With 1.75 million merchants and 457 million buyers, Shopify is one of the most popular eCommerce platforms in the world.
While many of those merchants use the traditional Shopify platform, there’s an option that provides greater flexibility and customization: headless commerce. With headless commerce, you’re not bound to platform restrictions to your customer journey, and you can plug in and facilitate a host of different facilities from different vendors quickly.
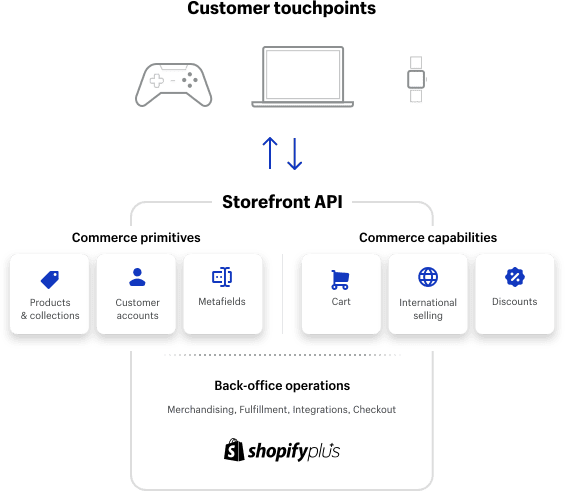
The flexibility of headless commerce gives businesses the opportunity to showcase their full personality on their eCommerce sites. Plus, brands can reach customers on any platform — not just mobile and desktop, but kiosks, smart watches, IoT devices, and more.
But is it worth choosing a headless approach over a simple, traditional store? And how do you get started without breaking ties with Shopify?
What does it mean to go headless with your Shopify store?
A headless Shopify store uses Shopify Plus for its powerful backend functionality, like payment processing, inventory management, and PCI compliance. But for the frontend (the customer-facing part of your site), it gives you the freedom to use any application, like a content management system (CMS) or a custom-designed storefront. The frontend and backend are connected with Shopify’s API.
If you’re confused about what headless commerce means in the first place, here’s a refresher.
Headless commerce is a type of eCommerce architecture that separates the customer-facing frontend from the backend infrastructure powering the site. This allows for greater flexibility and customization because you can update your storefront without interfering with the backend functionality.
Is Headless Shopify Better Than Regular Shopify?
The best eCommerce platform for your business depends on your needs.
A traditional Shopify store is less complex and has lower upfront costs. That may be what you’re looking for. But headless Shopify can help you provide a more customized, omnichannel customer experience, which often makes it more cost-effective in the end.
Top Reasons to Build Your eCommerce Store with Headless Shopify
Going headless with Shopify is a bit more complex and expensive than using traditional Shopify.
And yet, headless commerce continues to grow in popularity. 73% of organizations have either adopted headless technology or plan to do so in the next year. So, why do so many businesses take the headless approach to eCommerce? Here are a few of the top reasons to try headless shopify.
1. Greater Flexibility
Because the frontend is decoupled from the backend in a headless application, you can make modifications to the content layer without disrupting the backend or causing your website to slow down. The possibilities for your storefront are endless since you can create your own with an external CMS or through custom code.
For example, with traditional Shopify, you are locked into using a checkout process or product page design that the platform provides. With headless Shopify, you can create custom checkouts and pages.
Headless solutions also provide a means to connect third-party tools using an API. Because you can use these integrations on your site, adding almost any feature or enhancement is possible.
2. Increased Scalability
With regular Shopify, expanding to different countries requires you to create multiple Shopify accounts and use separate subdomains for each. Headless Shopify lets you keep all versions of your store at the same URL.
The customizability of headless solutions allows them to grow with your business. As your requirements increase, your headless commerce store can adapt to meet them.
Relevant read: The Ultimate Guide on eCommerce Localization
3. Better Customer Experience
Headless commerce lets you craft the perfect experience for your customers. You’re not locked into any particular storefront UI, so you can make the best choices for your target audience. And the ability to use third-party integrations lets you enhance the user interface in any way that you want.
For example, you might want to make your site navigation more efficient. With regular Shopify, there’s not much you can do. But with a headless solution, you can create a checkout process that requires fewer clicks for shoppers to complete their purchase.
Page load time is another important part of the customer experience. Today’s shoppers aren’t patient, and they’re more likely to buy if pages load instantly. In fact, a site that loads in 1 second has a conversion rate three times higher than a site that loads in 5 seconds.
Traditional Shopify sites usually have slower page load times than headless Shopify stores. That’s because decoupling the frontend and backend allows your customer-facing interface to load without loading the backend.
Relevant read: 7 Ecommerce Checkout Page Best Practices with Examples
4. Better Subscription Management
Like other eCommerce businesses, companies that use a subscription model are increasingly migrating to a headless solution. This allows for a flexible customer-facing storefront backed by a powerful eCommerce subscription management platform.
