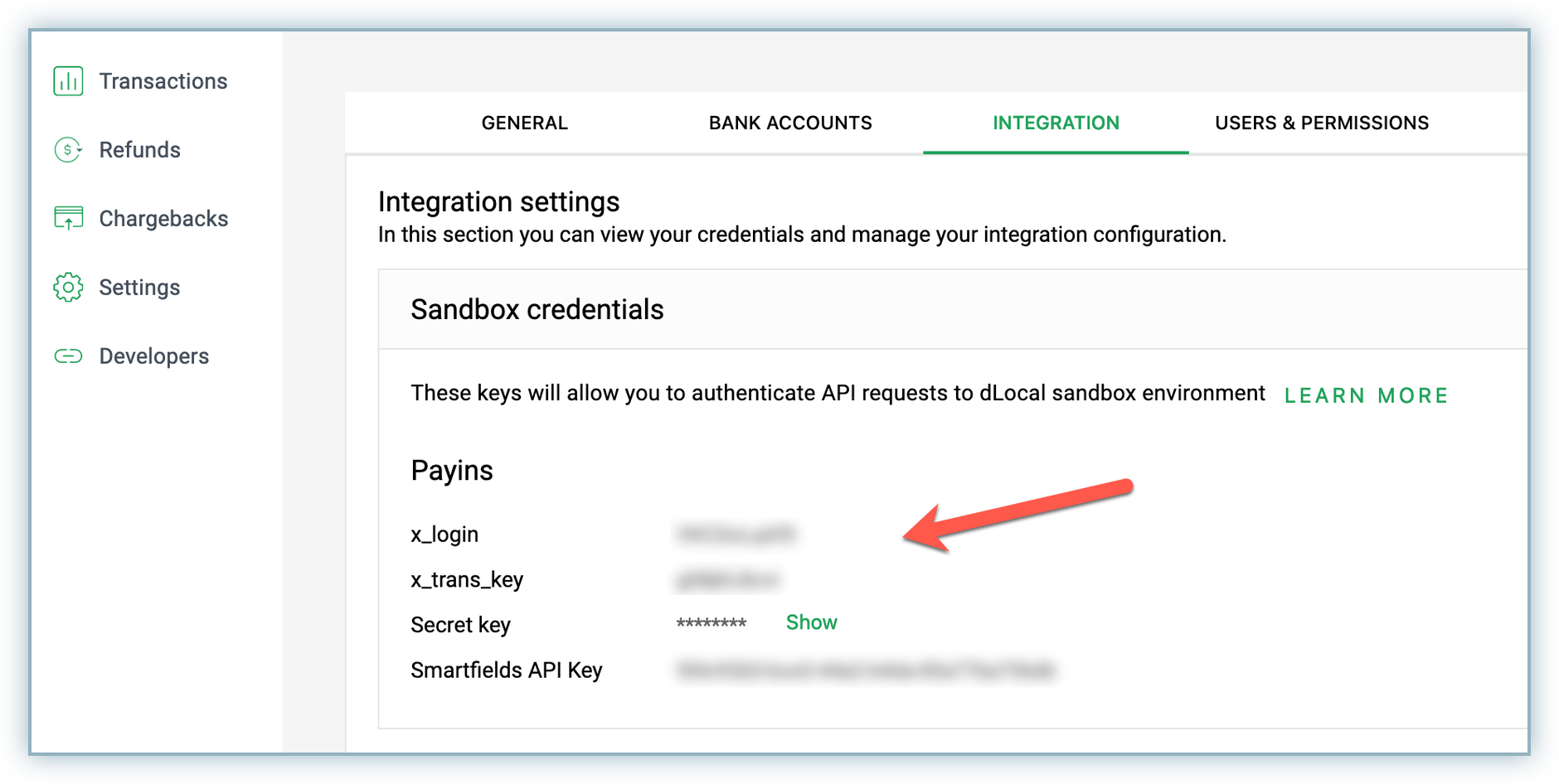
You are required to retrieve the dLocal Login, Transaction Key, dLocal Secret Key and Merchant Country Code to set up dLocal in your Chargebee site. Follow the steps below to retrieve the same:

Follow these steps to enable and configure dLocal in Chargebee:
Log into your Chargebee site .
Go to Settings > Configure Chargebee > Payment Gateways.
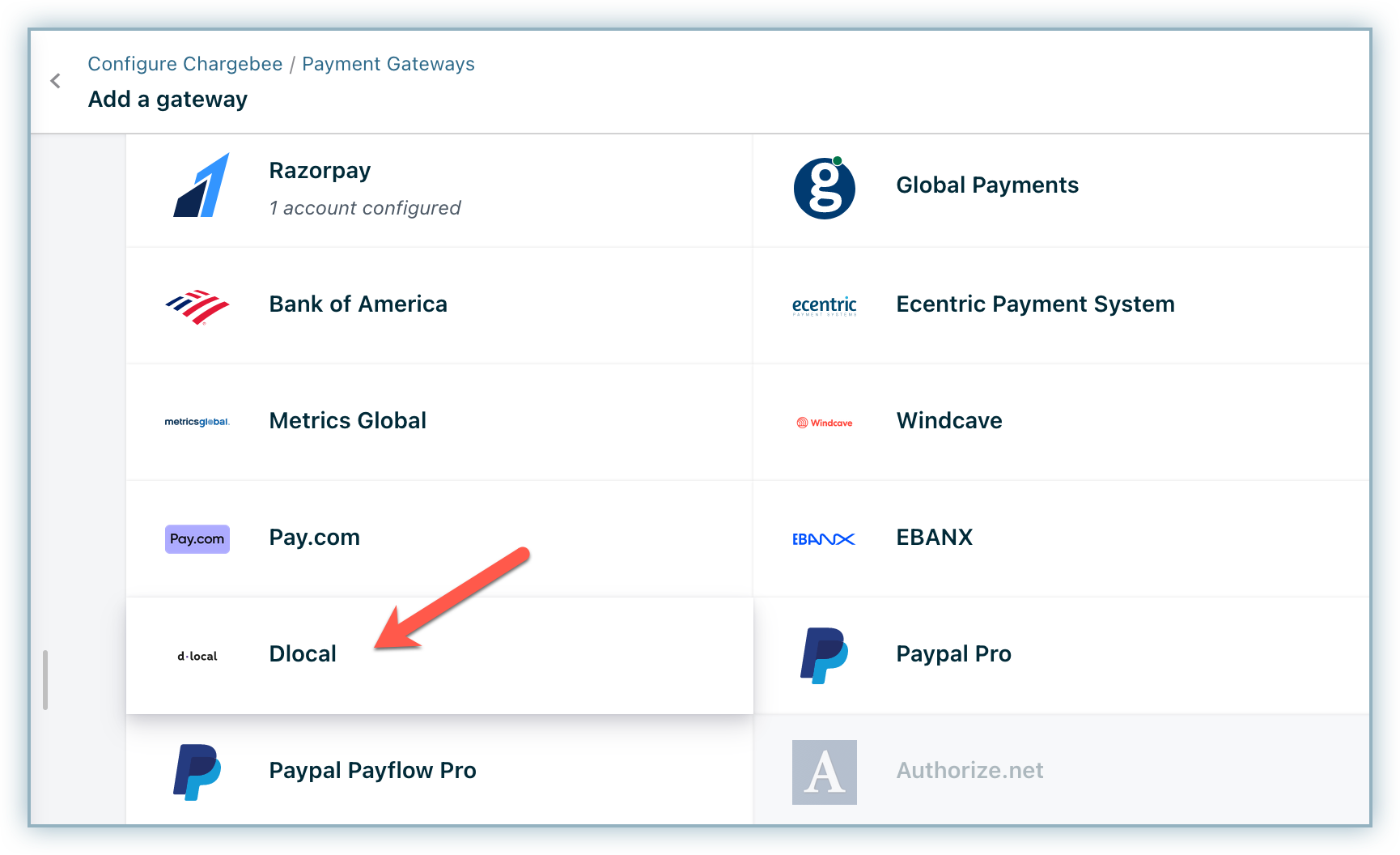
Click Add Gateway and select dLocal.

