# Payment Components ✨
Early Access
The Payment Components feature is in early access. To request access, write to eap@chargebee.com.
Payment Components are pre-built UI components that support multiple payment methods in a single, seamless integration. They offer input fields and buttons for securely collecting payment information from your customers.
Compatibility
The Payment Components feature is compatible with both Product Catalog 1.0 (opens new window) and 2.0 (opens new window) in Chargebee Billing.
# Examples
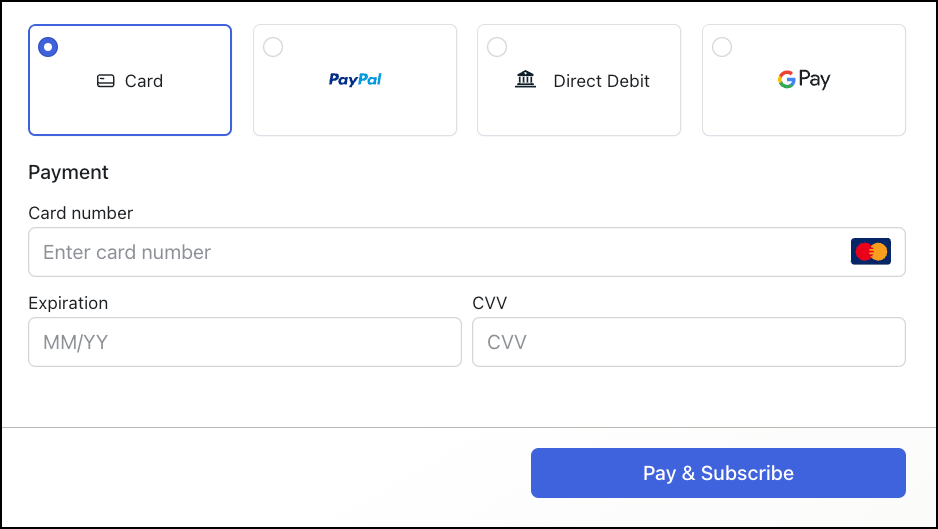
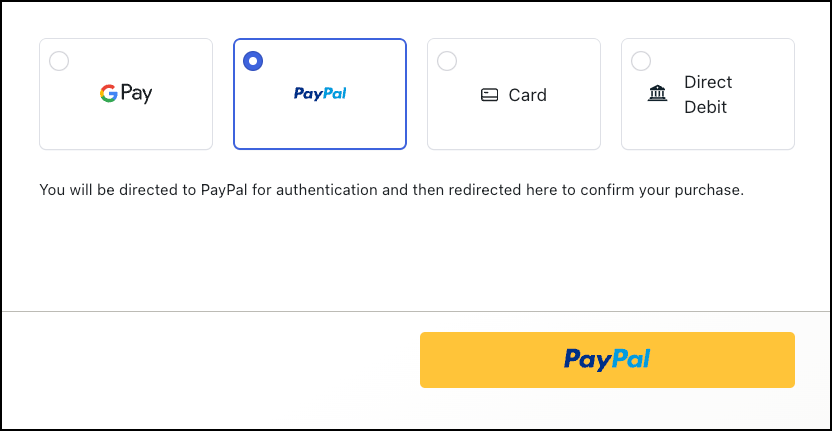
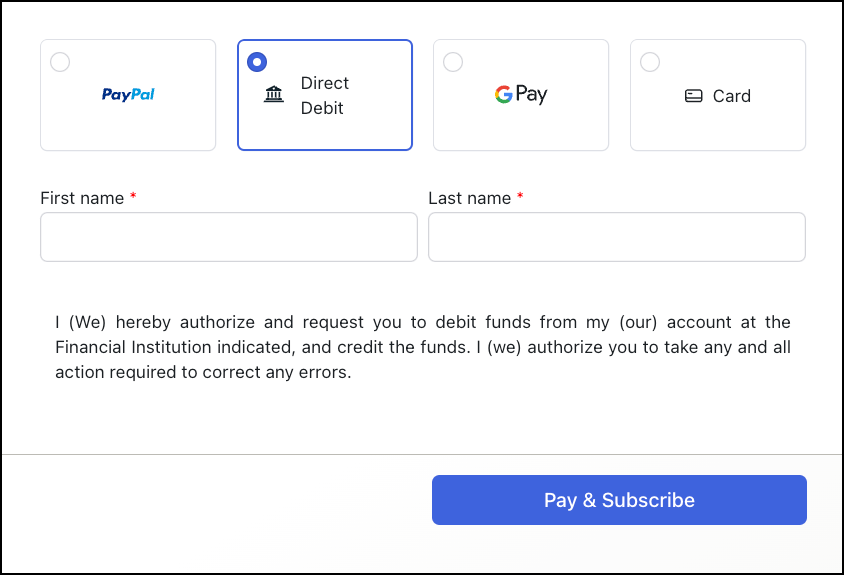
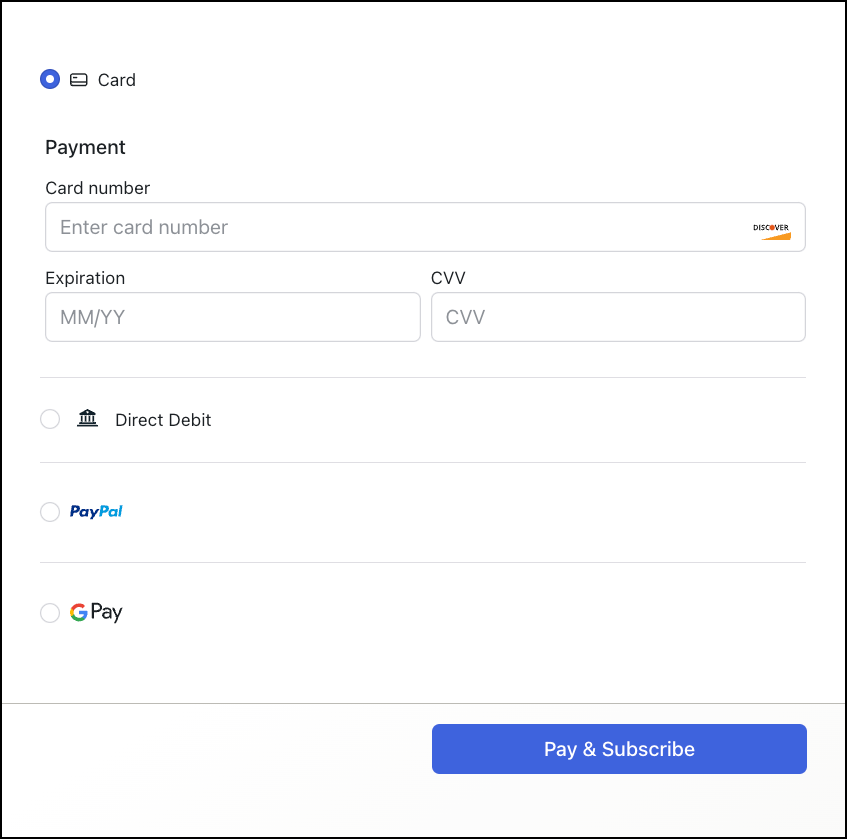
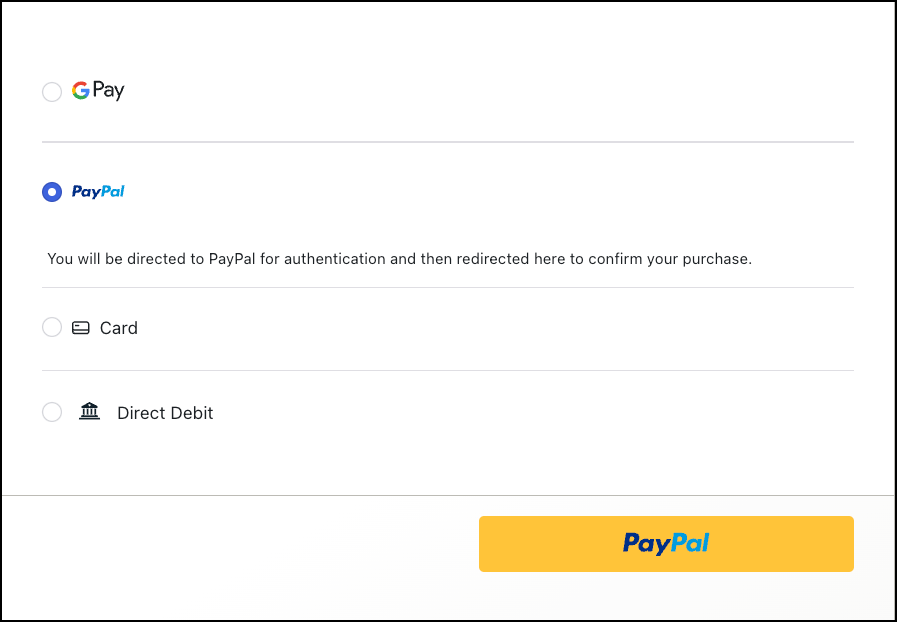
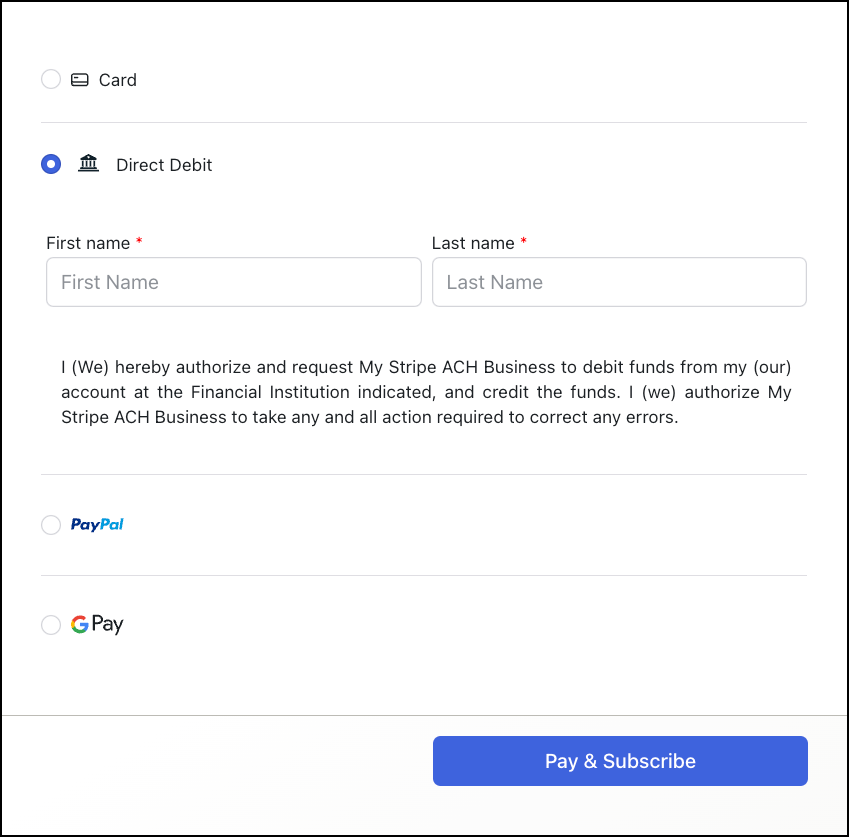
