Introduction
In this tutorial, we will explore how to utilize Chargebee's self-serve portal widgets to enable your customers to manage their accounts and subscriptions seamlessly. By implementing the Single Sign-On (SSO) option, you can create new sessions for customers who are already logged into your app, allowing them to access and manage their subscriptions directly through the Chargebee self-serve portal.
Head to the available widgets section in our Portal document to see a demo of how this would look.
Prerequisites
For this tutorial, ensure that the following configurations are set in your Chargebee site:
- Enable self-serve portal. Refer to this document for details.
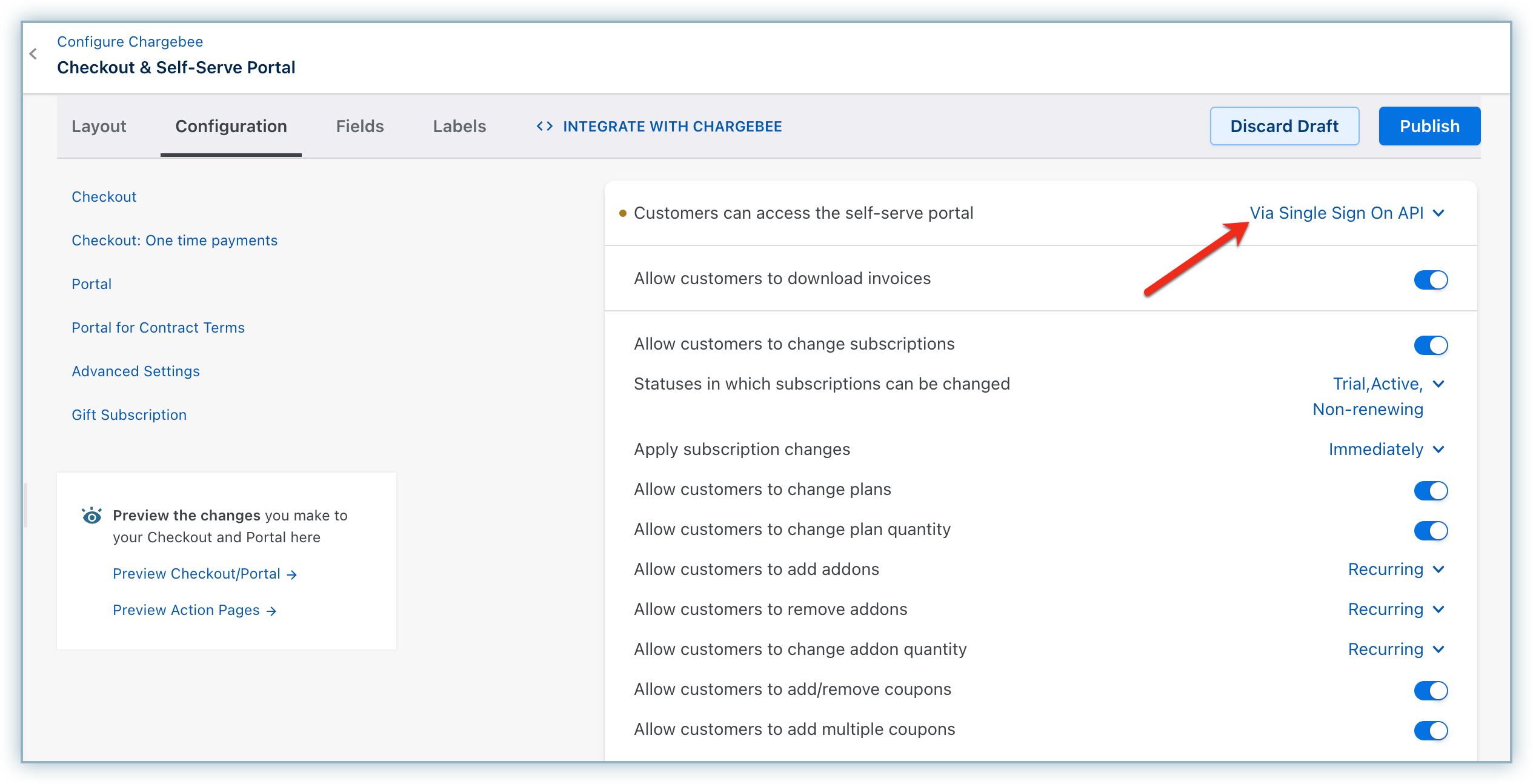
- Select Via Single Sign On API for the Customers can access the self-serve portal setting.

- Ensure that you have a valid customer in Chargebee.
Client side implementation
- Load Chargebee JS in the
<head>section of your HTML. - Initiate Chargebee instance on page load.
