Introduction
As online businesses thrive, a seamless and transparent pricing structure becomes paramount. Chargebee, a leading subscription and billing platform, offers an intuitive and robust pricing table, allowing businesses to display their service offerings and subscription plans. If you're using Webflow, a versatile workspace tool, embedding Chargebee's pricing table can streamline your business management and enhance customer experience.
In this tutorial, we'll guide you through the steps to effortlessly embed the Chargebee pricing table in Webflow.
Prerequisites
To follow along with this tutorial, you will need the below steps:
- An active Chargebee account: Sign up for a Chargebee account if you don't have one already.
- An Atomic Pricing account. Signup for a an Atomic Pricing account if you don't have one already.
- A Webflow account. Signup here, if you don't have one already.
AtomicPricing is currently in beta and is only available to Chargebee Customers in the US Data Center. We are making continuous enhancements to the product and will be making this available to all customers soon.
Building the Pricing Page
Building the Pricing Page is a critical step in presenting your products or services to potential customers in a way that resonates with them and drives conversions. Let's explore the details of this process and discover the key to a successful pricing presentation.
Step 1: Configuring Product Catalog and Plans in Chargebee
In your Chargebee site, you need to create plans and set up the pricing plans that align with your business model. Here's how to create a plan:
Create product families and categorize your plans and addons under these product families.
To create a new product family, follow these steps:
Click Product Catalog > Product Families > + Create Product Family.
In the Create a Product Family page, enter the product family name, description, and modify the product family id(if required).
Click Create
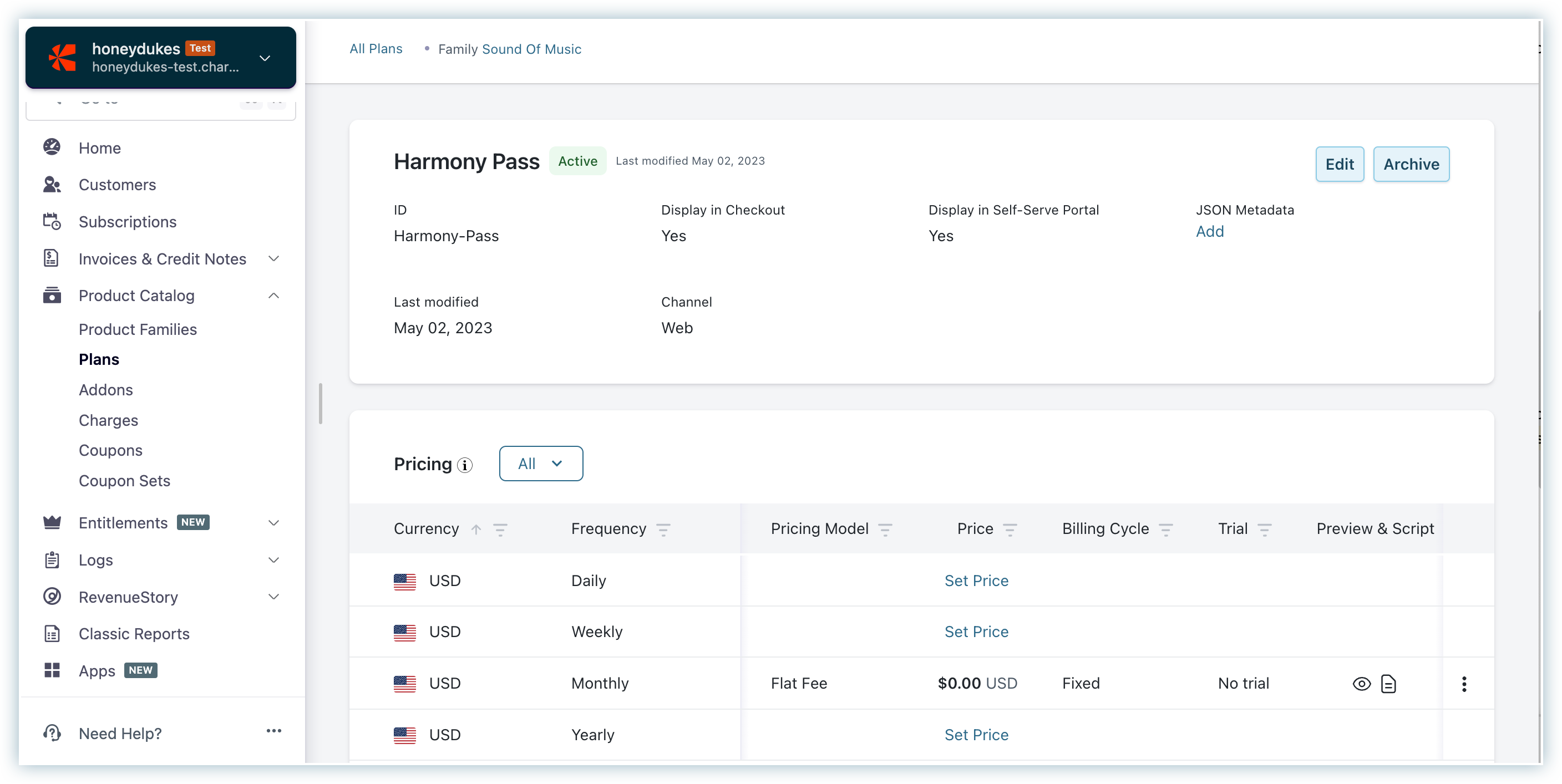
Creating a Plan. To create a new plan on your Chargebee site, follow these steps:
Click Product Catalog > Plans > + Create Plan.