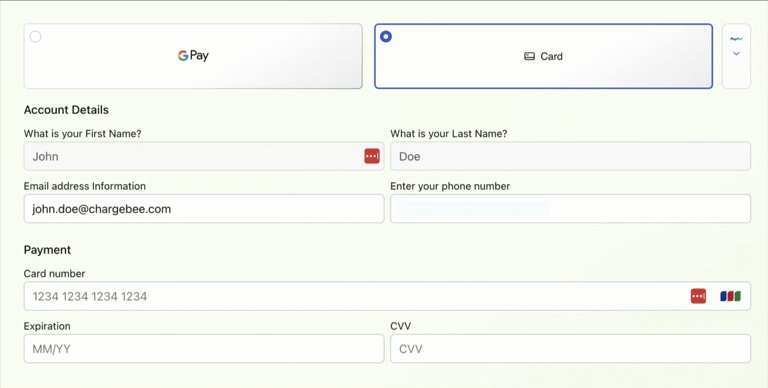
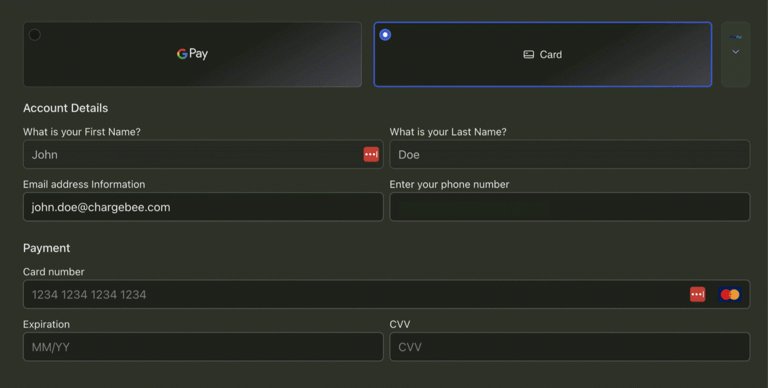
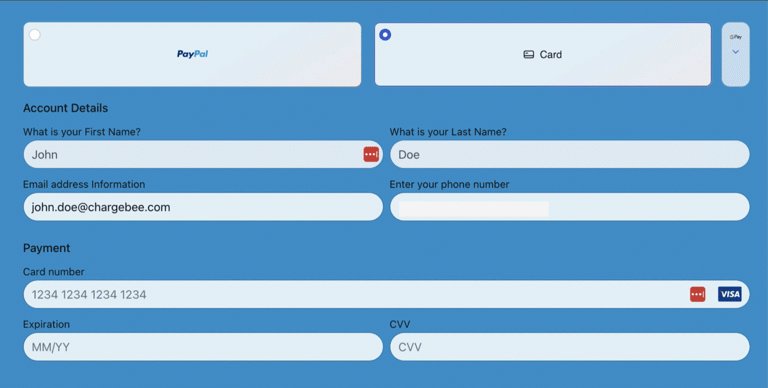
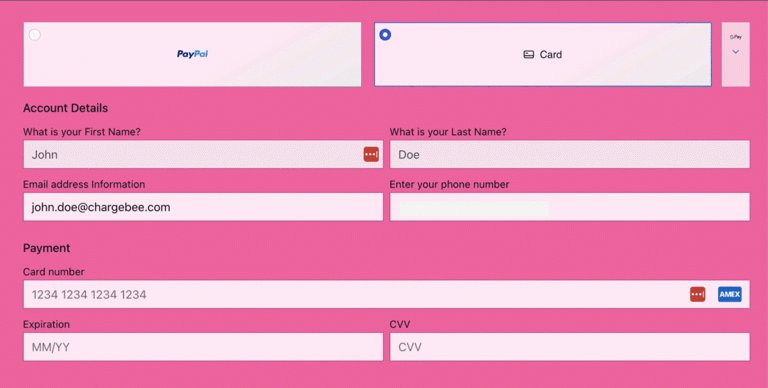
The following screenshots show Payment Components configured in different layouts with various payment methods selected:
# Tab layout
Card

PayPal

Direct Debit

# Accordion layout
Card

PayPal

Direct Debit

# Key benefits
- Simple integration: Integrate just once to support multiple payment methods across various payment gateways. This helps you expand globally and increase revenue, without additional development cost.
- PCI compliant: The Payment Components securely handle card data within an iframe hosted on Chargebee's domain, ensuring that your servers never process or store your customers' payment information. This reduces your PCI compliance requirements significantly.
- Advanced routing support: Route payments through specific gateways based on rules defined in Chargebee Billing. If you have multiple payment gateways configured, Advanced Routing lets you optimize payment flow for better reliability, cost-efficiency, and regional coverage.
- Customizable UI and branding: Easily tailor the user interface, layout, and styling to match your website's design, creating a seamless and branded payment experience that reduces friction and increases conversion.
- Responsive: Payment Components are responsive across devices and screen sizes.
- Payment submission button: Includes an optional pre-built button that securely processes payments. You can place it anywhere in the UI layout and it dynamically adapts to the selected payment method.
- Additional form fields: Add extra form fields to collect more information during payment collection.
# Quickstart
Download a sample app (opens new window) and refer to its code walkthrough to quickly implement Payment Components.
# Who should use Payment Components?
Payment Components are ideal if you:
- Build your in-house checkout experience but are looking for a partner to manage the payment experience securely and efficiently.
- Integrate directly with payment gateways and need a unified solution for handling payments.
You can also upgrade to Payment Components if you:
- You use Chargebee's card component for payment collection.
- Use other Chargebee.js features, such as payment method helper, to build payment experiences.