- When the user clicks on the button, call the
setPortalSessionmethod in Chargebee instance. - Call your API (
/create-portal-sessionendpoint in the below example) to get a Chargebee Portal Session object and return that tosetPortalSessionmethod. An example of the server side implementation is given in the Server side implementation section.
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://js.chargebee.com/v2/chargebee.js"></script>
</head>
<body>
<h3>Chargebee Portal Widgets</h3>
<button id="chargebee-portal-btn">Open Chargebee Portal</button>
</body>
<script>
window.addEventListener("DOMContentLoaded", (event) => {
Chargebee.init({
site: "your-chargebee-site"
});
const cbInstance = Chargebee.getInstance();
function onOpenPortal(e) {
cbInstance.setPortalSession(function () {
// `create-portal-session` would be an endpoint in your server which should call the Chargebee API to create a portal session
// for the customer and return the Chargebee Portal Session object.
// Reference API Doc — https://apidocs.chargebee.com/docs/api/portal_sessions?lang=curl#create_a_portal_session
return fetch("/create-portal-session", {
method: "POST",
headers: {
"Content-Type": "application/json"
}
}).then((response) => response.json());
});
let cbPortal = cbInstance.createChargebeePortal();
// List of all the available options for sectionType can be found at https://www.chargebee.com/checkout-portal-docs/api.html#chargebee-object
cbPortal.openSection({
sectionType: Chargebee.getPortalSections().PAYMENT_SOURCES
});
}
document
.getElementById("chargebee-portal-btn")
.addEventListener("click", onOpenPortal);
});
</script>
</html>
Server side implementation
Assuming that the user has signed in to your app and you have the customer ID of the user, the same as the one in Chargebee, you can create a portal session for this user by passing their customer ID. Inside the request handler for /create-portal-session, call the Chargebee API to create portal session and return the portal session object as the response. Sample code using Chargebee SDK in different programming lanaguages is given below:
import { ChargeBee } from "chargebee-typescript";
const chargebee = new ChargeBee();
chargebee.configure({
site: "<YOUR_SITE_NAME>",
api_key: "<YOUR_API_KEY>",
});
const response = await chargebee.portal_session
.create({
customer_id: "<Customer ID>",
redirect_url: "<https://yourdomain.com/users/12345>"
})
.request();
return response.portal_session;
import chargebee
import json
chargebee.configure("<YOUR_SITE_NAME>", "<YOUR_API_KEY>")
result = chargebee.PortalSession.create(
{
"customer_id": "<Customer ID>",
"redirect_url": "https://yourdomain.com/users/12345",
}
)
portal_session = result.portal_session
require_once('vendor/autoload.php');
use ChargeBee\ChargeBee\Environment;
use ChargeBee\ChargeBee\Models\PortalSession;
Environment::configure("<YOUR_SITE_NAME>", "<YOUR_API_KEY>");
$result = PortalSession::create(array(
"redirectUrl" => "https://yourdomain.com/users/12345",
"customer" => array(
"id" => "<Customer ID>"
)
));
$portalSession = $result->portalSession();
package main
import (
"fmt"
"github.com/chargebee/chargebee-go/v3"
portalSessionAction "github.com/chargebee/chargebee-go/v3/actions/portalSession"
"github.com/chargebee/chargebee-go/v3/models/portalSession"
)
func main() {
chargebee.Configure("<YOUR_API_KEY>", "<YOUR_SITE_NAME>")
res, err := portalSessionAction.Create(&portalSession.CreateRequestParams{
RedirectUrl: "https://yourdomain.com/users/12345",
Customer: &portalSession.CreateCustomerParams{
Id: "<Customer ID>",
},
}).Request()
if err != nil {
fmt.Println(err)
} else {
PortalSession := res.PortalSession
}
}
Environment.configure("<YOUR_SITE_NAME>","<YOUR_API_KEY>");
Result result = PortalSession.create()
.redirectUrl("https://yourdomain.com/users/12345")
.customerId("<Customer ID>")
.request();
PortalSession portalSession = result.portalSession();
require 'chargebee'
ChargeBee.configure(:site => "<YOUR_SITE_NAME>",
:api_key => "<YOUR_API_KEY>")
result = ChargeBee::PortalSession.create({
:redirect_url => "https://yourdomain.com/users/12345",
:customer => {
:id => "<Customer ID>"
}
})
portal_session = result.portal_session
using ChargeBee.Api;
using ChargeBee.Models;
ApiConfig.Configure("<YOUR_SITE_NAME>","<YOUR_API_KEY>");
EntityResult result = PortalSession.Create()
.RedirectUrl("https://yourdomain.com/users/12345")
.CustomerId("<Customer ID>")
.Request();
PortalSession portalSession = result.PortalSession;
Conclusion
With the above implementation on the server and client side, you can provide an option for your customers to navigate straight to different sections of the self-serve portal.
We're always happy to help you with any questions you might have!
support@chargebee.com