In the Create a New Plan page, click the Product Family dropdown and select the product family to which you want to associate the plan.
Save the plan.
Fill in the details for your plan, such as plan name, pricing, billing frequency, etc.

Step 2: Obtain the Atomic Pricing Embed Code
Once you've successfully configured your pricing plans, it's time to proceed to Atomic Pricing.
Follow the steps below to obtain the Embed code from Atomic Pricing.
- Log in to Atomic Pricing.
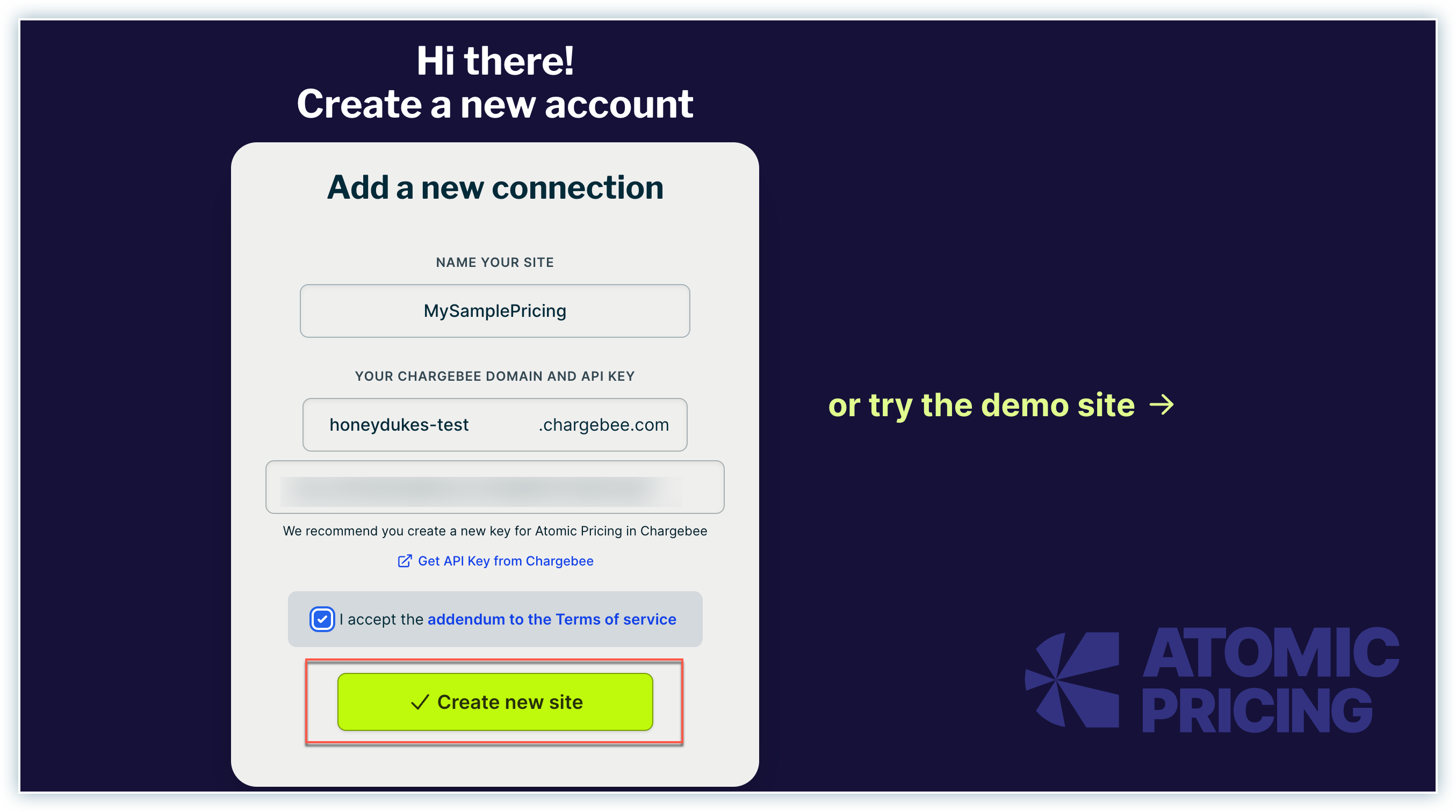
- Click Add new connection.
- Enter your Chargebee domain and Full-Access API key.

Atomic Pricing Connection - Click Create new site. Your product catalog information from Chargebee will be pulled into the Atomic Pricing dashboard.
