# Integrate PayPal
PayPal is a preferred global payments platform that enables you to pay safely and get paid online.
This tutorial guides you on the following:
- Using Chargebee.js to integrate PayPal on your website.
- Create a subscription after the user checks out post making a purchase.
# Gateway prerequisites
Chargebee currently supports the below PayPal services:
Braintree. To enable PayPal via Braintree, read more (opens new window).
PayPal Express Checkout. To enable, read more (opens new window).
PayPal Commerce. To enable, read more (opens new window).
Adyen. To enable PayPal via Adyen, read more (opens new window)
# Setting up Chargebee.js
# Include the Chargebee.js script
To use Chargebee.js, you must include the script in your HTML page. You only need to do this once per page.
<script src="https://js.chargebee.com/v2/chargebee.js"></script>
# Initialize a Chargebee instance
After including the script, initialize Chargebee.js in your JavaScript code. The initialization creates a Chargebee instance object that you can use to access Chargebee.js features.
Initialize Chargebee.js after the page has loaded and provide your site configuration. This object is used to create components.
# Example
var cbInstance = Chargebee.init({
site: "YOUR_CHARGEBEE_BILLING_SUBDOMAIN", // Your test site.
domain: "https://mybilling.acme.com", // Optional: custom domain.
publishableKey: "test__"
});
2
3
4
5
WARNING
Call tearDown() to clean up before calling init() again within the same session.
# Create a Payment Intent
You should create a payment intent before submitting the form to authorize the payments.
payment_intent performs the essential function of tracking different events involved in a transaction. This includes:
Automatically changing its status based on the outcome of authorization and capture events.
Automatically refunding in case of an error post-payment.
A payment_intent can be created at your server-side using create a payment intent API (opens new window) and returned to the client side. The payment method handler uses the created payment_intent internally to perform authorization.
Here's the sample code to create a payment_intent.
TIP
This must be done from your backend to avoid exposing sensitive data.
Example:
- Curl

The above step should be initiated as a request from your front end.
Front end code:
function createPaymentIntent() {
return fetch("/payment-intents", {
body: JSON.stringify({
amount: 500,
currency_code: "USD",
payment_method_type: "paypal_express_checkout",
}),
})
.then(function (response) {
return response.json();
})
.then(function (responseJson) {
return responseJson.payment_intent;
});
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# Authorize payment intent
Follow these steps to integrate PayPal payments into your website.
# 1. Create a container in DOM to load the PayPal button
Create a DOM container to hold and display the PayPal button component.
<div id='paypal-button'></div>
# 2. Setup PayPal
Set up PayPal on your checkout page using the below steps:
# a. Load PayPal integration
load PayPal integration using cbInstance.load("paypal).
# b. Set payment intent
Pass the payment_intent object to paypalHandler.setPaymentIntent(payment_intent).
# c. Mount the payment button
Use the paypalHandler.mountPaymentButtonfunction to mount the PayPal button inside the container element. This function takes the query selector for the container element as an input parameter.