For example, in recent years, the subscription box business model has taken off. These businesses are profitable thanks to their recurring revenue, but traditional Shopify isn’t well equipped to manage subscription boxes. For instance, even if you use Shopify with a subscription plugin, it can’t handle the complexity of subscription box billing and tailoring subscriptions to individual preferences.
Relevant read: How Headless Subscription Management is Redefining eCommerce
5. Consistency Across Channels and Touchpoints
Most modern eCommerce platforms claim to be omnichannel.
But in reality, the options on a traditional platform are limited. If a channel isn’t supported by the platform, it can’t be added. If your store is headless, on the other hand, your developers can create a customized frontend for any channel. It’s possible to ensure that your customers have a consistent experience at any touchpoint.
Since the tech landscape is always changing, it’s important that you can add new channels to your store and update frontend experiences at any time.
6. Future-Proof Platform Architecture
Technology, your industry, and your business goals will change over time. Headless architecture ensures that you can always change your site in response to those changes. You can support new technologies as they emerge and quickly update your website in situations like a new product launch.
This prevents your eCommerce solution from becoming outdated. With a traditional platform, you might eventually find that your vendor simply doesn’t offer the features you need.
7. Minimal Development Blockers
A headless eCommerce site lets you work on frontend and backend development separately. This means you don’t need backend development resources to modify your customer-facing store.
It also means that you’re less likely to break the whole site and that you can scale each part of the website independently.
How to Build a Headless Shopify Store?
Before you start your headless Shopify project, you’ll have to decide how to approach creating your store. You can do it yourself or leave it in the hands of an agency or frontend service provider.
3 Ways to Build a Headless Shopify Store
1. DIY
The best way to have total control over your custom Shopify store is to do it yourself. If you have the people and resources to DIY headless Shopify, you’ll have the ultimate flexibility to create whatever you want.
The downside is that you might not have people with the right technical expertise. For a custom storefront, you’ll need a team that understands the Shopify APIs and has knowledge of frameworks like React.js, Ember, Next.js, and Gatsby.
2. Work with an Agency
An experienced agency can help you create the perfect custom headless Shopify store. If you go this route, look for a company that’s familiar with Shopify specifically. The agency can also help you with ideas for your store design and customizations.
You can either have the agency create your site and hand over control, or you can keep them on retainer for ongoing maintenance and updates.
3. Use a Frontend Service Provider
Frontend-as-a-service describes a pre-packaged solution that includes all the components you need for your headless shop, such as out-of-the-box connections with Shopify, CMS software, or hosting.
Much like using an agency, using a frontend service provider (like Frontastic or Mason) takes the website development work off of your plate. And some level of DIY customization will still be available after your frontend is created. The disadvantage is that you’ll have to consult with your provider to make deeper, more technical changes.
If you would like to take the DIY route, follow the steps below to create your own headless Shopify store.
1. Prepare for Replatforming
If you have a brand-new business or website, you don’t have to worry about this step. But maybe you have an eCommerce store on a different platform, and you’re interested in moving to headless Shopify. This is called replatforming.
Steps to prepare for this migration might include:
- Ensuring a secure data transfer from your old system
- Connecting all integrations, plugins, and extensions to the new solution
- Conducting a content audit to make sure everything has migrated
- Training your team on the new platform
You may also have a store on Shopify that needs to move to Shopify Plus. This is important because many of the APIs required for headless are only available to Shopify Plus users.
2. Choose Frontend Tech
Shopify will serve as your eCommerce backend, but you have endless possibilities for your frontend.
An important consideration is your team’s skillset. If you’re choosing to custom code your frontend, it’s important that you have the expertise to create, maintain, and modify your store as needed.
Most Shopify storefront templates use the Shopify Storefront API and are coded with React.js or Ember. Others use a static site generator, like Gatsby.js or Next.js.
You can also choose to use a headless CMS on your frontend. This will make it easy to update your website without coding anything.
3. Learn the Shopify Storefront API
Shopify’s Storefront API uses the query language GraphQL. The Shopify website offers resources to help you learn GraphQL and how to use the API.
The API will be the glue that holds your headless Shopify configuration together.

4. Generate an Access Token
To access your site’s data using the API, you’ll have to create a private app inside your Shopify store and generate a Storefront API access token.
First, go to your Shopify admin and select “Apps.” Click “Manage private apps.” Then, click on “Create new private app” and type in an app name and email.
Next, in the Storefront API section, select “Allow this app to access your storefront data using the Storefront API” and choose which data types you want to expose to your app. Click “Save.”
This will generate an access token at the bottom of the Storefront API page.
5. Build a Custom Storefront
Now you’re ready to create your unique storefront.