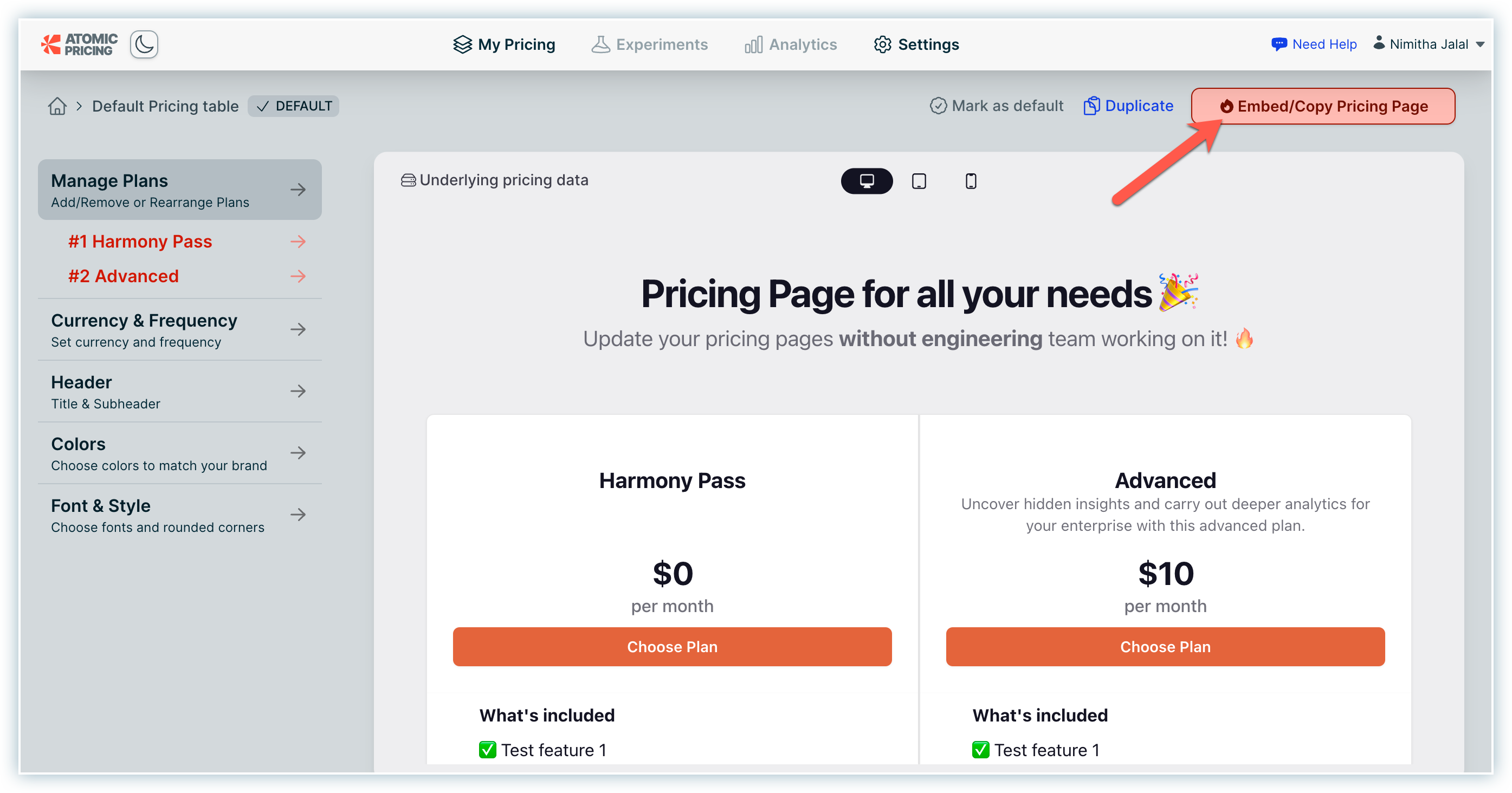
- Customize the table based on your preferences, such as the theme, order of the plans, features, etc.
- Click Publish changes once you are satisfied with the customization.
- Click Embed/Copy Pricing Page to get the pricing page URL.

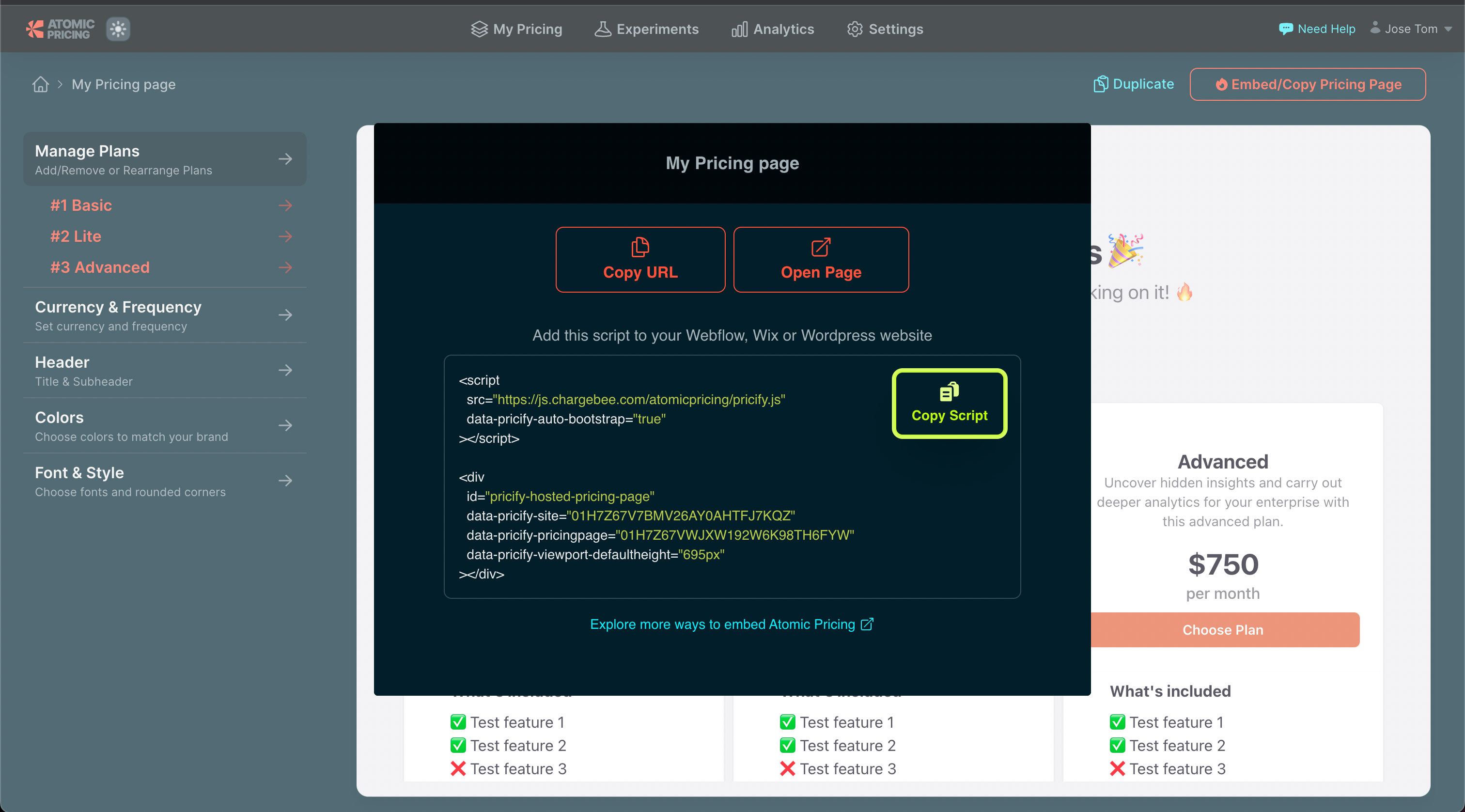
Atomic Pricing Customizations - Finally, click Copy Script to complete the process.

Atomic Pricing Page Embed Script
Step 3: Open Webflow and Create a New Page
Enhance your Webflow workspace by embedding the Chargebee pricing table in just a few simple steps:
- Log in to your Webflow workspace.