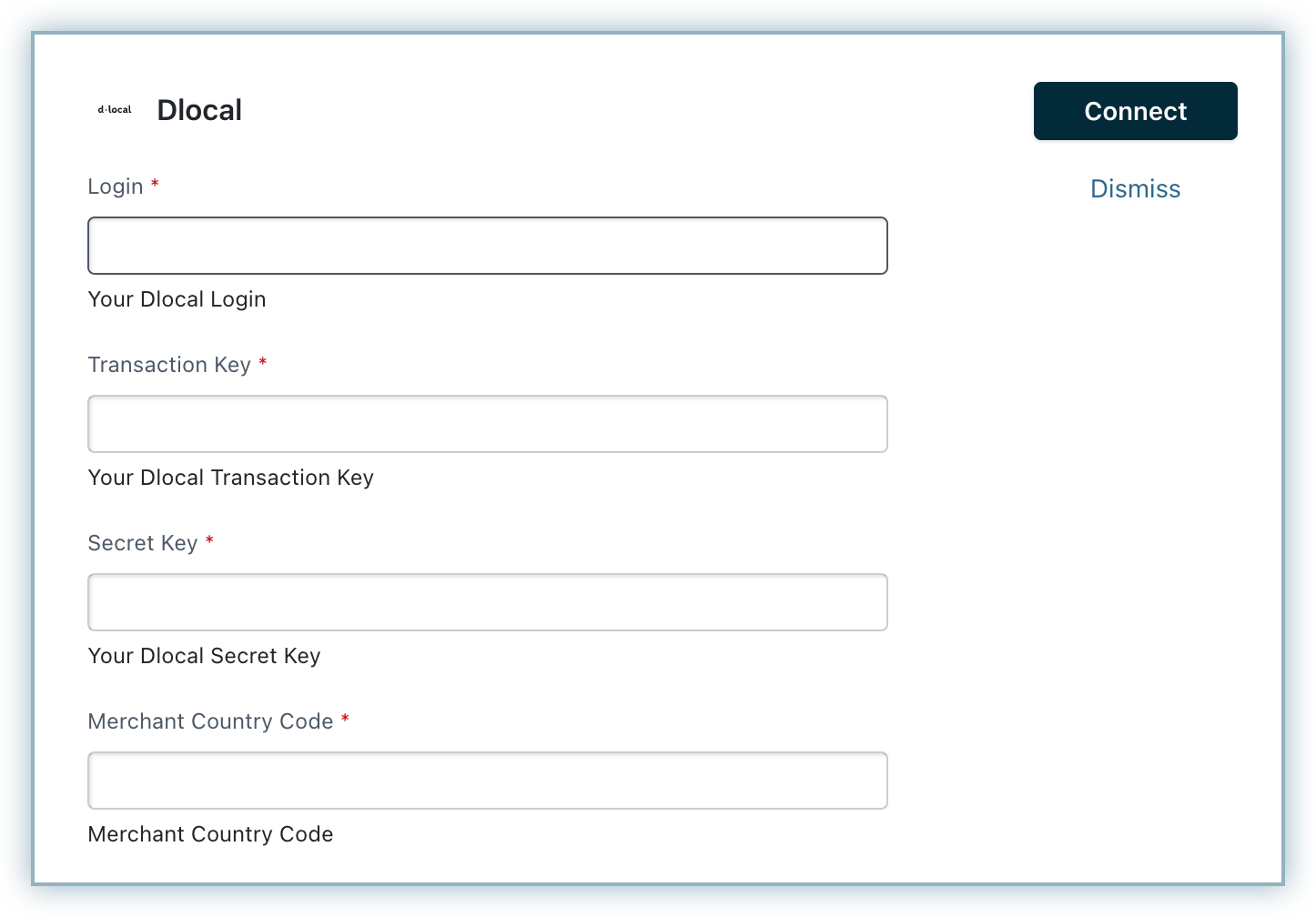
Enter the x_login in the dLocal Login, x_trans_key in the Transaction Key, and the Secret key in the dLocal Secret Key and Merchant Country (2-letter country Code) retrieved from your dLocal account previously.
Click Connect.