# Use case demos
The Chargebee Payment Components can be customized to suit different business needs. Some common business use cases are demonstrated below.
# Style customizations
Payment Components offers granular styling and layout options to match your website design.
Styling API
To customize the styling, use the style parameter in the following scenarios:
Style customizations

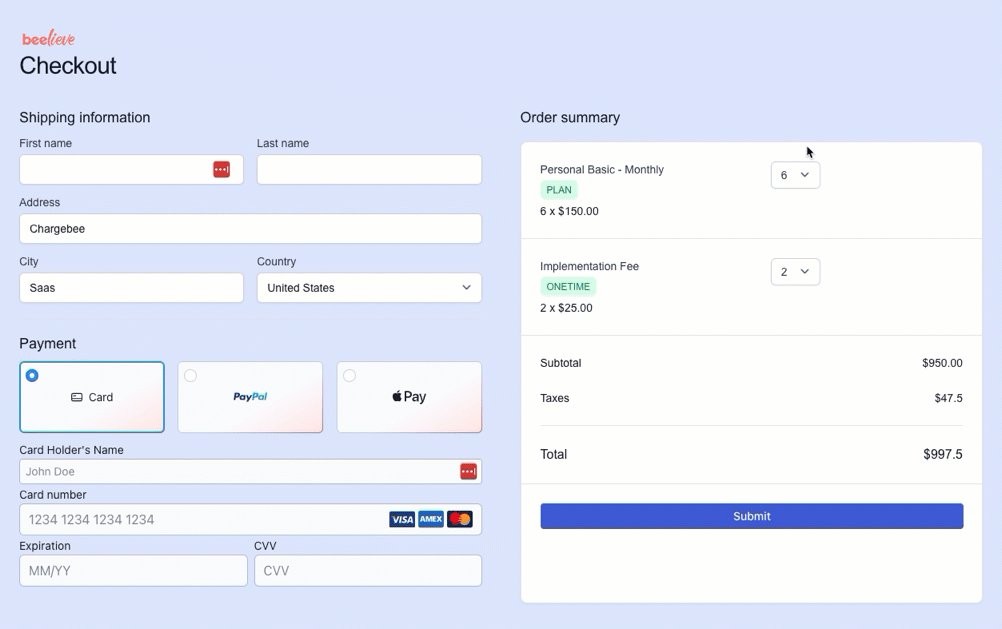
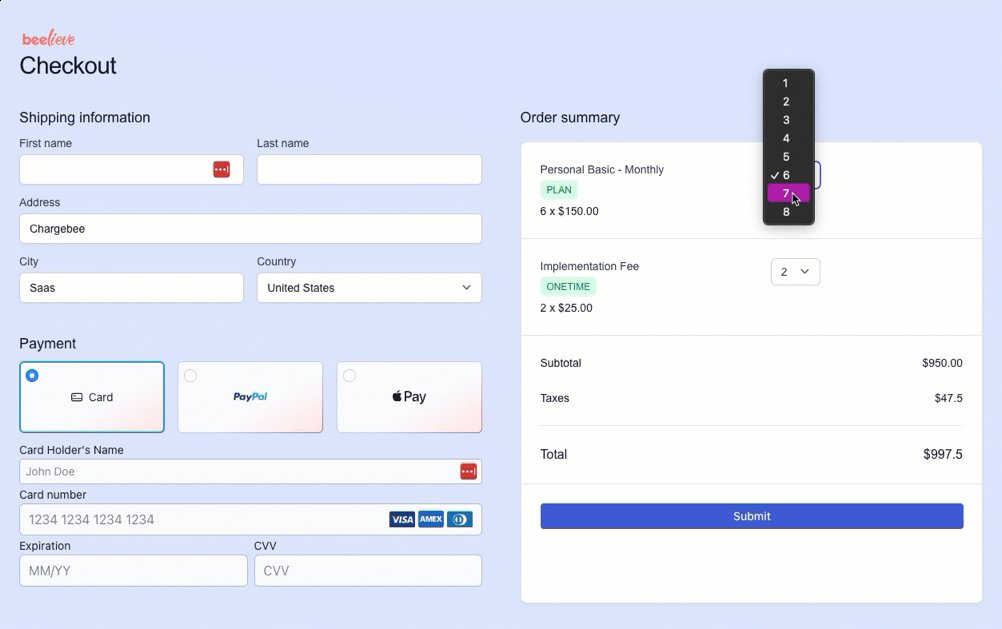
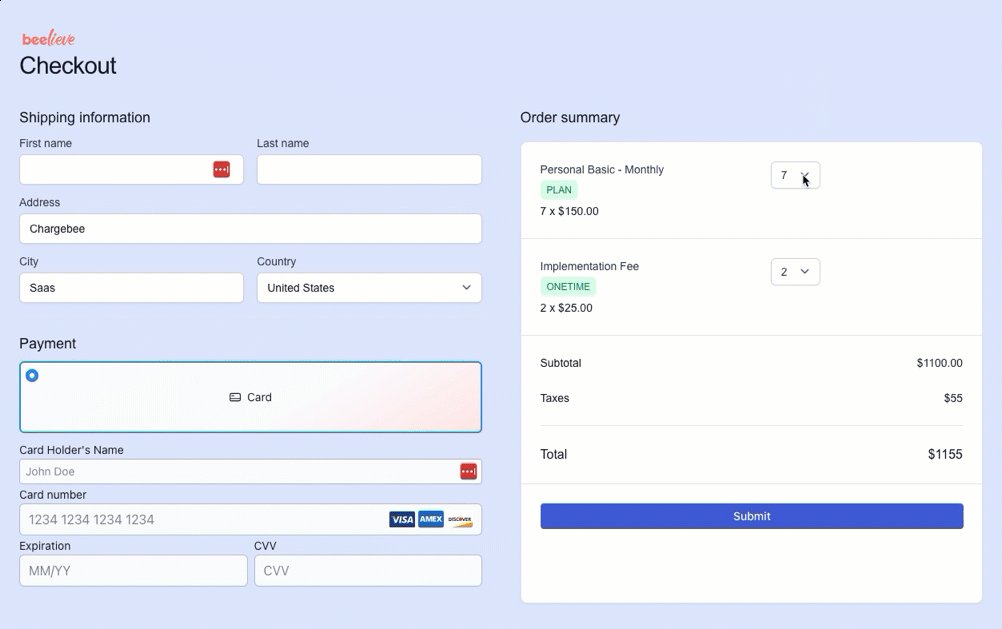
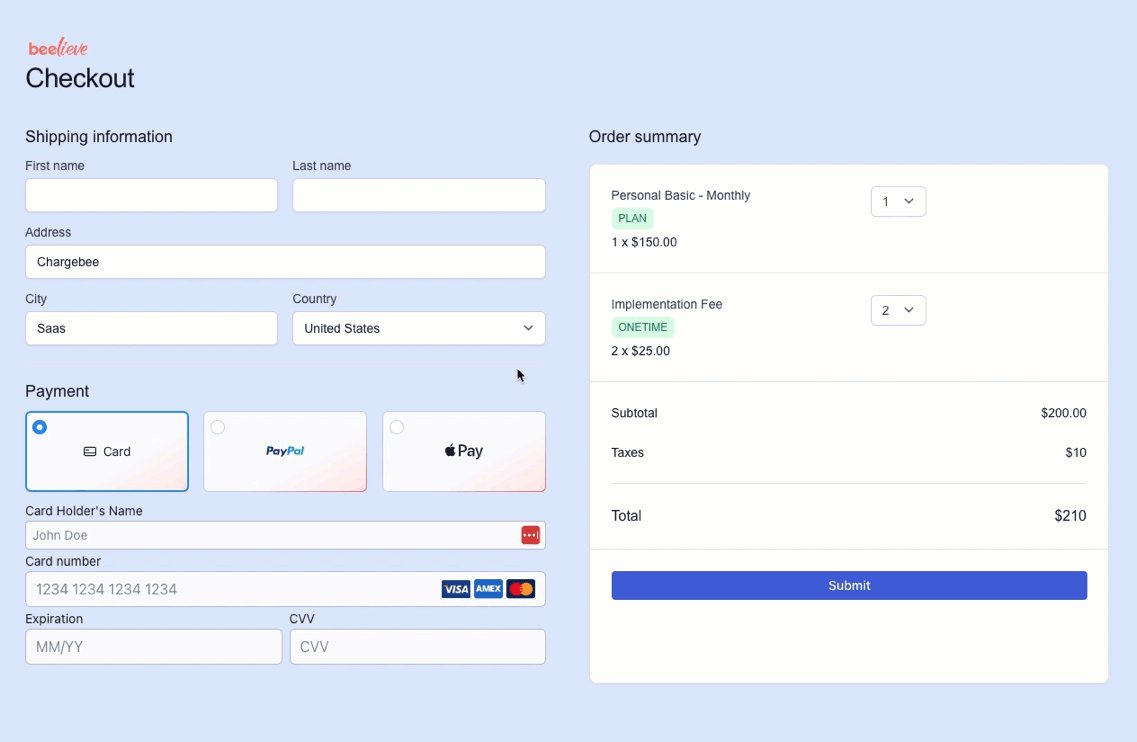