- Create a new page where you'd like to embed the Chargebee pricing table.
- Name the page accordingly to indicate that it contains the pricing information.
- Proceed to embed the Chargebee pricing table on the newly created page.
Step 4: Add an HTML Embed Block
Here are the steps to embed external content in Webflow:
- Within the page, click the + icon to add a new element.
- Search for Embed in the block options.
- Click Embed to insert the block into your page.
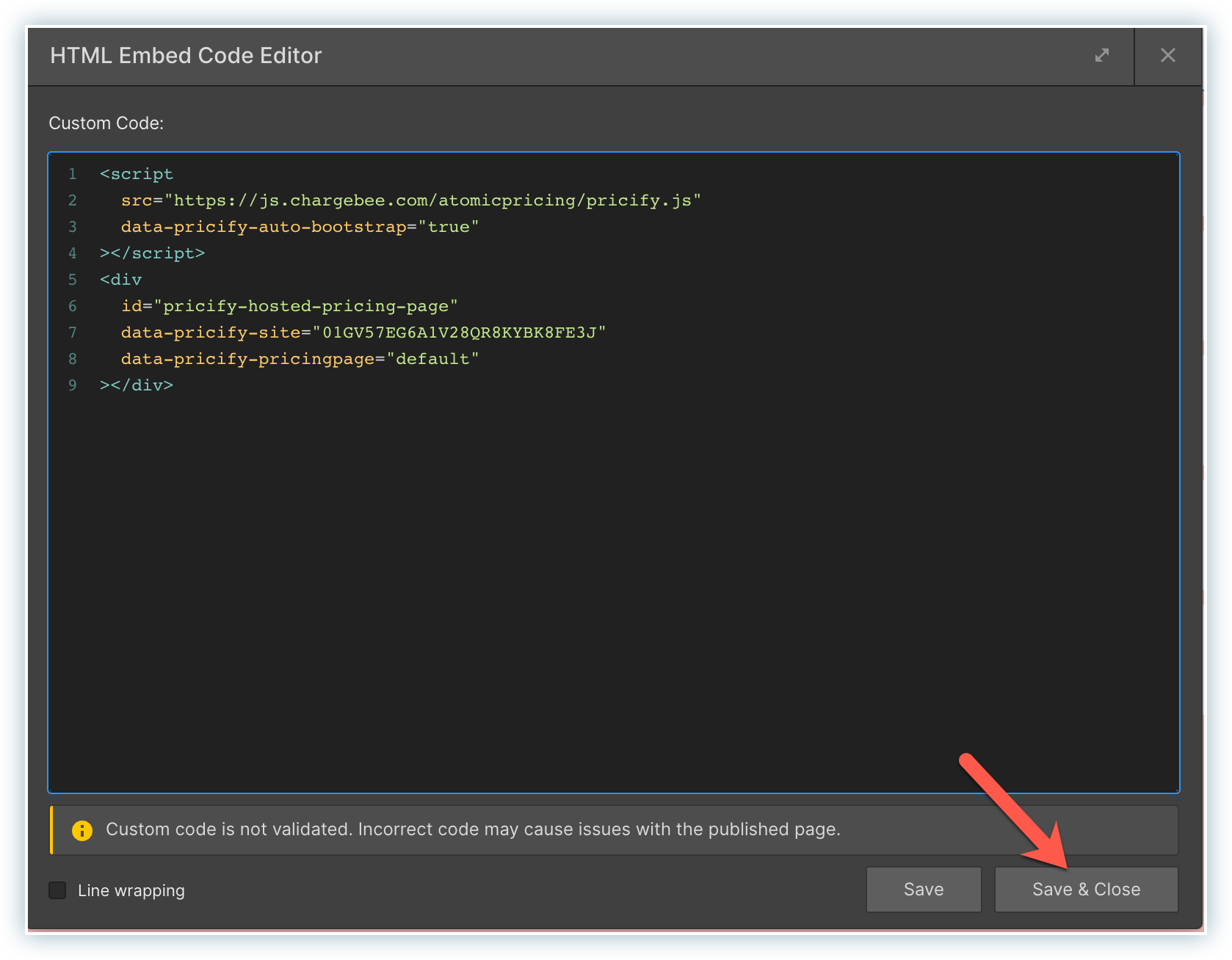
- Once the "Embed" block is added, you'll see a block added with the text as
This \<script\> embed will only appear on the published/exported site. - Paste the copied embed script into the HTML embed editor.
- Click Save & Close.