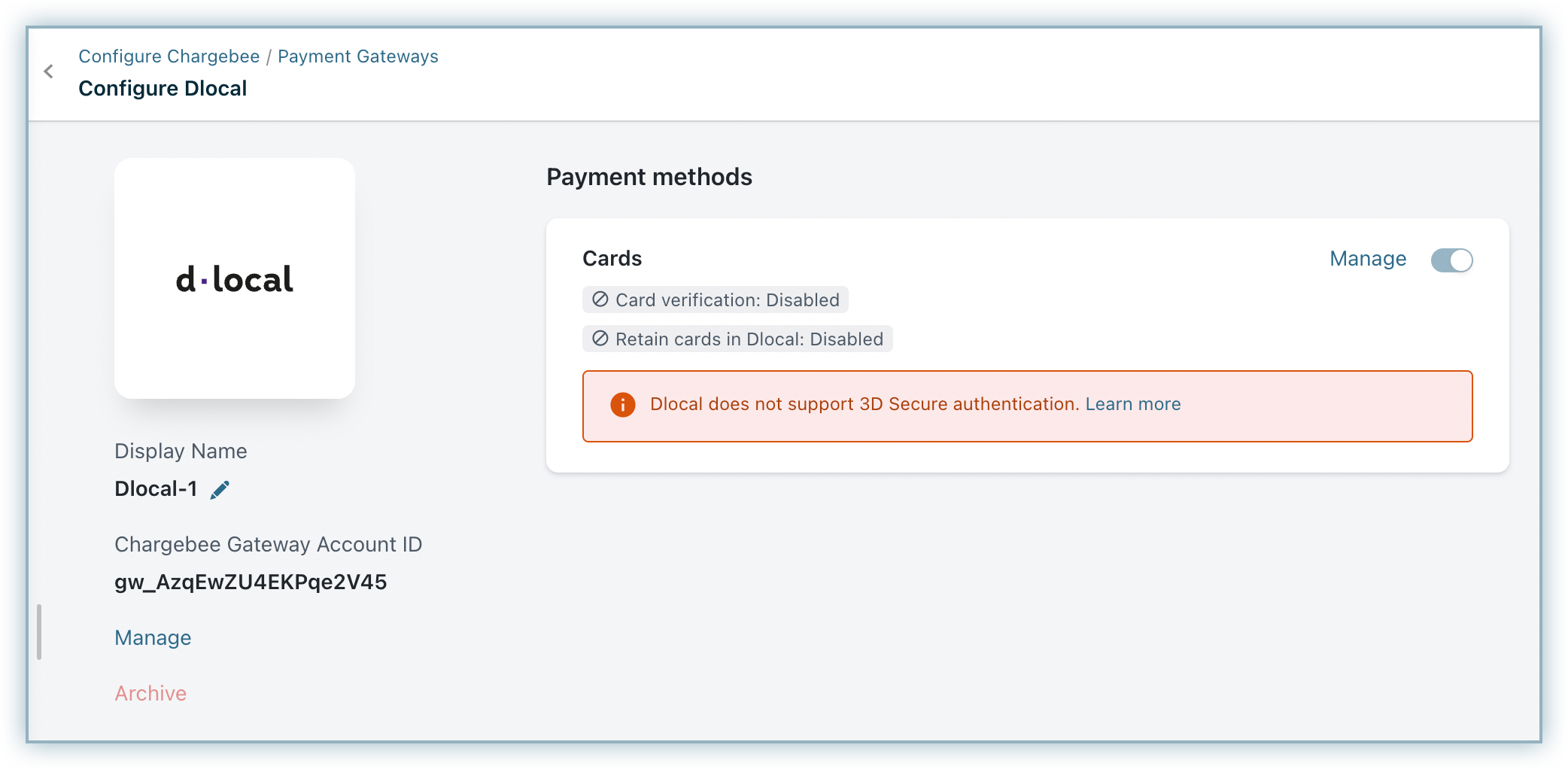
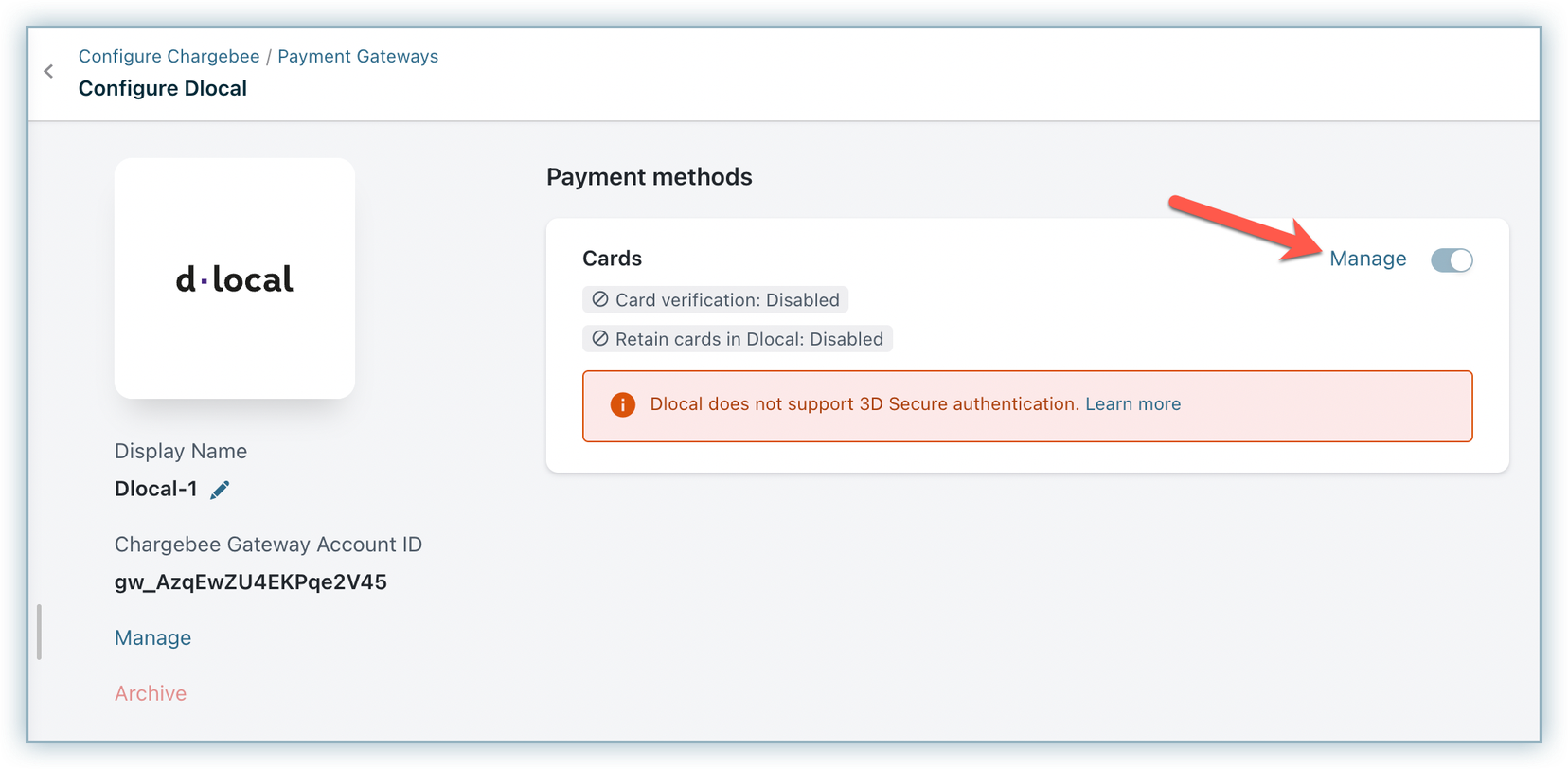
The gateway is configured successfully. You will be redirected to the Configure dLocal page.

On the Configure dLocal page, click Manage for Cards.