How to develop a store frontend is a bigger topic than this article can cover. But if you want some inspiration for the development side, there are custom Shopify storefront examples on GitHub.
One of the biggest benefits of headless commerce is the ability to present your customers with the perfect custom user interface. Your eCommerce storefront is the first impression most people have of your business — check out this article for some expert tips on usability design.
What to Consider Before Going Headless with Shopify?
Headless Shopify stores have many advantages, but there are a few downsides, too. Before you go headless with Shopify, make sure you consider the ramifications of doing so.
1. Loss of Shopify Themes
A traditional Shopify store is simpler to set up than a headless shop. One reason is that you can use pre-made Shopify themes for your store design.
If you’re not using Shopify for your frontend, you won’t have these themes anymore. That’s okay, though — instead of a pre-designed theme, you can create something perfectly customized to your unique business.
2. Loss of Shopify Apps
When you stop using Shopify’s themes, you’ll lose the ability to use some of the apps in Shopify’s app store. However, the functionality of the apps isn’t lost to you — it may just take some custom coding to reintegrate the tool.
3. Increased Complexity
Anyone can set up a traditional Shopify store, as very little technical knowledge is required. Creating a headless Shopify store gets a little more complicated. You’ll need someone (either on your team or at a partner agency) who understands the GraphQL Storefront API that Shopify uses. And if you’re creating a custom frontend, you’ll need development resources.
While this increased complexity makes a headless Shopify store somewhat more time- and resource-intensive to get set up, it also gives you the opportunity to add more features and content to your site.
4. Reliance on Developers
A traditional Shopify store can be created, maintained, and updated by non-developers. But with a headless store, you’re going to need more technical help. This creates a reliance on development resources that doesn’t exist with regular Shopify.
How much development is needed will depend on how you set up your store. A custom-coded frontend, for example, will require more expertise than using a frontend-as-a-service solution or pre-built plugins.
5. Cost
Headless Shopify stores are more expensive than regular Shopify stores due to the cost of third-party systems and development resources.
However, a headless site has more functionality, a better customer experience, and the ability to adapt to new circumstances — all of which lead to more earning potential.
Headless is also cost-effective because you can make it as simple or elaborate as you choose. You can start with your eCommerce platform and a simple storefront and add functionality as your needs grow.
Headless Shopify Store Examples
In the eCommerce world, headless Shopify is popular with businesses large and small. Many companies have used headless architecture to create unique storefront experiences.
Let’s look at a few of them.
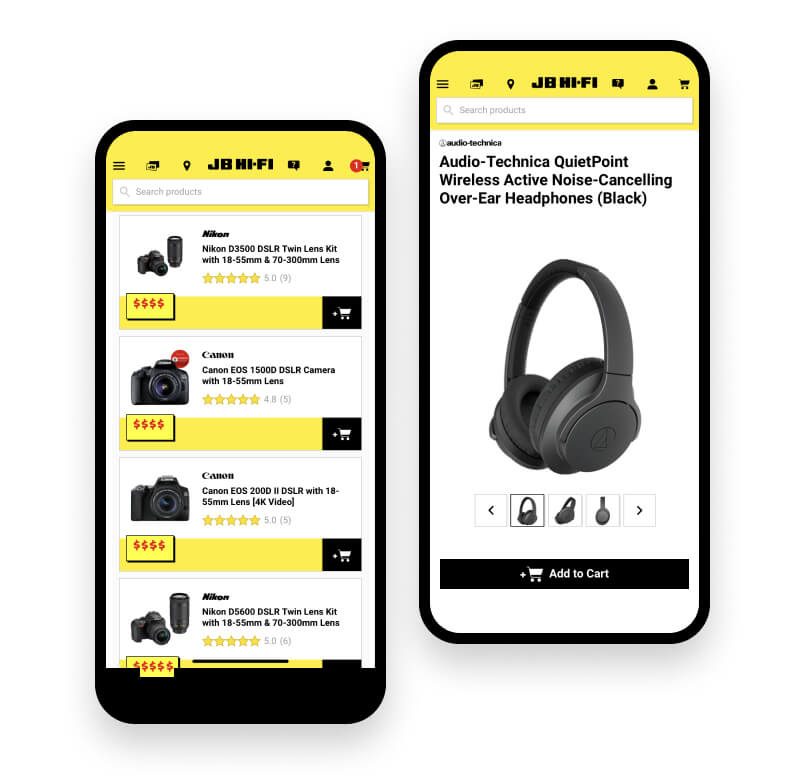
1. JB Hi-Fi

JB Hi-Fi is Australia’s largest home entertainment retailer. It also has one of the largest headless Shopify implementations. JB Hi-Fi uses Contentful CMS alongside Shopify Plus.
JB Hi-Fi came to Shopify in 2018 with an interest in scalability, especially during the holiday season. The platform needed to load quickly and be able to handle a large volume of traffic. Headless Shopify is able to provide this high performance.