# Show payment methods based on cart value
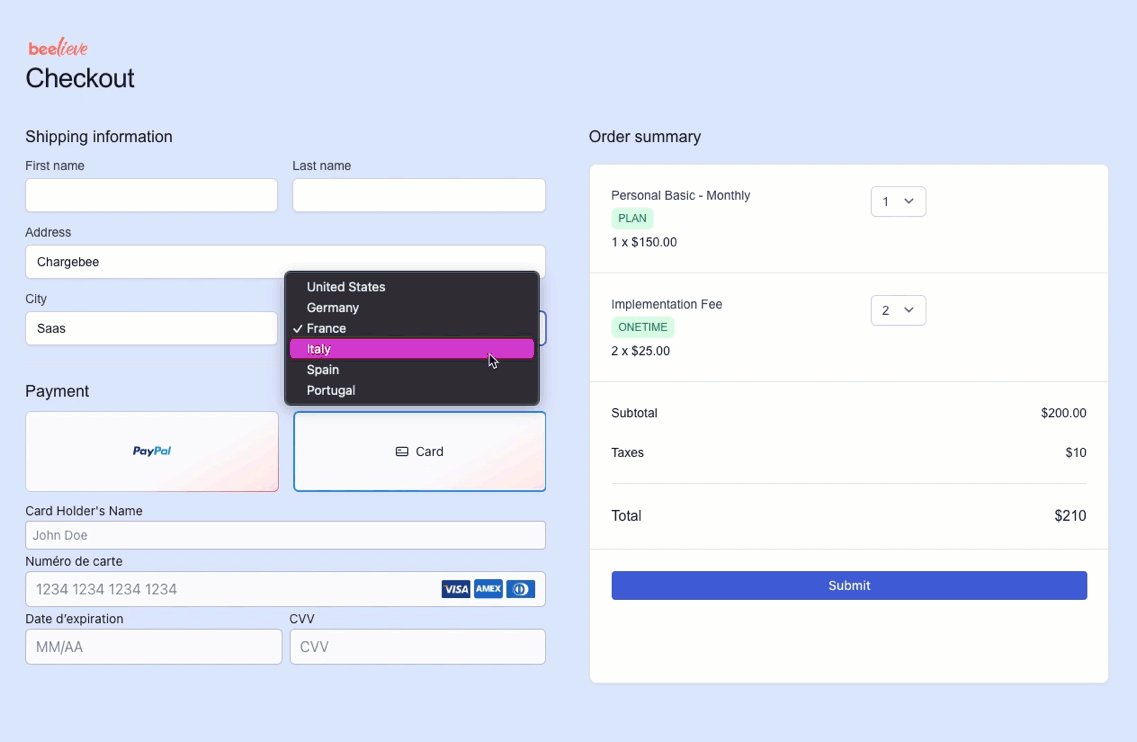
Below is a checkout page where the Chargebee Payment Component is rendered in the lower left quadrant under the heading Payment. In this demo, the available payment methods and their sort order change based on the cart value.