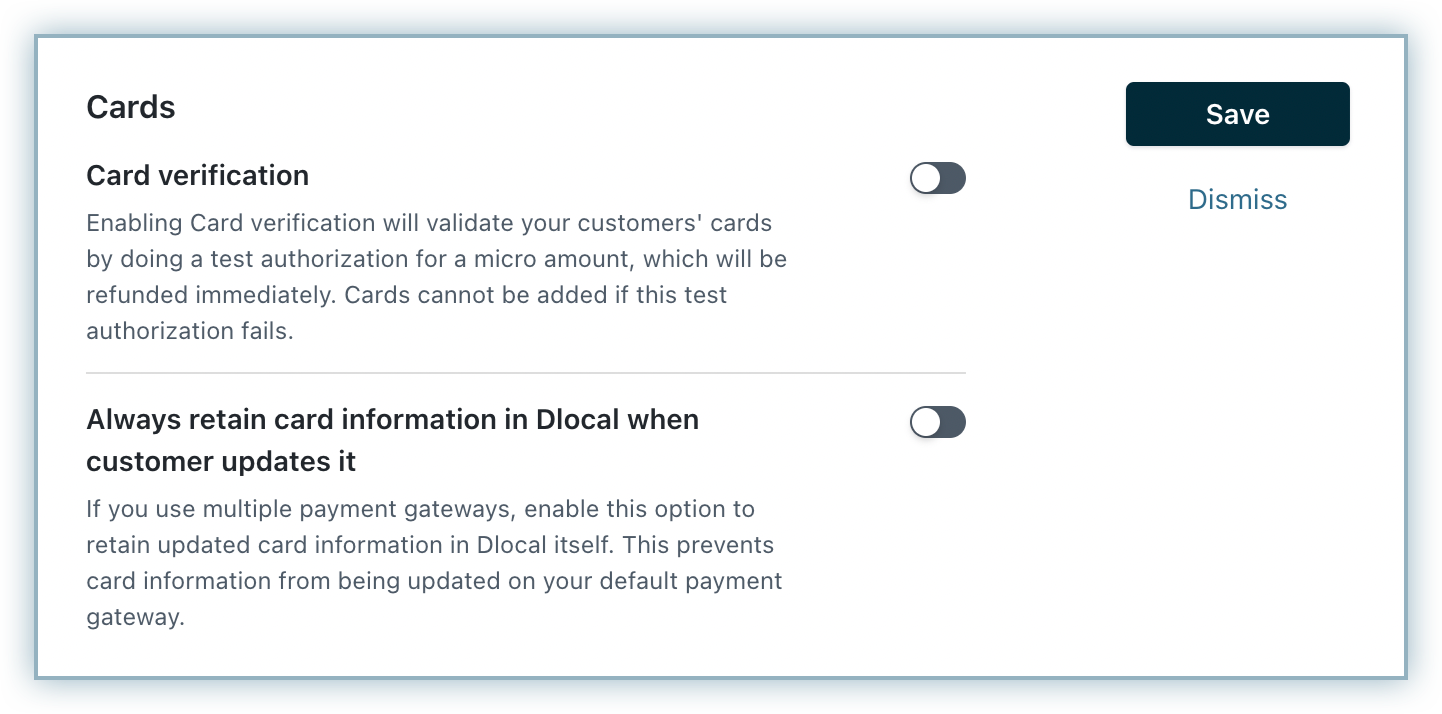
Enable the following:
a. Card Verification: An amount of $1 is deducted from the customer's card for validation. This amount is refunded immediately. Cards that do not pass this validation, will not be added.
b. Always retain card information in dLocal when customer updates it: Enabling this option stores the updated card information in dLocal rather than the default gateway.
Click Save.

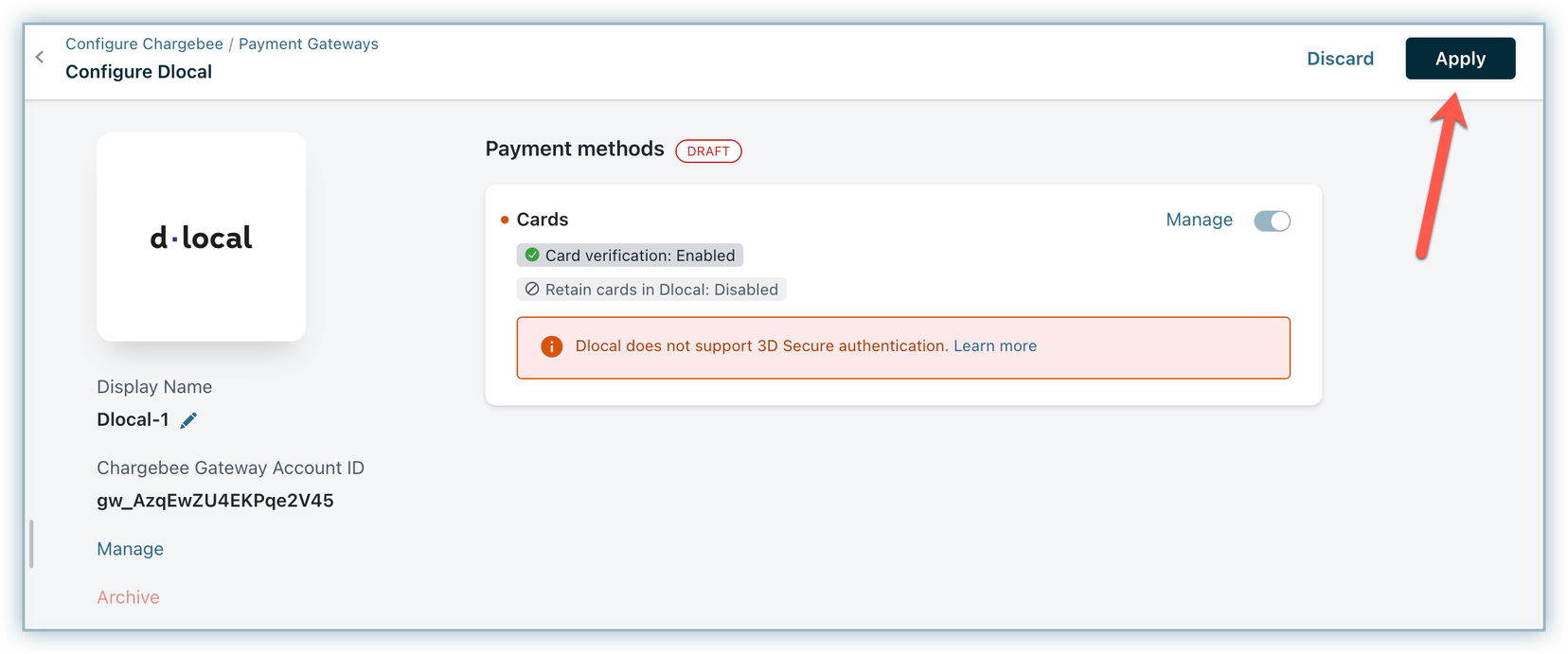
Click Apply.