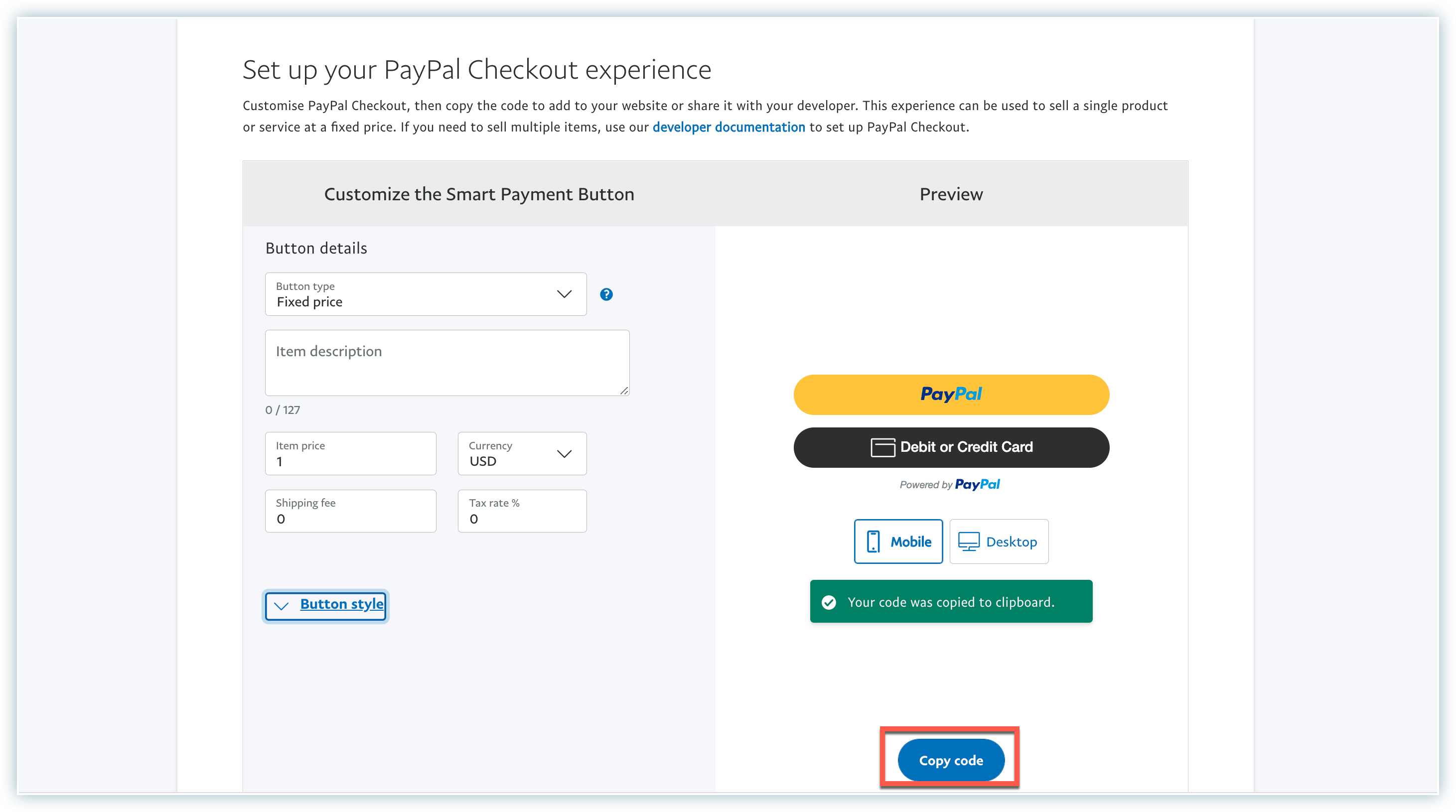
Learn more (opens new window) on the customization of the Paypal button.
Once you choose the style, click Copy code.

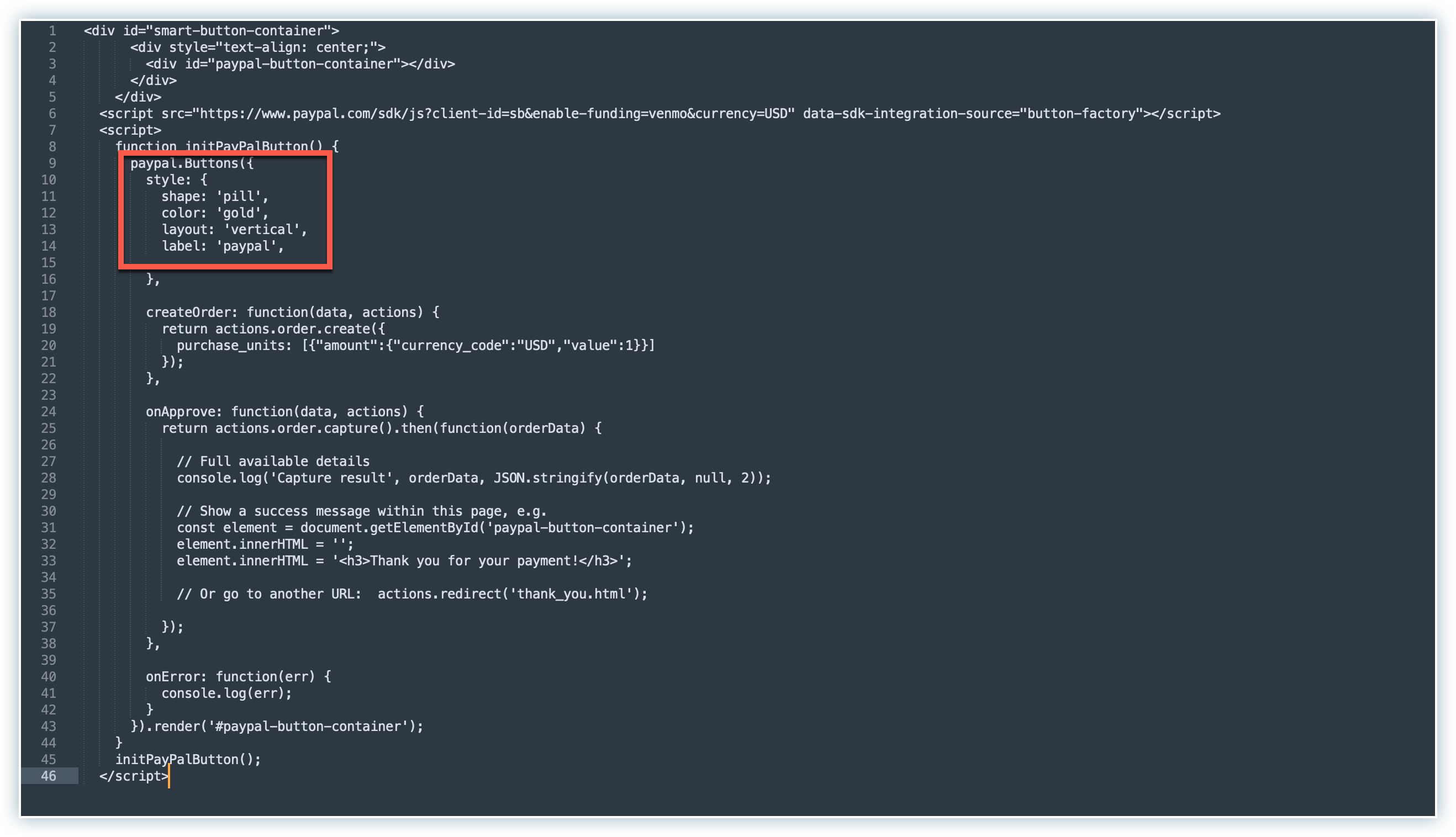
Search for paypal.Buttons in the copied code, inside which you will find style object.

You need to copy the style object and then use the same in the mountPaymentButton function of Chargebee, refer below snippet:
Example:
var paypalHandler = cbInstance.load("paypal").then((paypalHandler) => {
createPaymentIntent().then((payment_intent) => {
paypalHandler.setPaymentIntent(payment_intent);
return paypalHandler.mountPaymentButton("#paypal-button", {
style: {
shape: "pill",
color: "blue",
layout: "horizontal",
label: "paypal",
},
});
})
2
3
4
5
6
7
8
9
10
11
12
Learn more on the supported parameters for paypalHandler.mountPaymentButton.
Sample code below:
cbInstance.load("paypal").then((paypalHandler) => {
createPaymentIntent()
.then((payment_intent) => {
paypalHandler.setPaymentIntent(payment_intent);
return paypalHandler.mountPaymentButton("#paypal-button");
})
.then(() => {
// once button mounted
return paypalHandler.handlePayment();
})
.then((paymentIntent) => {
// handle success
})
.catch((error) => {
// handle error
});
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 3. Handle Payment
Use the paypalHandler.handlePayment function to initiate the transaction. The handlePayment function resolves to an authorized payment intent once the user authorizes the payment using the PayPal wallet.
Example for promises and callbacks
Using webhooks
Use webhooks (opens new window) for production use, instead of making the subscription creation request from the client-side, it's more secure and reliable to respond to webhooks from Chargebee on the server-side. Listen to the payment_intent_updated (opens new window) event via webhooks and create the subscription when the payment_intent.status (opens new window) is authorized.
- Promises
- Callbacks

# Create a subscription (server)
Pass the ID of the successfully authorized payment_intent to Chargebee’s create a subscription API (opens new window).
- Curl


