# Integrate UPI
UPI(Unified Payments Interface) is a payment method that allows customers to complete online payments using their bank credentials. It is one of the preferred online payment methods in India.
This tutorial guides you through the steps to integrate Chargebee.js with UPI (mandates) on your website and create a subscription after the user checks out by making a purchase.
# Gateway prerequisites
The following is the list of requirements to fulfill before starting the integration steps.
Gateways are configured (opens new window) and UPI(mandates) payment must be enabled on your gateway. For enabling Razorpay, learn more (opens new window).
Smart routing (opens new window) are configured to select UPI for INR currency.
# Setting up Chargebee JS
# Inserting chargebee.js script in your application
Include the following script in your HTML page. You need to do this only once per page.
<script src="https://js.chargebee.com/v2/chargebee.js"></script>
# Initializing a Chargebee instance
Inside your JavaScript code, initialize chargebee with the publishable key (opens new window) once the page is loaded and get 'chargebee instance' object. This object is used further to create components.
Example:
var cbInstance = Chargebee.init({
site: "site-name", // your test site
domain: "https://mybilling.acme.com" // this is an optional parameter.
publishableKey: "test__"
})
2
3
4
5
Learn more about initializing a Chargebee instance.
# Create a Payment Intent
You should create a payment intent before submitting the form to authorize the payments.
payment_intent performs the essential function of tracking different events involved in a transaction. This includes:
Automatically changing its status based on the outcome of authorization and capture events.
Automatically refunding in case of an error post-payment.
A payment_intent can be created at your server-side using create a payment intent API (opens new window) and returned to the client side. The payment method handler uses the created payment_intent internally to perform authorization.
Here's the sample code to create a payment_intent.
TIP
This must be done from your backend to avoid exposing sensitive data.
Example:
- Curl

The above step should be initiated as a request from your front end.
Front end code:
function createPaymentIntent() {
return fetch('/payment-intents', {
method: 'POST',
body: JSON.stringify({
amount: 500,
currency_code: 'INR',
payment_method_type: 'upi'
})
}).then(function(response) {
return response.json();
}).then(function(responseJson) {
return responseJson.payment_intent;
});
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# Authorize payment intent
Follow the steps below to integrate UPI mandates into your website.
# 1. Set up UPI mandates
Set up UPI mandates using the steps below:
# a. Load UPI mandates integration.
load UPI mandates integration using cbInstance.load('upi').
# b. Set payment intent.
Pass the payment_intent object to upiHandler.setPaymentIntent(payment_intent).
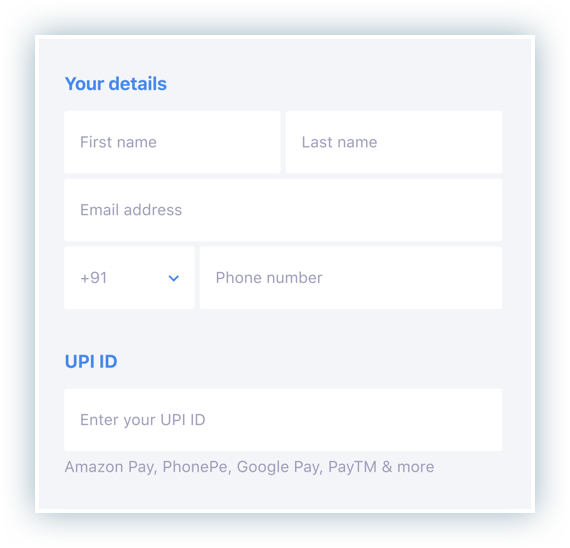
# c. Collect customer details
Create an HTML form to collect the customer details with the beneficiary's UPI ID.
Example:

# 2. Handle Payment
Pass the paymentInfo as a parameter in the handlePayment function. On receiving the payment_intent the transaction is initiated.
NOTE
During submission, you have to show a loader animation for 5 minutes.
Example for promises and callbacks
Using webhooks
Use webhooks (opens new window) for production use, instead of making the subscription creation request from the client-side, it's more secure and reliable to respond to webhooks from Chargebee on the server-side. Listen to the payment_intent_updated (opens new window) event via webhooks and create the subscription when the payment_intent.status (opens new window) is authorized.
- Promises
- Callbacks

On successful authorization, the status of payment_intent turns authorized, and Chargebee redirects the user back to your website (payment authorization page).
Learn more about the additional functions for upi.
# Create a subscription
Pass the ID of the successfully authorized payment_intent to Chargebee’s create a subscription API (opens new window).
- Curl