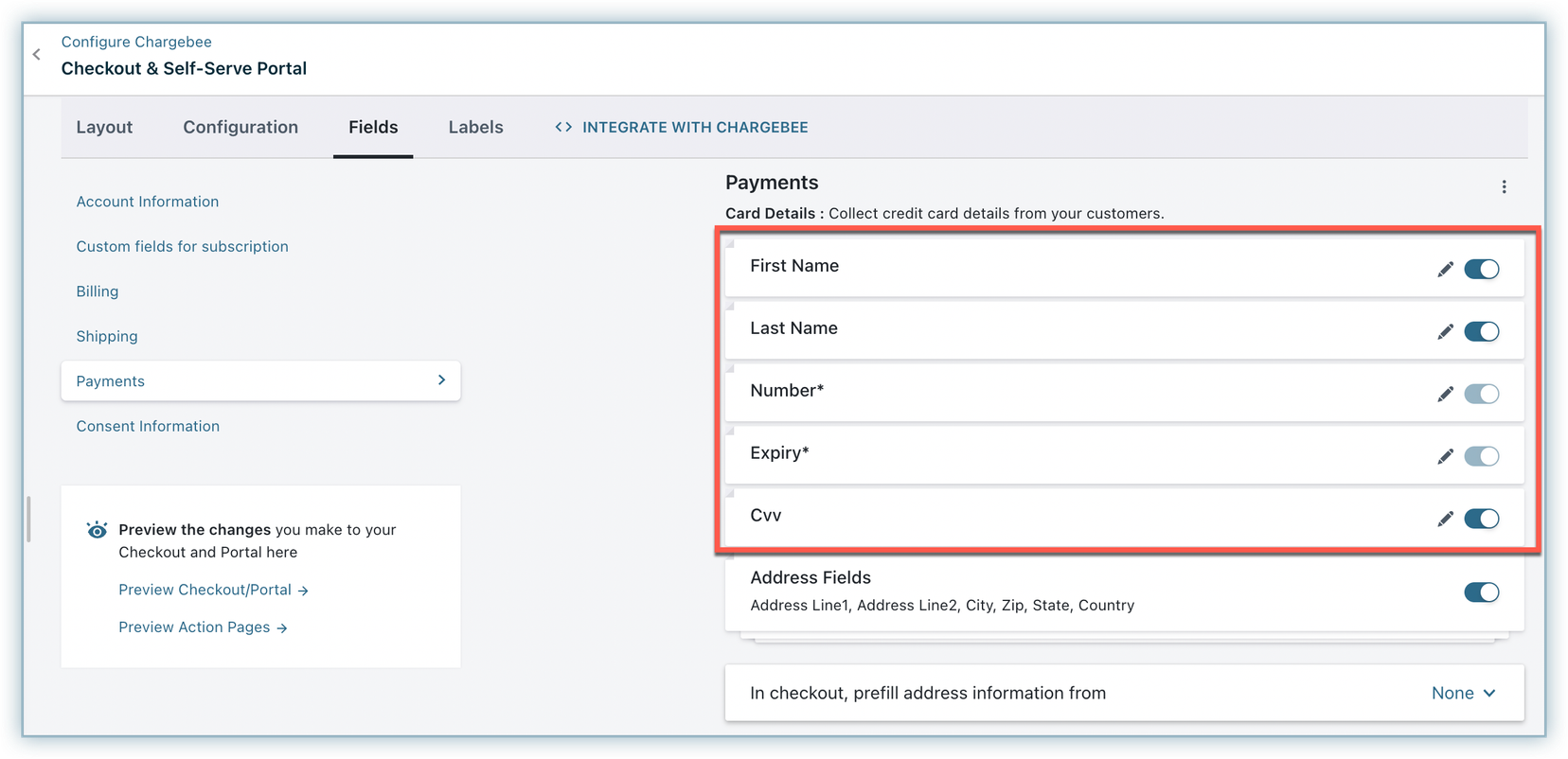
Mandatory fields:
a. Document ID: Mandatory for most of the Latin American countries. If you are using Chargebee Hosted pages, Chargebee will automatically show this when dLocal is applicable. No need to make additional configurations.
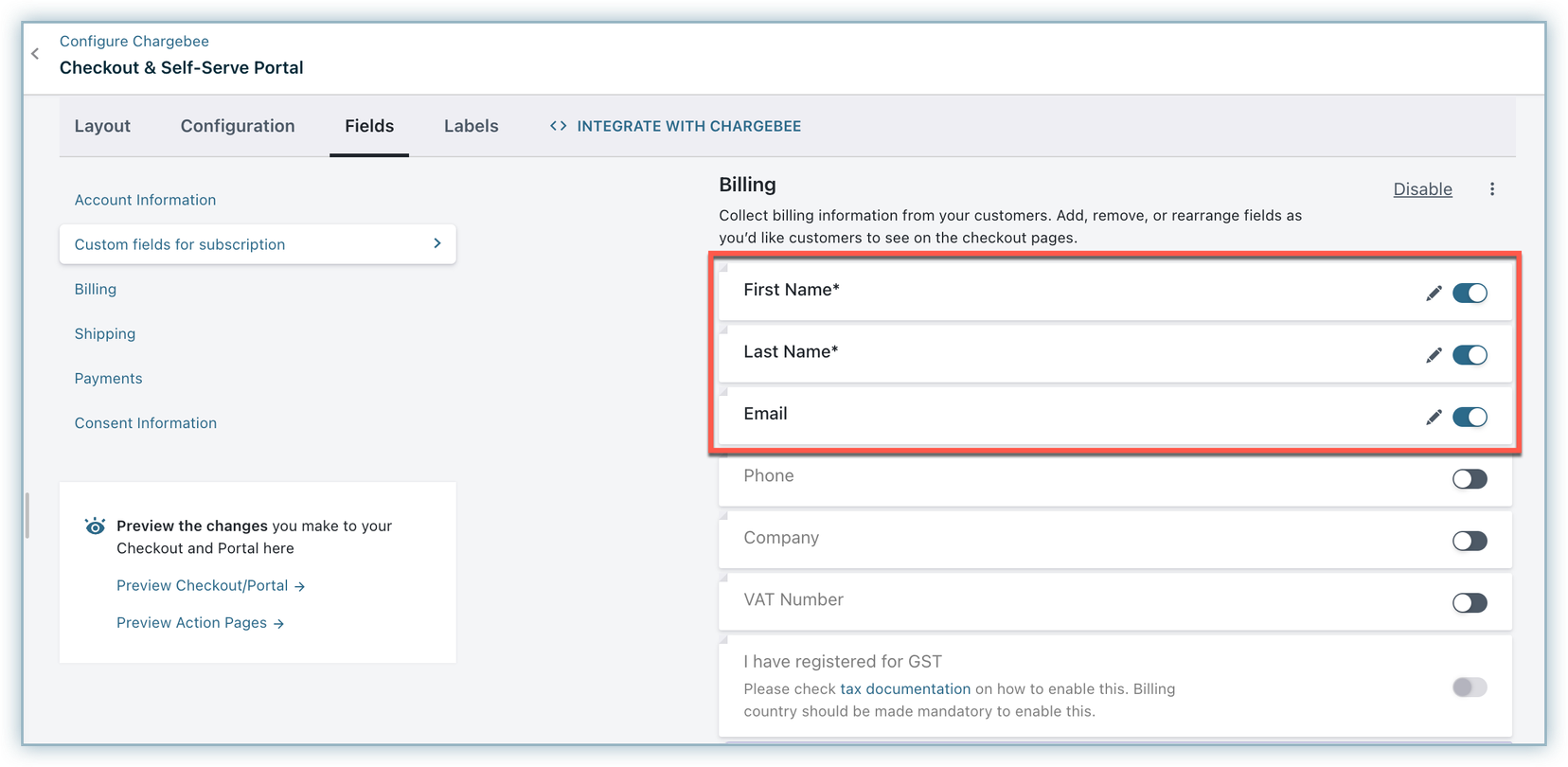
b. Customer Name: This needs to be collected either at the card level or billing address level or additional_info. If you are using Chargebee Hosted pages, make these fields mandatory in the Checkout settings.
c. Customer Email: This needs to be collected either at the customer level or billing address level. If you are using Chargebee Hosted pages, make the email field mandatory in the Checkout settings.