Shopify has also helped JB Hi-Fi keep the in-store experience consistent with the online channel. Inventory is the same online and in the physical store, and the team is able to look up stock availability at a specific location in real-time via API.
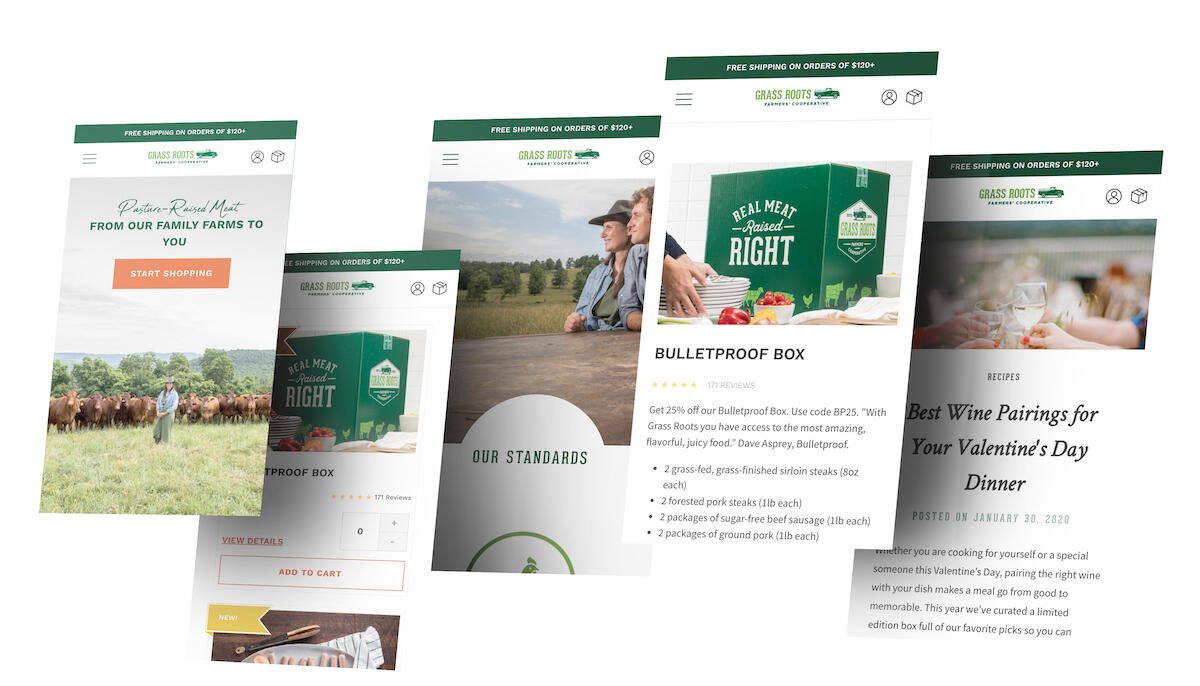
2. Grass Roots Farmers’ Cooperative

Grass Roots Farmers’ Cooperative is a group of small-scale family farmers working to transform the way meat is produced and consumed across the USA. Grass Roots came to headless Shopify to offer the best possible customer experience.
Grass Roots integrates multiple platforms, including Netsuite and Ruby on Rails, to support its custom product pages, checkout process, and business management. With headless Shopify, the average mobile order value increased significantly.
3. Kinsley Armelle
Bohemian jewelry seller Kinsley Armelle uses headless Shopify with Contentful CMS. Kinsley Armelle has not only an eCommerce store but also a subscription service, a blog, and a referral program. Headless Shopify allows the company to offer these experiences without interfering with the website’s elegant design.
Using headless architecture has also allowed Kinsley Armelle to implement progressive web application (PWA) tech to give its website app-like functionality.
4. Staples Canada
Staples Canada turned to headless Shopify to create a best-in-breed solution. The company didn’t want to rely on one platform for everything, so instead, it chose a headless architecture that allowed it to implement separate tools, like Algolia for search, Bizarre Voice for reviews, and Segment to handle the data layer.
For a business like Staples, being able to compile its own application is essential. Staples needs to have the functionality to register for accounts, order by item number, and reorder previously bought items. A headless architecture allows Staples to optimize each of these functions.
Staples has a large product catalog that needs to be updated quickly and easily. Headless commerce makes big, rapid changes simple.
Conclusion
Headless commerce is changing the way eCommerce sites are built. Headless Shopify is a flexible way to create a better customer experience, power high-performance websites and apps, and earn more revenue.
Headless architecture benefits not only traditional eCommerce sites but also subscription commerce businesses. You can use Chargebee to create high-value subscriber experiences alongside Shopify or other traditional eCommerce tools you already use.