Cart value-based payment methods

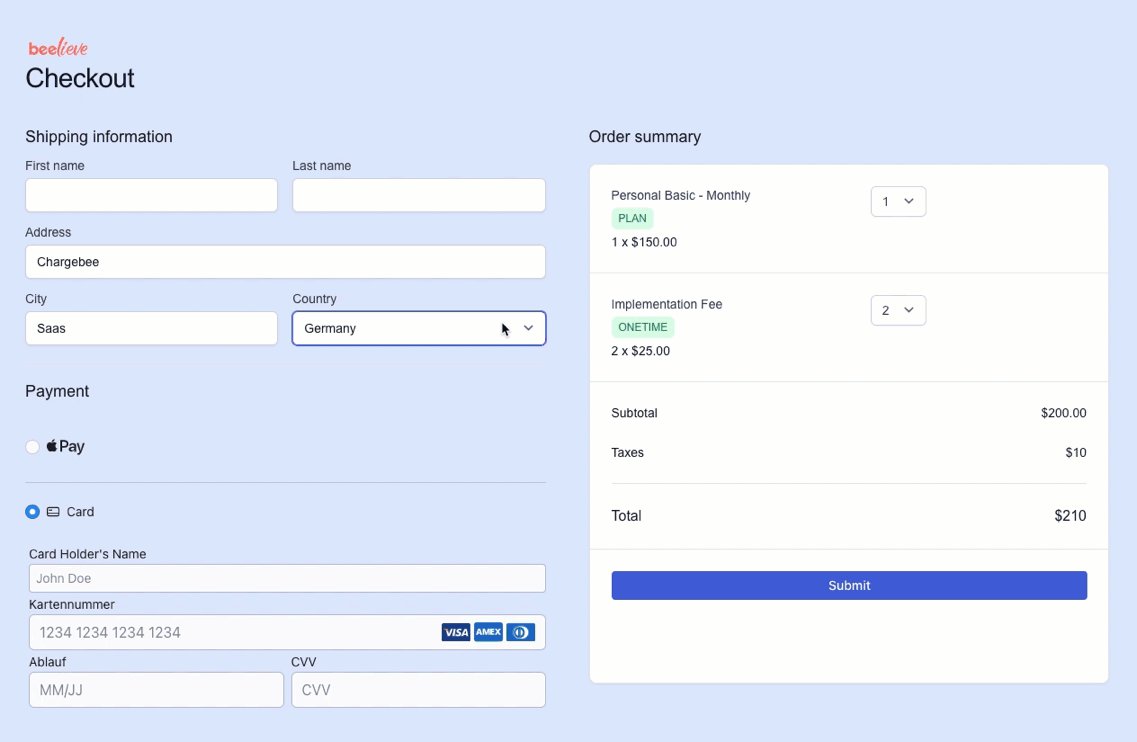
# Show payment methods based on region
In this demo, the available payment methods and their sort order change based on the country selected by the user.
Region-based payment methods

# More use cases
Ready to go beyond the basics? Check out Payment Components Use Cases for more scenarios using Payment Components.
# Supported payment methods
Payment Components currently support the following payment methods:
# Cards
Payment Components support card payments (opens new window).
Non-3D Secure Payments
Among the gateways (opens new window) that support non-3D Secure (opens new window) payment flows, the following are not yet supported: Authorize.net (opens new window), Sage Pay (opens new window), Vantiv (opens new window), and all gateways integrated via Spreedly.
# Direct Debit
All direct debit payment methods (opens new window), except ACH via QuickBooks Payments (opens new window), are supported by Payment Components.
# Wallets
- Apple Pay: Supported via Adyen (opens new window), Checkout.com (opens new window), Braintree (opens new window), and Stripe (opens new window) gateways.
- Google Pay: Supported via Adyen (opens new window), Bluesnap (opens new window), Braintree (opens new window), and Stripe (opens new window) gateways.
- PayPal: Supported via Adyen (opens new window), Braintree (opens new window), and Paypal (opens new window) gateways.
- Venmo: Supported only via Braintree (opens new window) gateway.
- Amazon Payments: Supported only via Amazon Pay (opens new window) gateway.
# Bank-Based Payments
- iDEAL: Supported via Adyen (opens new window), Mollie (opens new window), and Stripe (opens new window) gateways.
- Bancontact: Supported via Adyen (opens new window), Checkout.com (opens new window), Mollie (opens new window), and Stripe (opens new window) gateways.
- Klarna Pay Now: Supported via Adyen (opens new window) gateway.
- UPI: Supported via Razorpay (opens new window) gateway.
- Netbanking E-Mandates (India): Supported via Razorpay (opens new window) gateway.
- Online Banking Poland: Supported via Adyen (opens new window).
# Open Banking Private Beta
The following payment methods are supported through Open Banking via GoCardless (opens new window).
- PayTo
- SEPA Instant Transfer
- Faster Payments