If you are integrating using Chargebee APIs , then you can send all the required information in the "additional info" area within the payment section of various APIs: {"dLocal": {"document_id": "test", "name": "hello", "email": "test@abc.com"}}
Properties that can be set in additional info are document_id, name, email, and merchant_id.
Here is a sample API request payload for reference:
curl --location --globoff 'http://mannar-test.localcb.in:8080/api/v2/payment_sources/create_card' \
--header 'Content-Type: application/x-www-form-urlencoded' \
--header 'Authorization: Basic e3tkbG9jYWxfYXBpS2V5fX06' \
--data-urlencode 'customer_id=dlocal-card' \
--data-urlencode 'card%5Bgateway_account_id%5D=gw_6m58JU0pt4h16Ho' \
--data-urlencode 'card%5Bnumber%5D=371449635398431' \
--data-urlencode 'card%5Bcvv%5D=1233' \
--data-urlencode 'card%5Bexpiry_year%5D=2030' \
--data-urlencode 'card%5Bexpiry_month%5D=10' \
--data-urlencode 'card%5Bfirst_name%5D=test' \
--data-urlencode 'card%5Blast_name%5D=name' \
--data-urlencode 'card%5Bbilling_addr1%5D=Test address' \
--data-urlencode 'card%5Bbilling_addr2%5D=Test street' \
--data-urlencode 'card%5Bbilling_city%5D=Rome' \
--data-urlencode 'card%5Bbilling_state_code%5D=1074' \
--data-urlencode 'card%5Bbilling_state%5D=California' \
--data-urlencode 'card%5Bbilling_zip%5D=90001' \
--data-urlencode 'card%5Bbilling_country%5D=US' \
--data-urlencode 'card%5Badditional_information%5D={"dlocal": {"document_id": "11111111111", "name": "hello", "email": "test@abc.com"}}'
This integration supports the following tokens in the mentioned format:
| Token |
Description |
Format and Sample |
|---|---|---|
| Chargebee Payment Intent ID |
This is the Payment Intent ID returned after a successful bank authorization process in Chargebee JS |
Format: payment_intent[id] |
| Temporary token |
This is the temporary one-time token generated using dLocal.js. |
Format: one_time_token |
| Permanent Token |
Permanent token is the payment method ID available at the gateway. |
Format: payment_method_id |
| Raw Card Information |
Raw Card details like Card number, expiry and CVV can be given as input if applicable. |
First Name, Last Name, Card number, Card expiry, CVV, and Card billing address |
Test Document ID - 11111 11111 1 (Brazil)
Test Cards:
Checkout of dLocal is a typical card checkout flow as it contains the following steps:
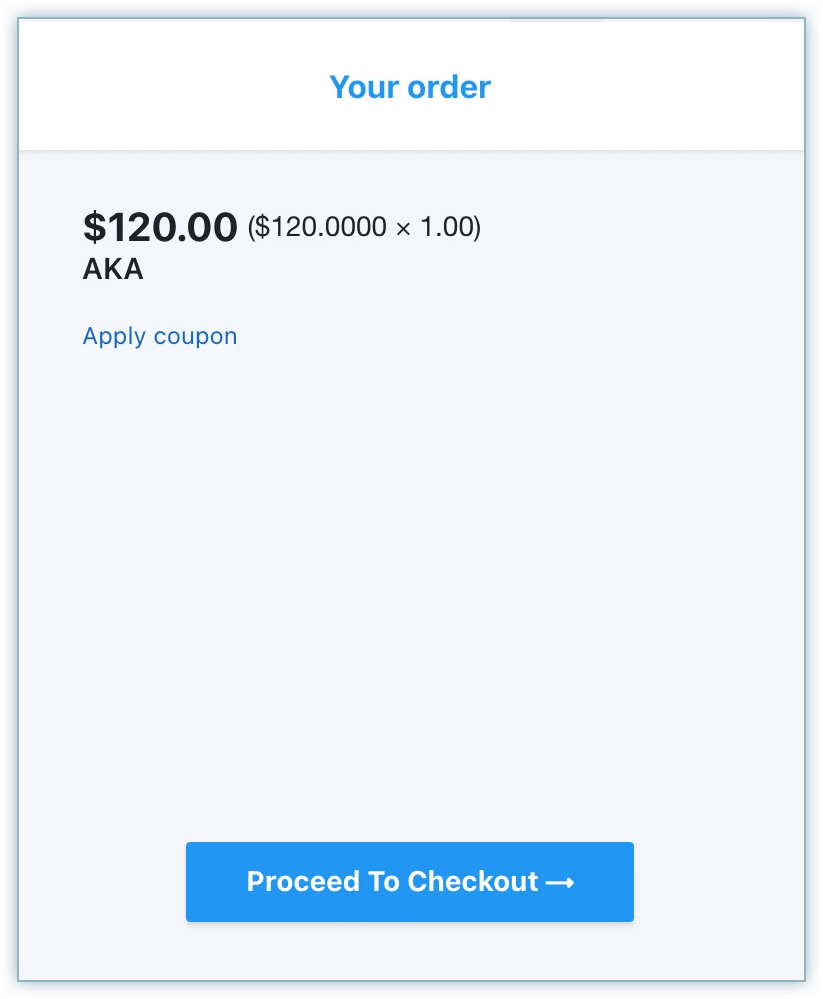
Once you initiate checkout, click Proceed to Checkout from the Your Order page to initiate a purchase.

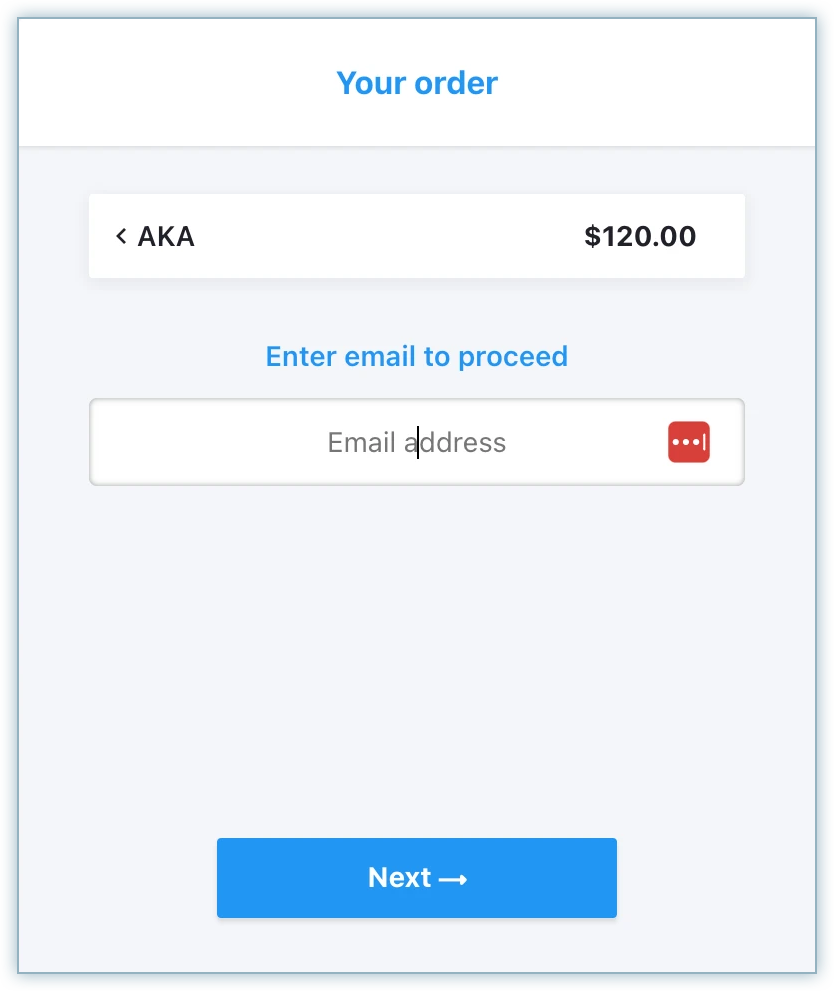
Enter your email to proceed and click Next.