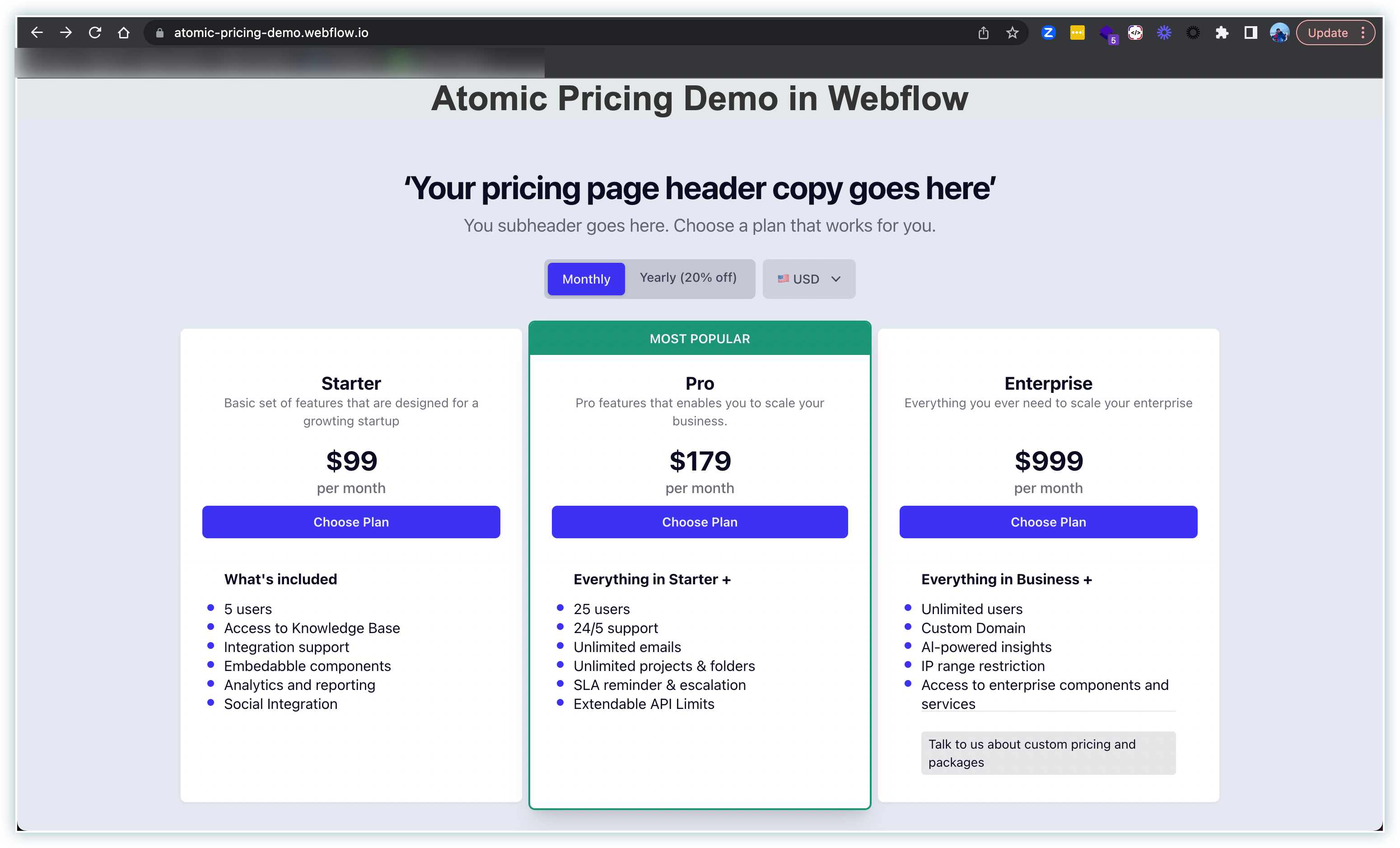
Step 5: Publish and Preview
Proceed to publish your Webflow page. This will allow you to preview how the pricing table appears and operates within your workspace once the page is published.

Benefits of Embedding Chargebee Pricing Table in Webflow
Seamless Business Management: By integrating the Chargebee pricing table into Webflow, you can manage your subscription plans and pricing details from a centralized location. This simplifies updating and modifying your offerings as your business evolves.
Enhanced Customer Experience: A transparent pricing table helps your customers understand the value of your services and make informed decisions. With Chargebee's professional and attractive pricing presentation, you can build trust and credibility with your audience. You can also run pricing & package experiments for targeted specific customer segments with ease.
Real-time Updates: Any changes in your Chargebee account will automatically reflect in the embedded pricing table on your Webflow page. This ensures that your customers always have access to the most up-to-date information.
Integrating the Chargebee no-code pricing table into your Webflow website is an intelligent move to streamline your business management and provide a clear overview of your subscription plans and pricing options. You can embed the pricing table quickly and efficiently by following the steps outlined in this tutorial. Embrace the power of Chargebee and Webflow to simplify your business operations and create a delightful customer experience. Happy embedding!
We're always happy to help you with any questions you might have!
support@chargebee.com