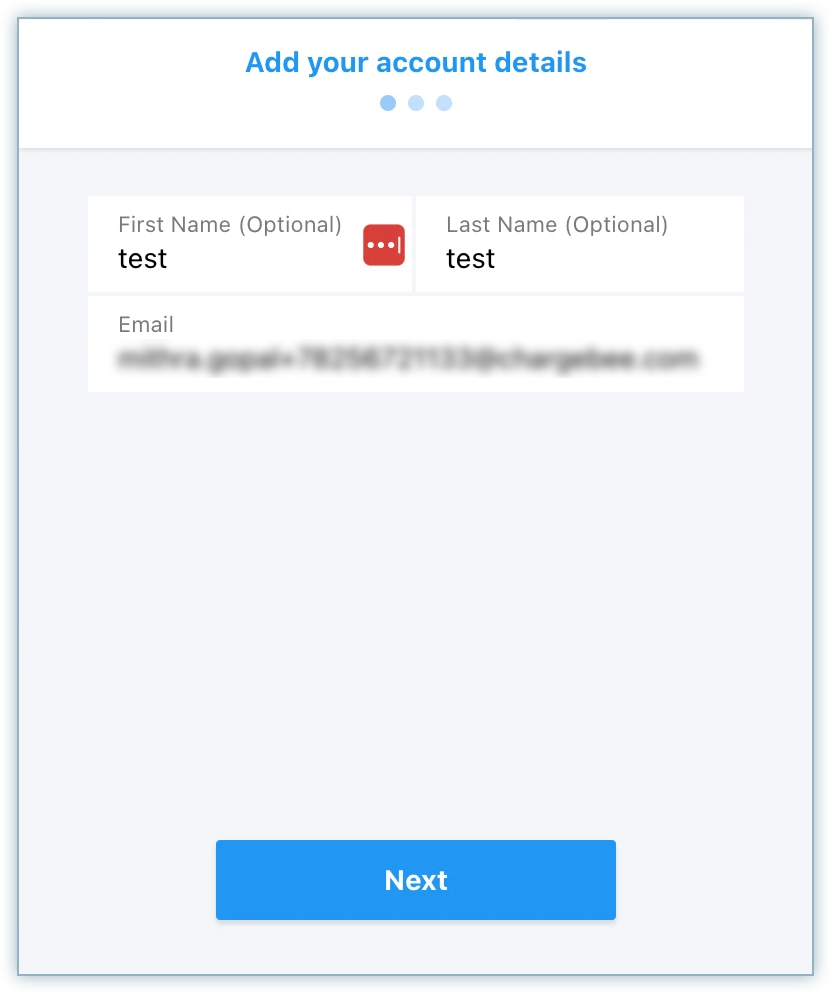
Enter your Account Details field, i.e. First Name, Last Name, and Email Address, and click Next.

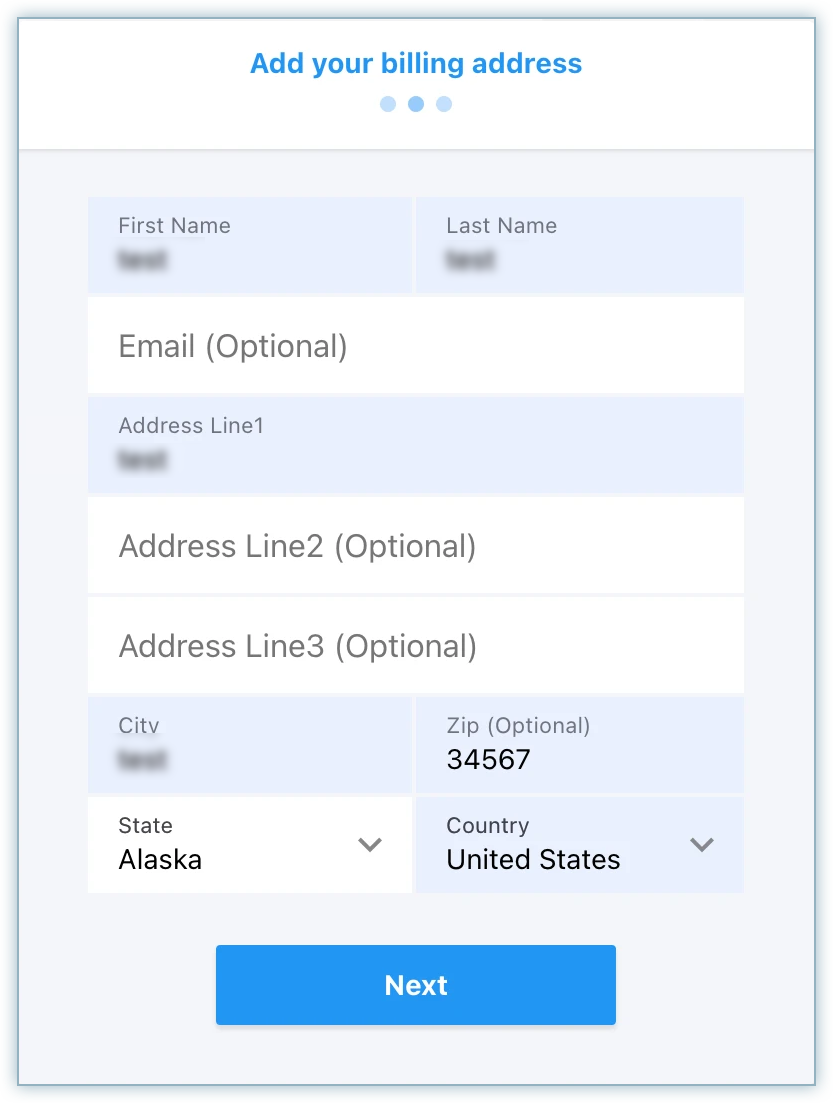
Enter the Billing Address details and click Next.

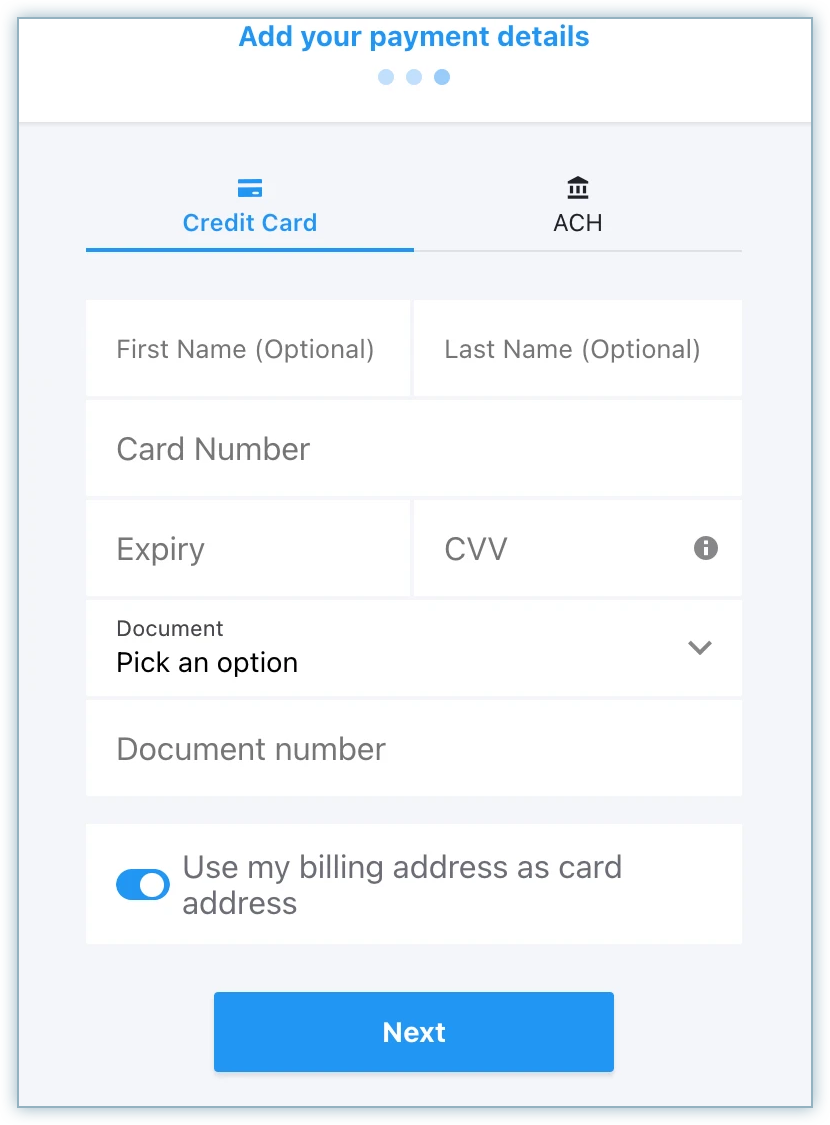
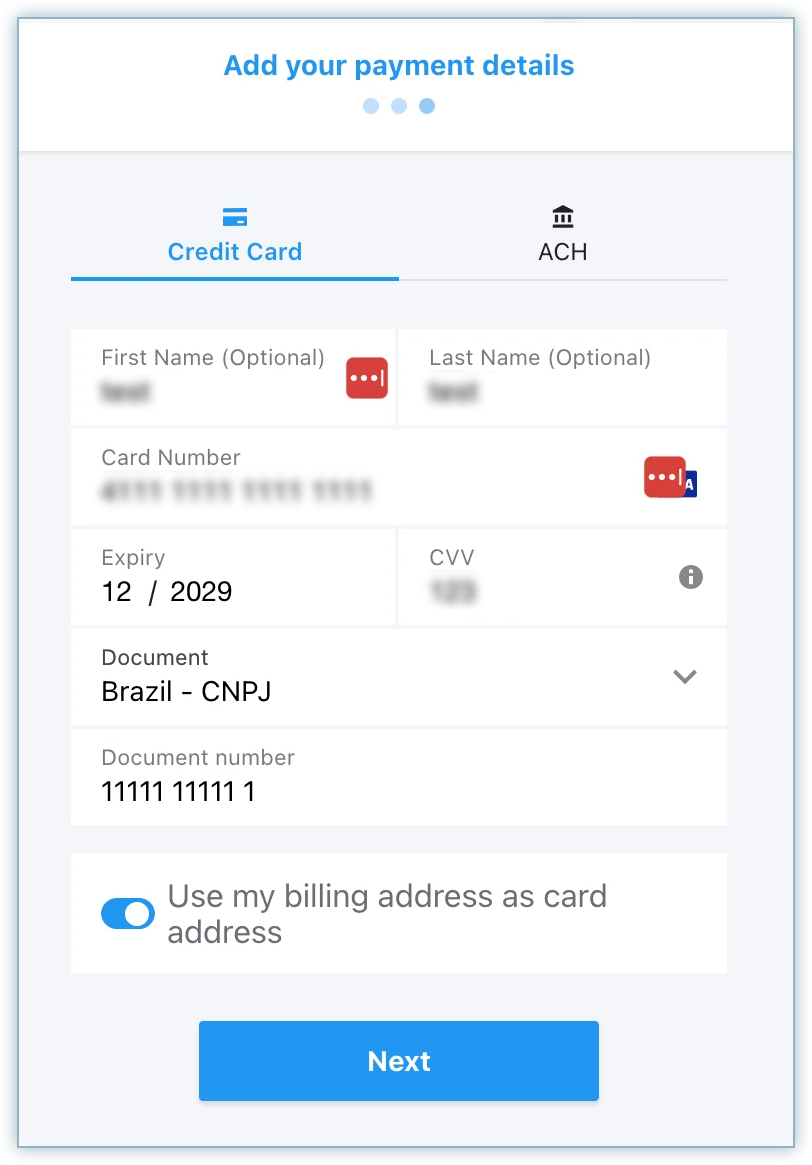
Select Credit Card as the payment method.

Enter the Card details - Card Number, Expiry Month & Year, CVV, and Document Number based on the billing country chosen in the previous step.
Click Next.

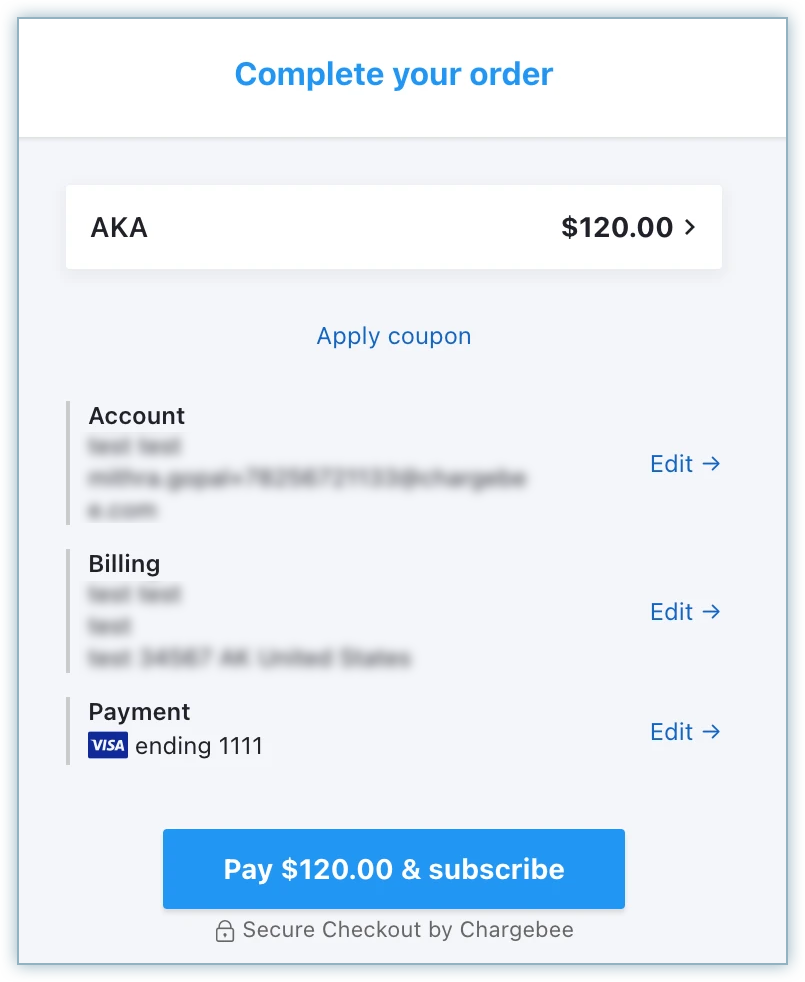
Once reviewed, click Pay

Chargebee supports Statement Descriptors for dLocal transactions. dLocal enforces a character limit of 22 characters for these descriptors.
Allowed special characters are:
If you configure a longer string, dLocal automatically truncates it to 22 characters to adhere to this restriction.